画像を高画質のまま軽くする無料ツールoptimizillaの使い方!

Web上で画像の画質を保ったまま圧縮できる、無料のオンラインツール「optimizilla」を紹介します。
optimizillaって何?
無料のWebサービスで、画像をドラッグアンドドロップするだけで、素早く簡単に圧縮することができる便利ツールです。
ブログでたくさん画像を使う時は、ページを開くと重くなってしまいがち。
画像を使いまくる私のようなブロガーの強い味方です。
画像の種類は?
JPEG(.jpg)やPNG(.png)です。
自動で可能な限り画質の品質を維持しつつ圧縮してくれます。
画像を何枚まで圧縮できるの?
一度に最大20個までファイルをアップロードできます。
圧縮後に、オリジナルと圧縮後のサムネイルを見比べて圧縮レベルを調整することができます。
optimizillaにアクセスしよう!
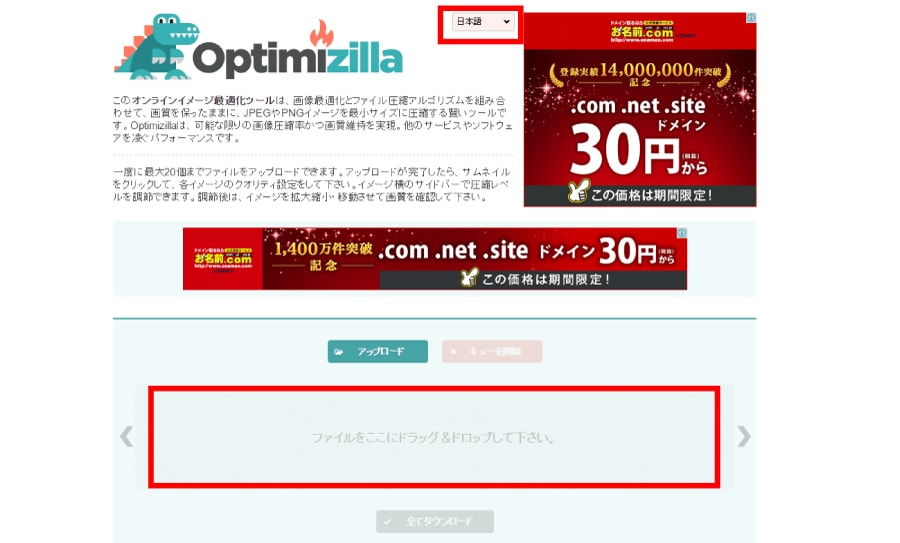
optimizillaにアクセス → optimizillaを開く

上のタブで言語を設定できます。
最初に英語のページが表示されたら ▼ をクリックして「日本語」を選択します。
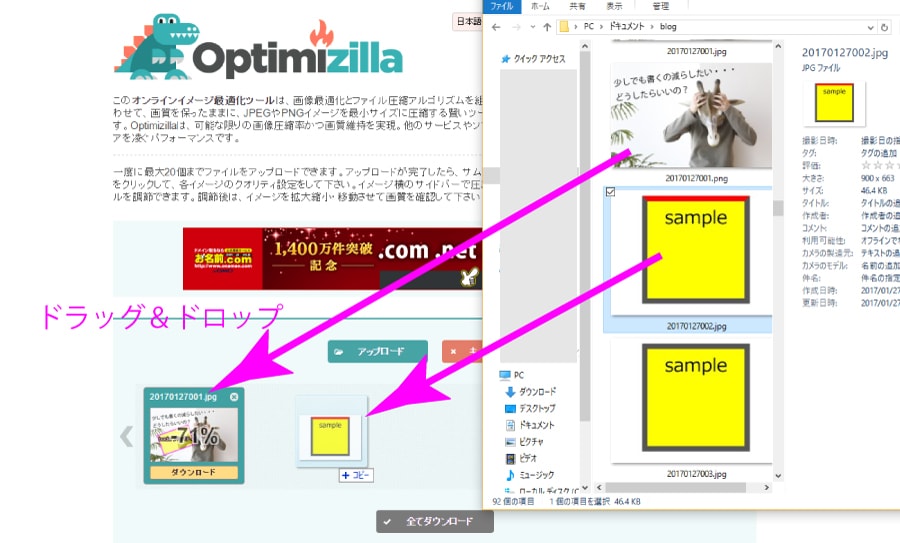
下のピンクの枠のところに画像をドラッグアンドドロップするだけ!

