Visual Studio Codeエディタを使ってXFREEサーバーにアップロードする設定方法

Micro Soft社のVisual Studio Code (ビジュアルスタジオコード)、通称VSコードを使ってファイルをXFREEサーバーにアップロードする方法です。
まずはSFTPの拡張機能をインストールしてから、sftp.jsonファイルの設定をします。
サーバーにアップロードするためのフォルダとファイルを作成する
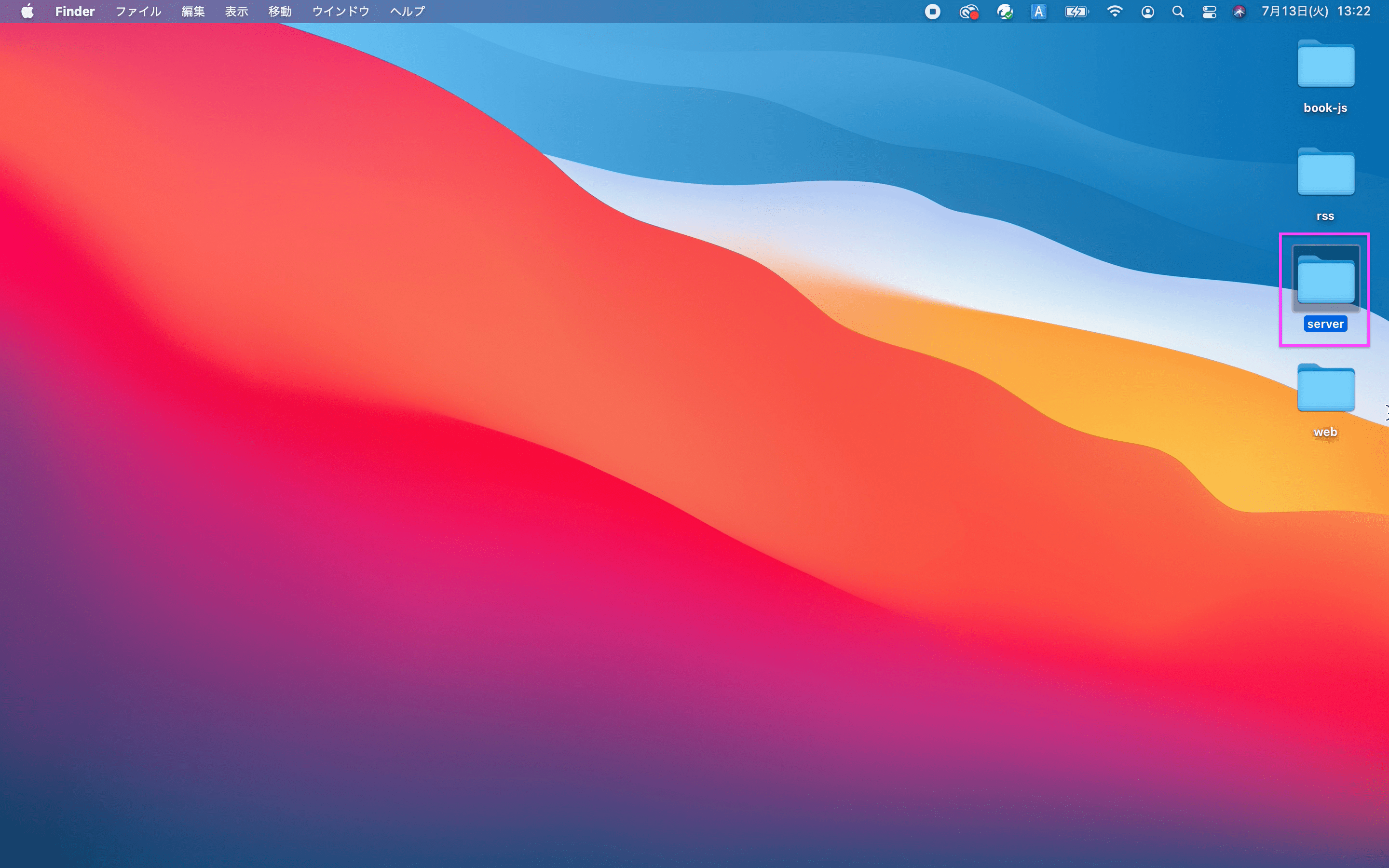
アップロードするファイルを入れるフォルダを任意の場所に作成しましょう。

とりあえず、デスクトップに「server」という名前のフォルダを作り、この中のファイルをサーバーにアップロードすることにします。

エディタを開きます。一番上の「エクスプローラー」アイコンをクリックしてフォルダ内が見れるようにしておきます。

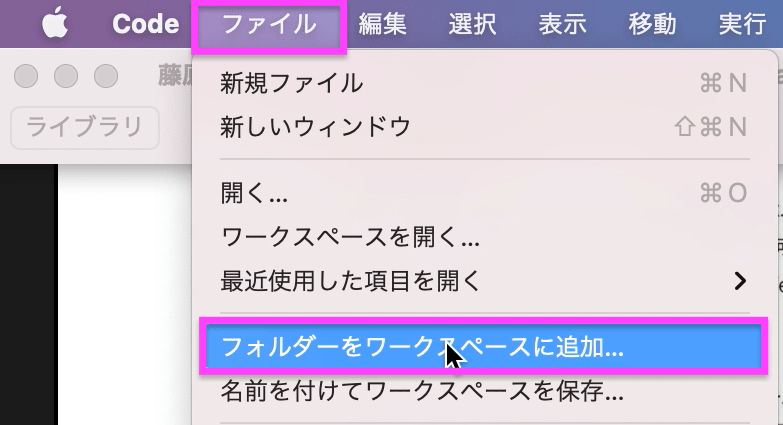
左上の【ファイル】から【フォルダーをワークスペースに追加】をクリック。

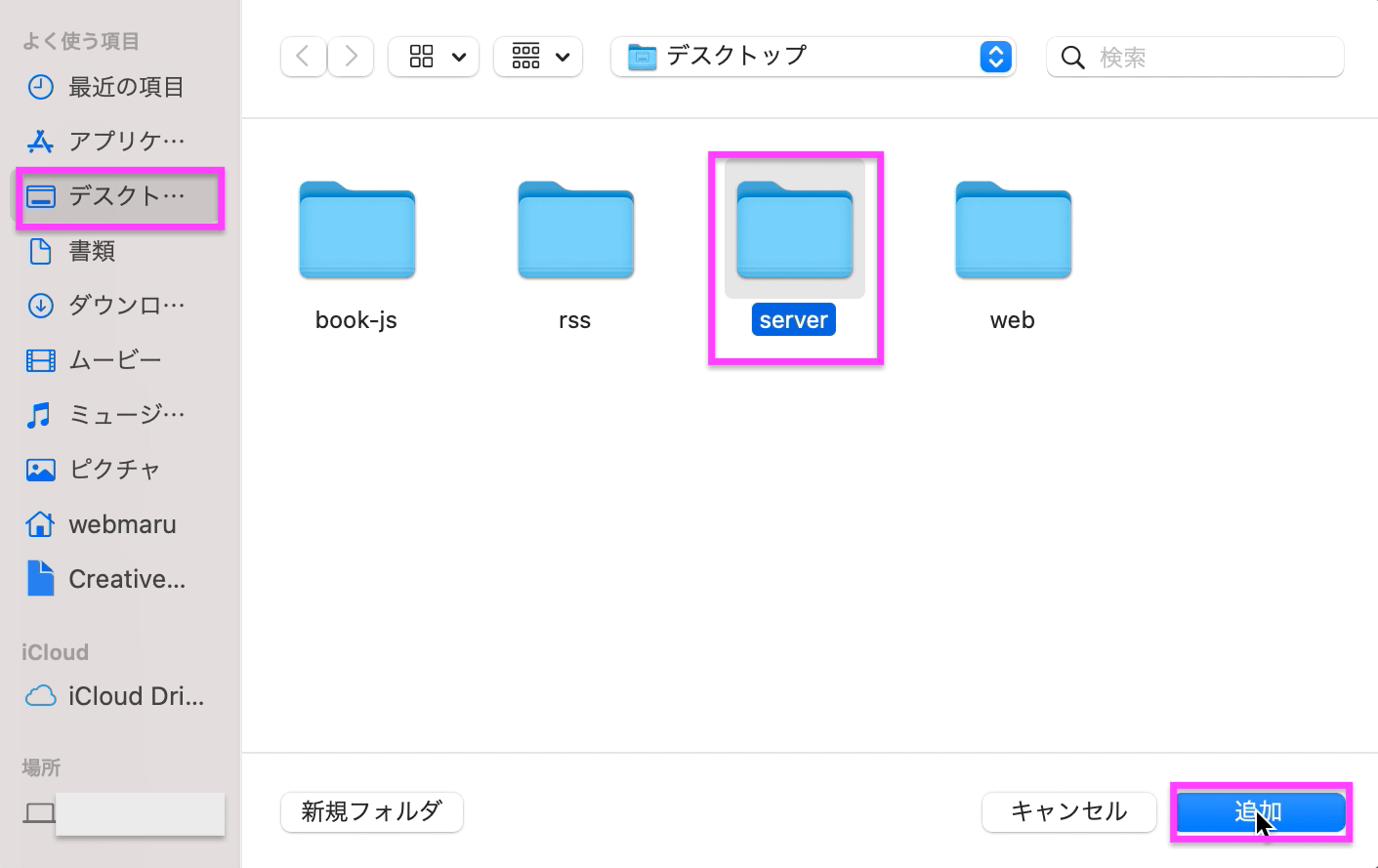
任意のフォルダを選択して、【追加】をクリック。