画像ファイルをポイポイッ!とドラッグアンドドロップします。

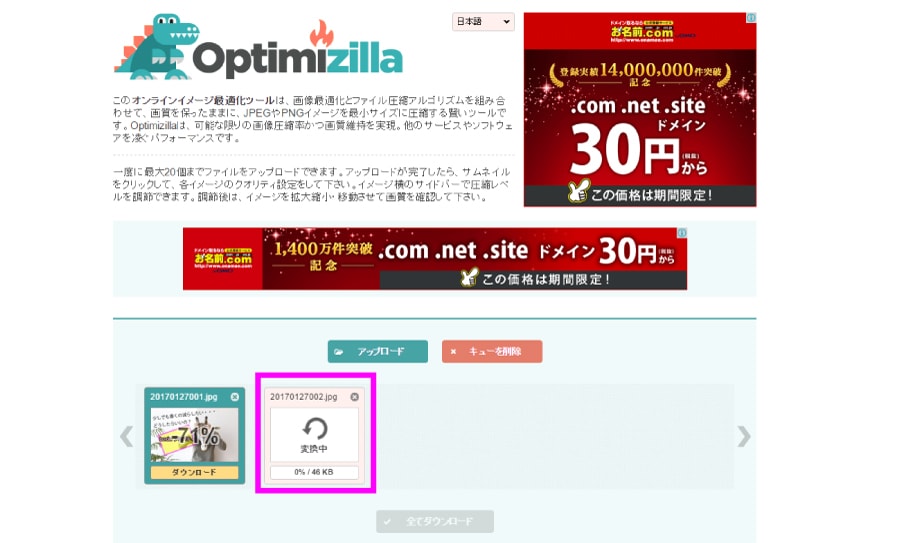
「変換中」と表示が出て、自動的に圧縮が始まります。

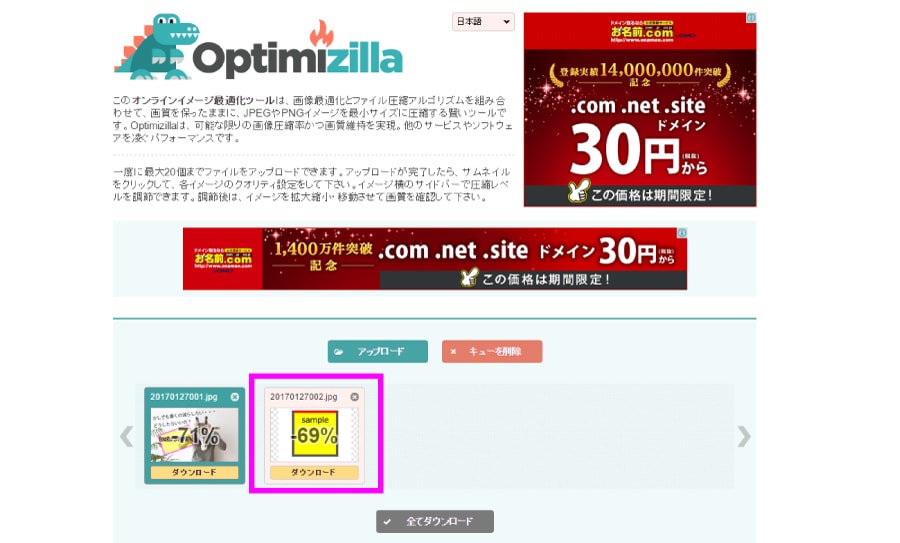
ほんの2~3秒で圧縮が終わり、何パーセント圧縮できたかが窓に表示されます。
なんと、-69%も!!!
圧縮率は画像によりますが、9割近く圧縮されることもあるんですよ。