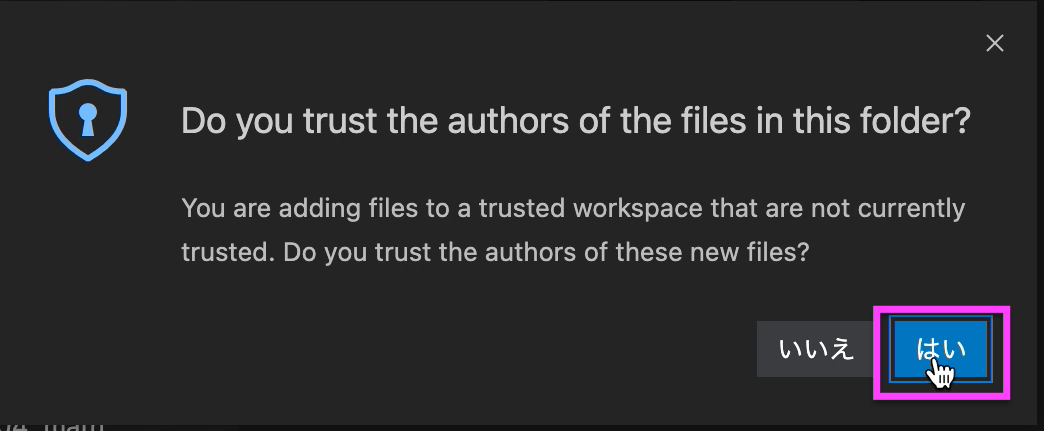
信頼してええんどすか?的なメッセージが出るので、【はい】をクリック。

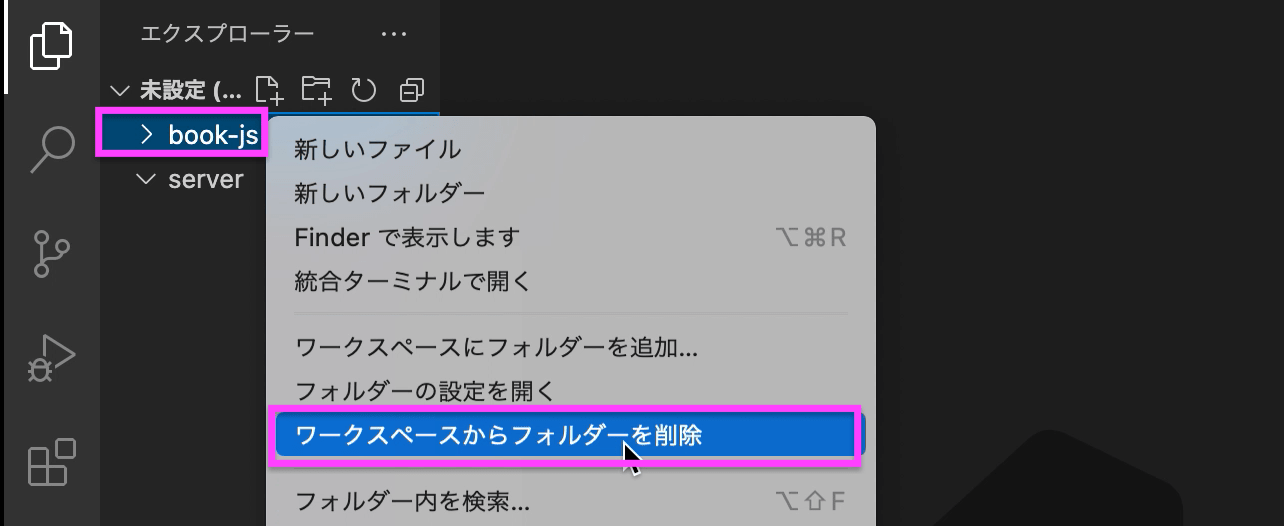
左側のエクスプローラー内に不要なフォルダ名が入っていたら、一旦ワークスペースから削除しましょう。
消したいフォルダの上で右クリック→【ワークスペースからフォルダーを削除】をクリック。
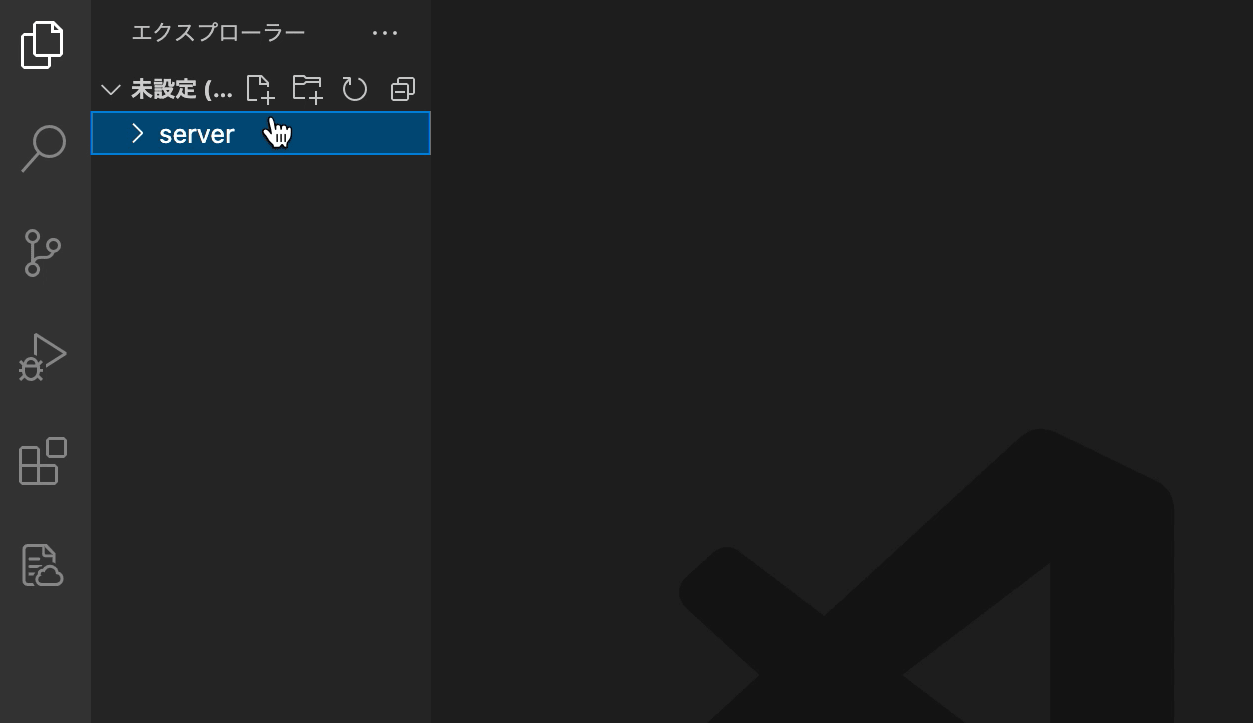
元のフォルダは消えないので心配いりません。

では、フォルダの中にファイルを作成しましょう。

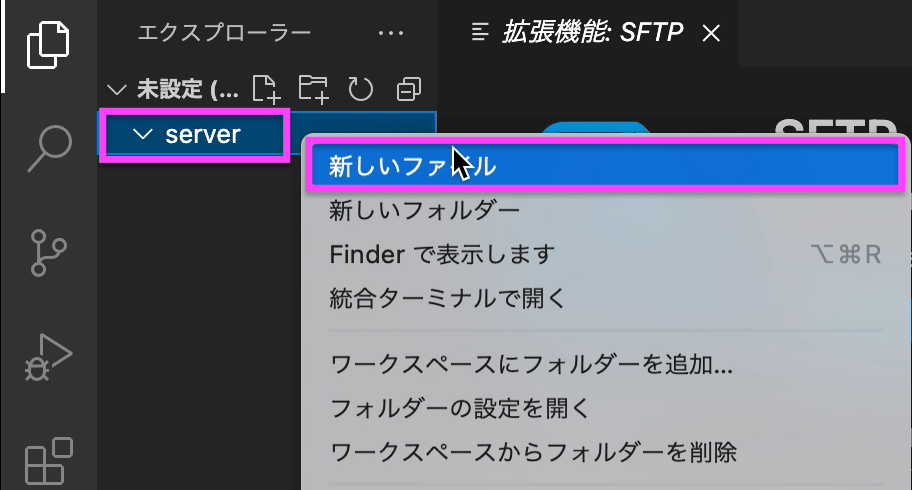
フォルダ名の上で右クリック→【新しいファイル】をクリック。

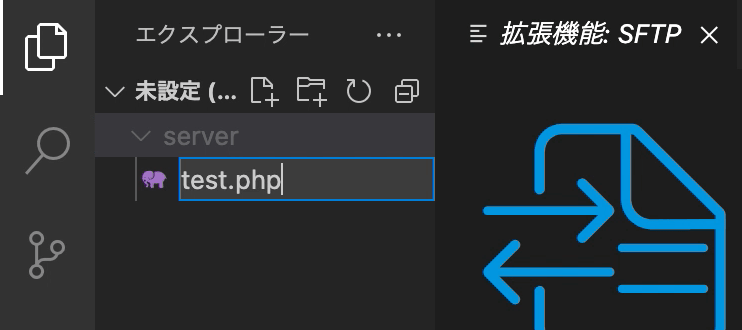
ファイル名をつけます。
とりあえず、「test.php」とします。
これでアップロードするファイルの準備ができました。
次は、VSコードにSFTPの拡張機能をインストールしましょう。
Visual Studio CodeエディタにSFTP拡張機能をインストールする