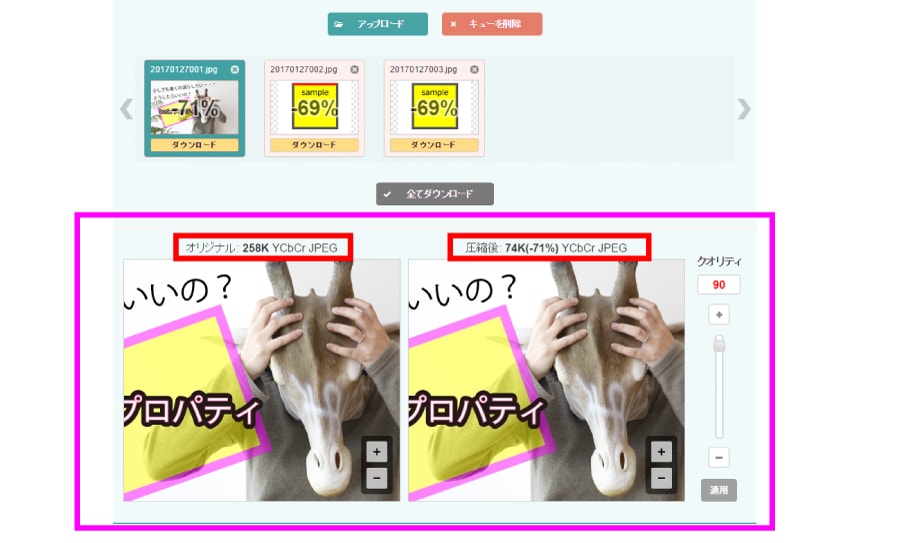
下の方にスクロールすると、オリジナル画像(元画像)が左に、圧縮後の画像が右側に並んで表示されています。
見比べてみると、ほぼ同じ画質に見えますが、画像の容量の変化を見てください!
元画像の容量は 258K でしたが、圧縮後は 74K になっていますね。
ちなみに 258K とは、258kb(キロバイト)のことです。
ほぼ 1/3 の軽さ。これはスゴイ!!

最大20枚まで一気に圧縮できます。
圧縮が終わったら「全てダウンロード」をクリック。
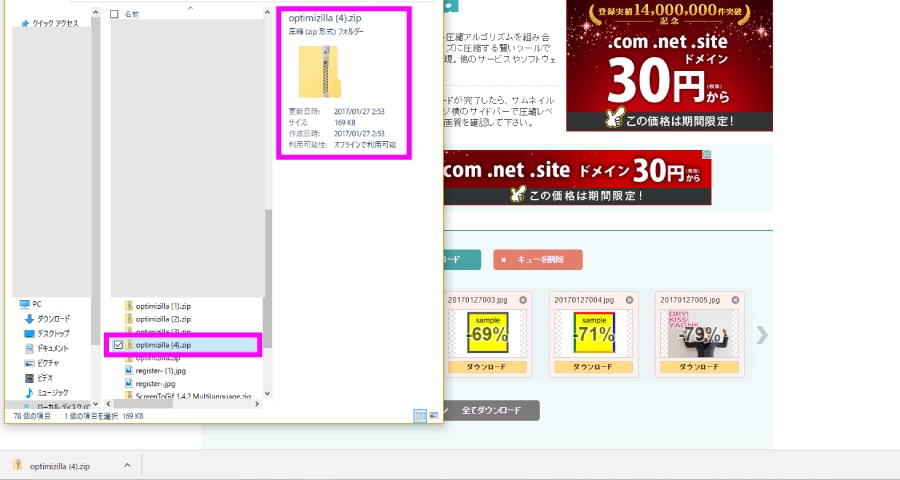
するとダウンロードが始まり、左下にzipフォルダの表示が現れます。