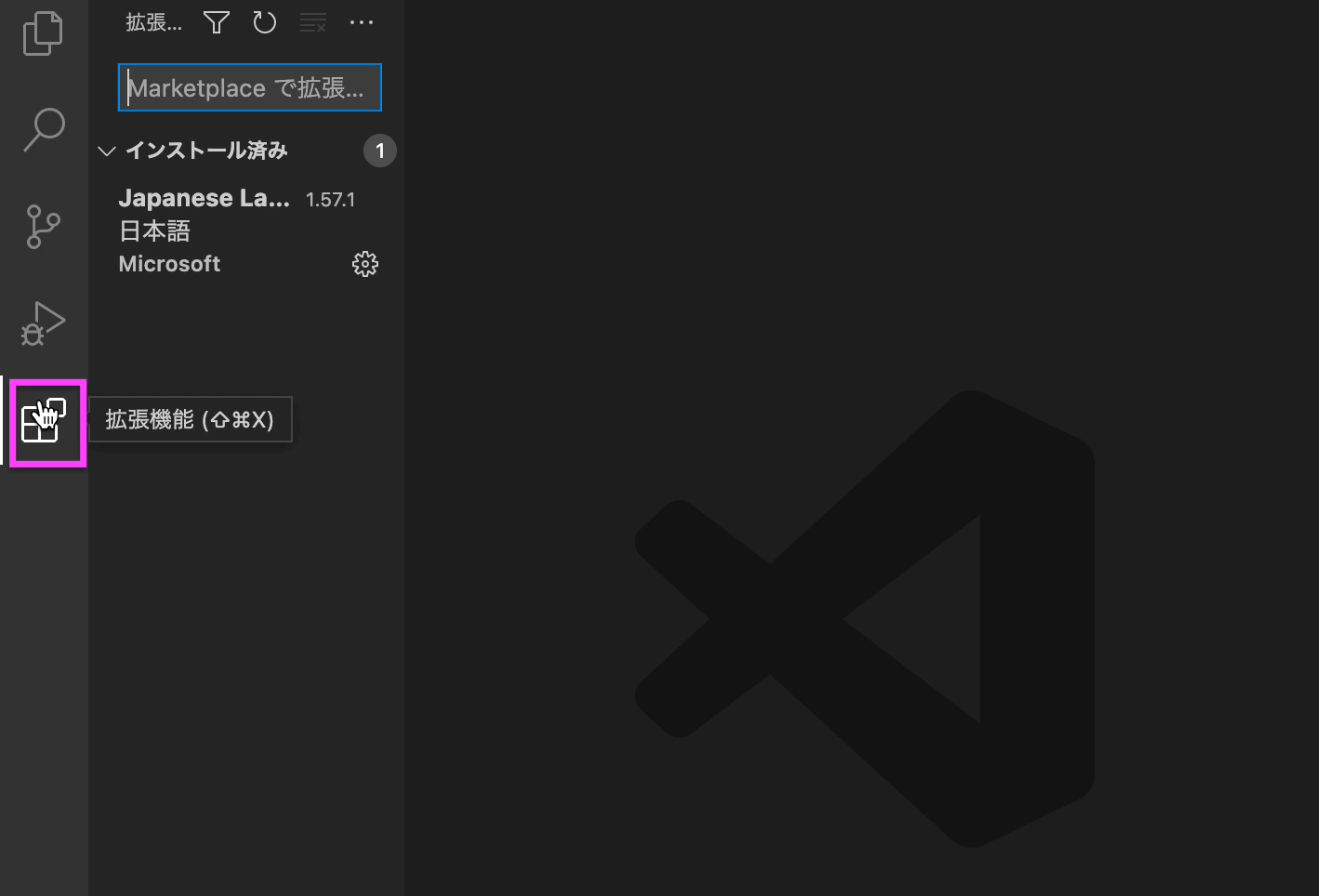
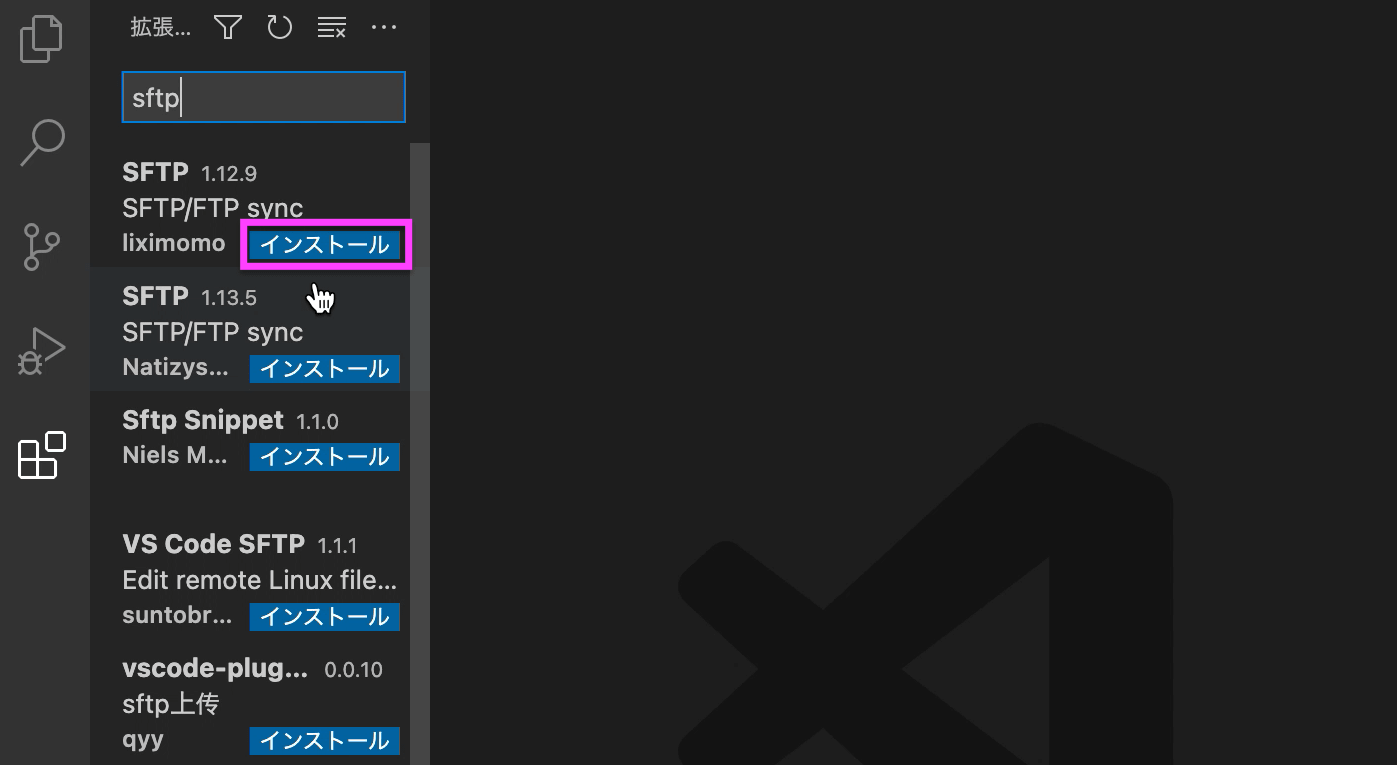
VSコードエディタの左下、【拡張機能】のアイコンをクリックします。

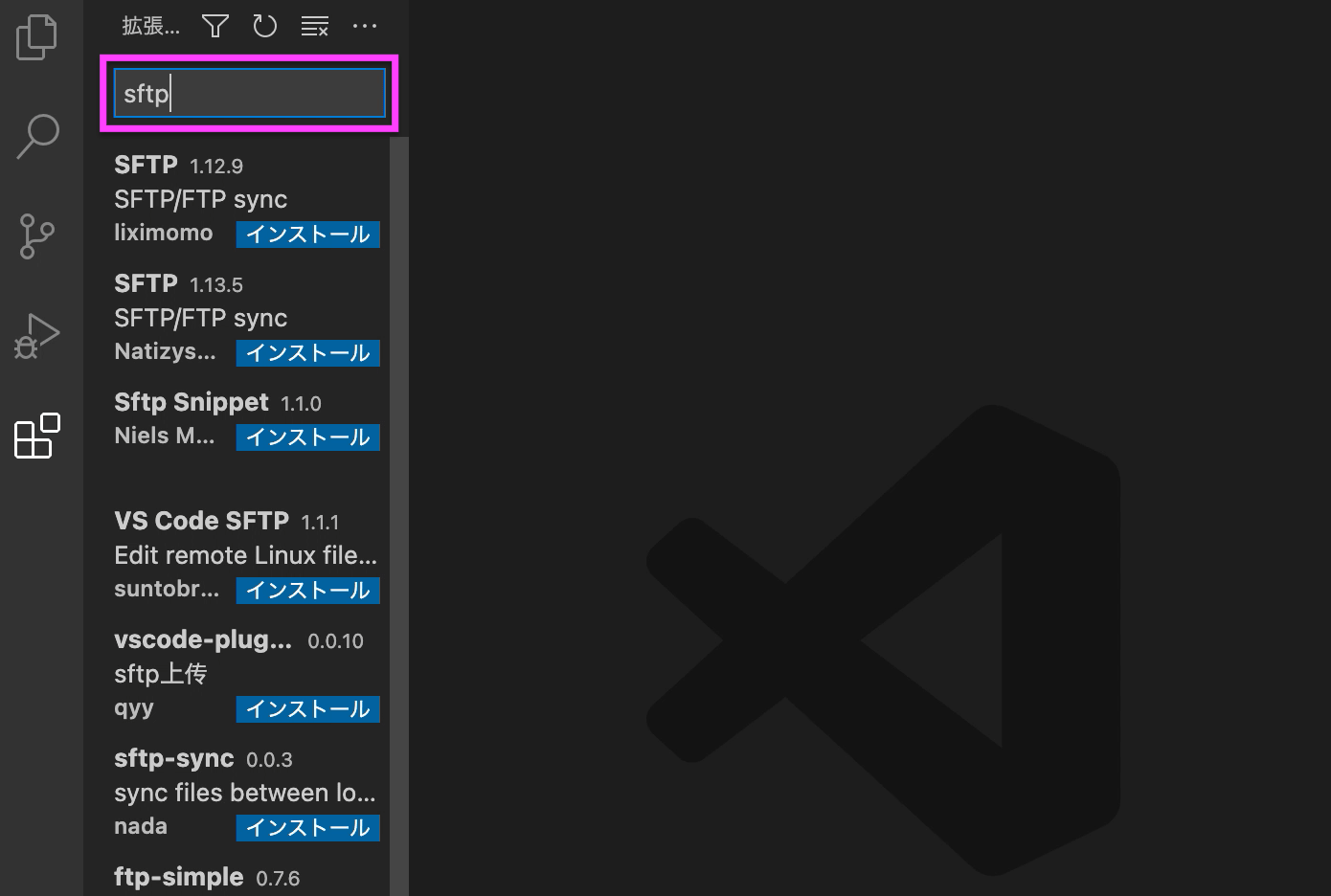
検索窓に「SFTP」と入力すると、候補が出てきます。

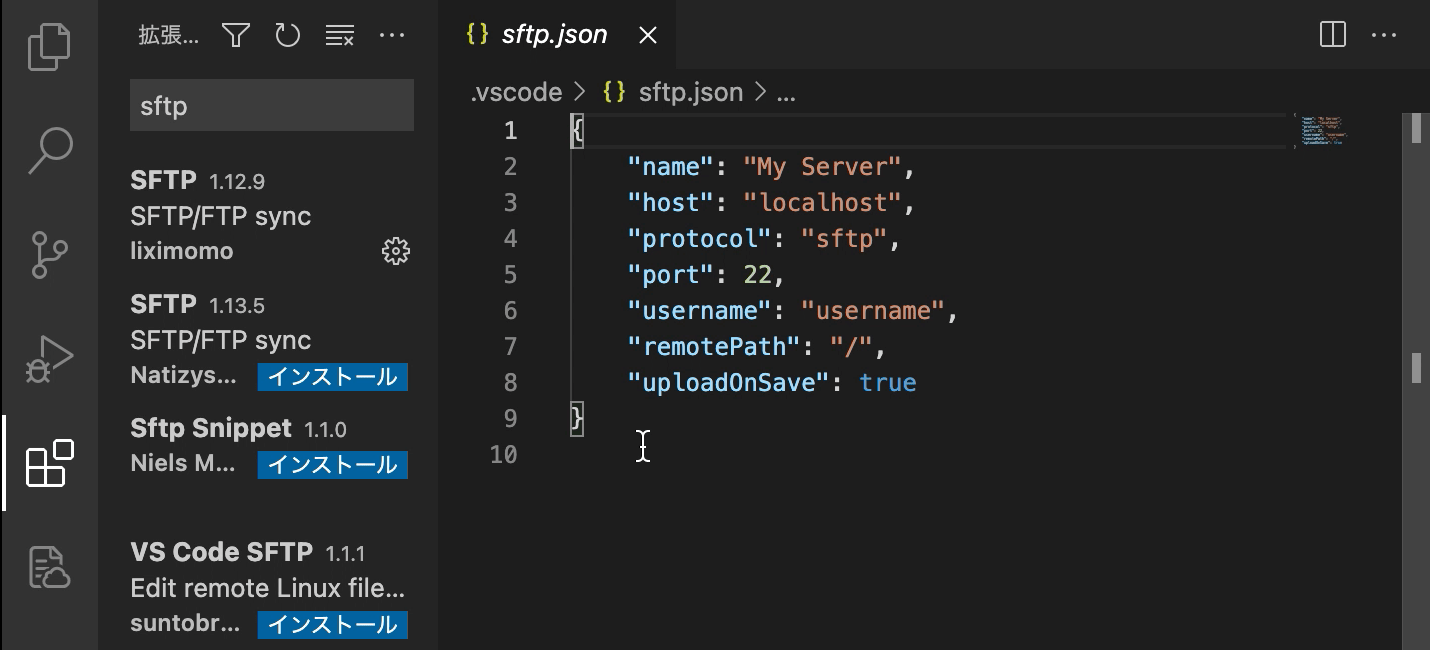