「フォルダを開く」をクリック。

PC の「ダウンロード」の中に「optimizilla(xx).zip」というフォルダがダウンロードされています。
ダブルクリックすると開きます。

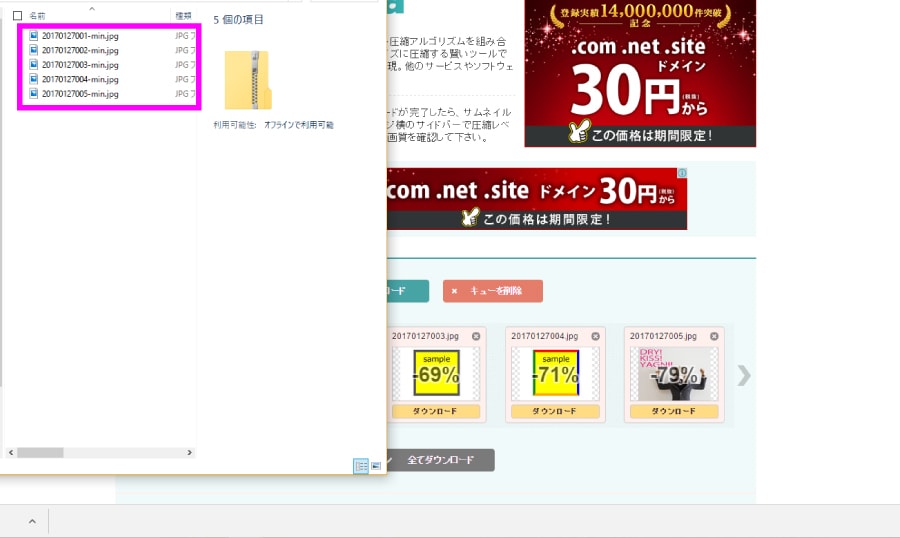
圧縮した画像が全て入っています。
元画像のファイル名に「-min」がついています。
元画像と同じフォルダに保存すると、見た目では元画像と見分けがつかないので、ファイル名を見て判断してくださいね。

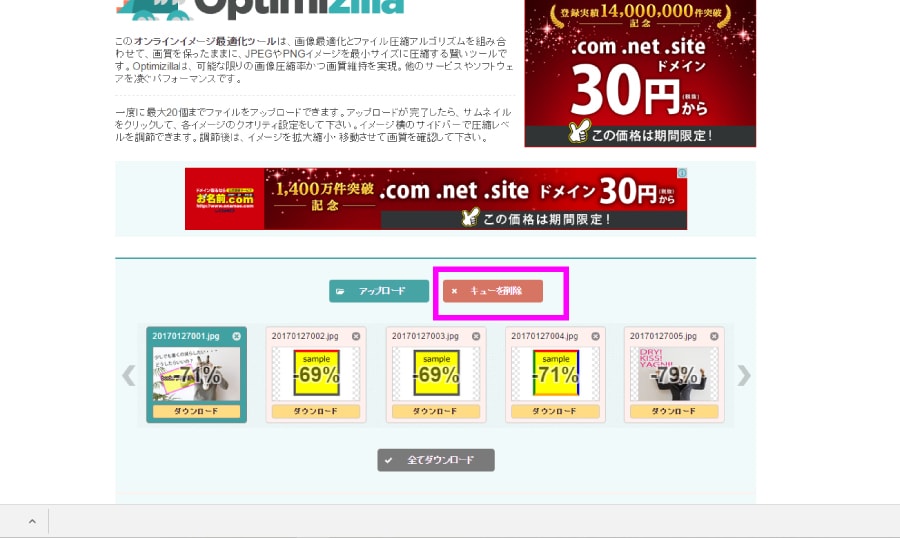
「キューを削除」をクリックすると、アップロードした画像がすべて消えます。

また新たに画像をアップロードすることもできます。
終了する場合は × ボタンでブラウザを閉じましょう。
便利な画像圧縮ツールを是非使ってみてくださいね♪