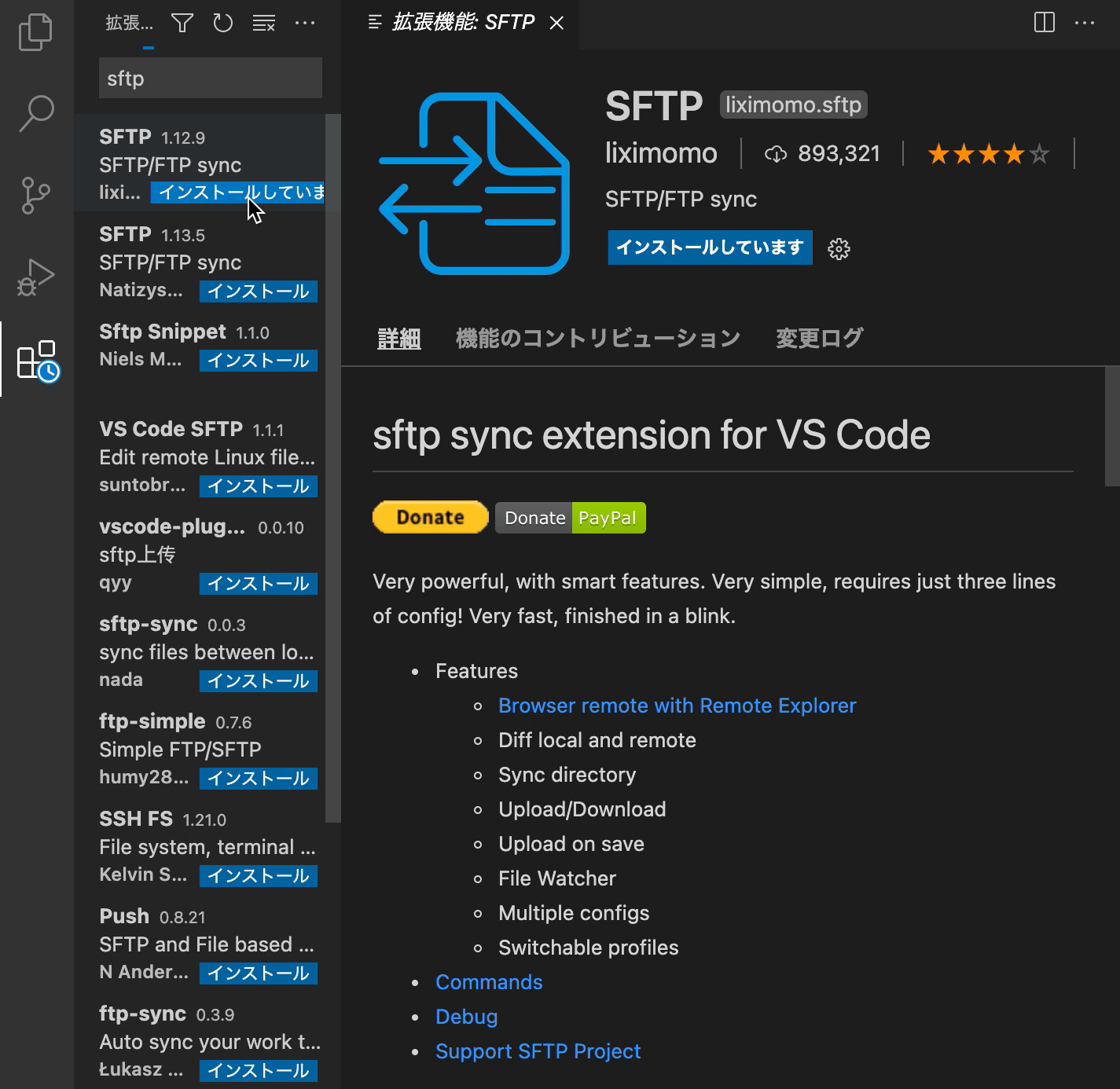
SFTP/FTP sync のバージョンが最新のものをインストールします。

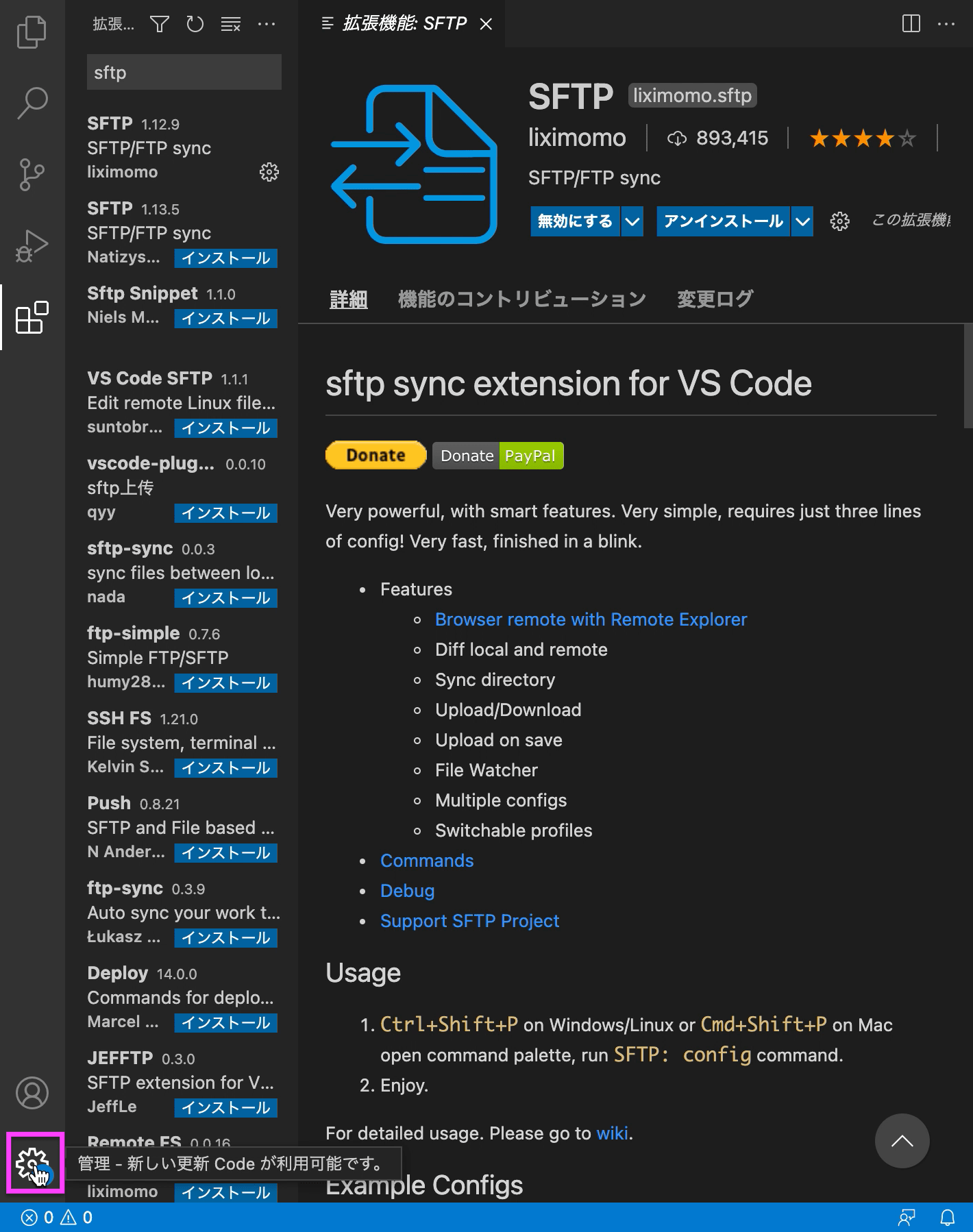
インストールが完了したら、一番下の設定アイコンをクリック。

設定アイコンは左下のギアマークです。

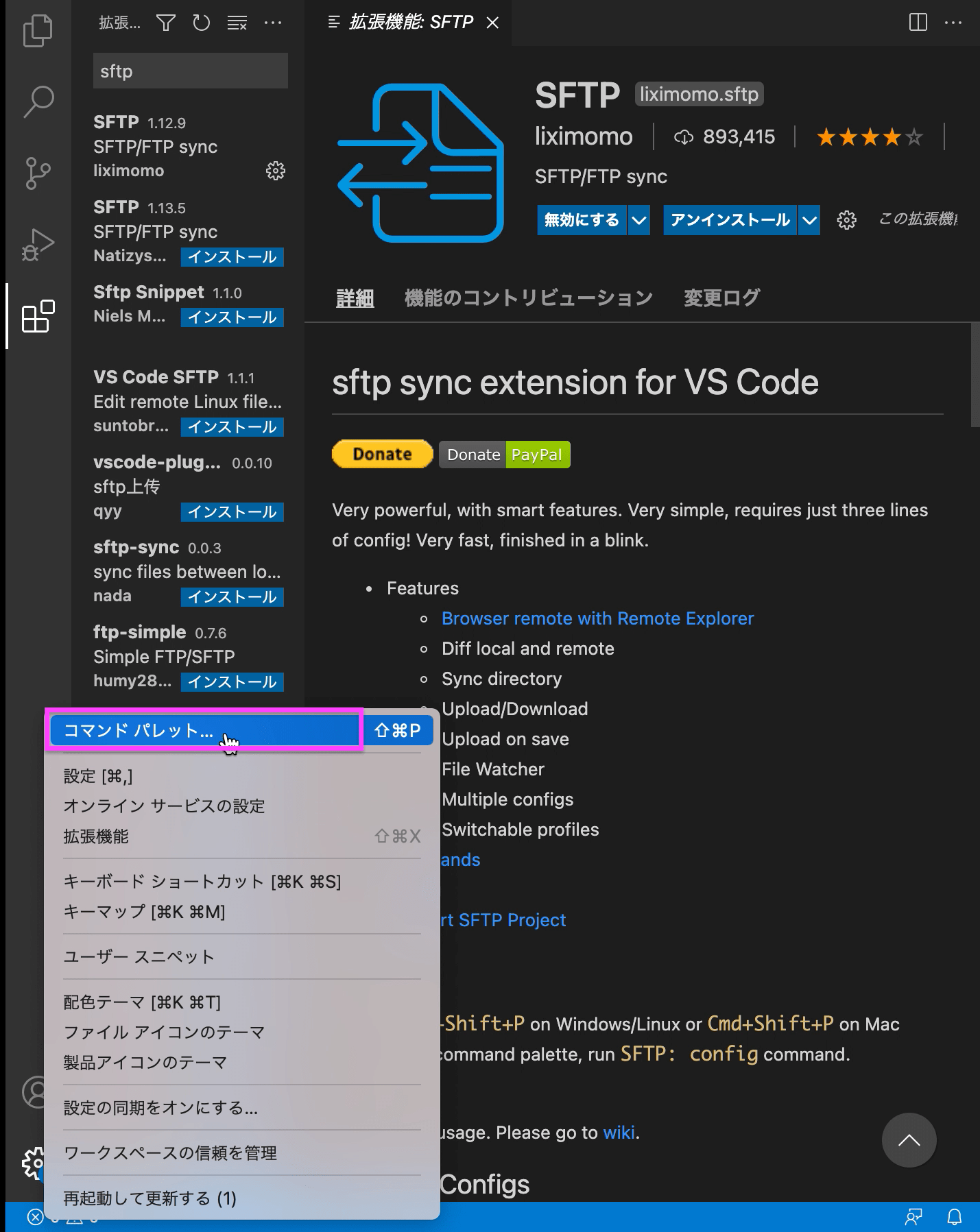
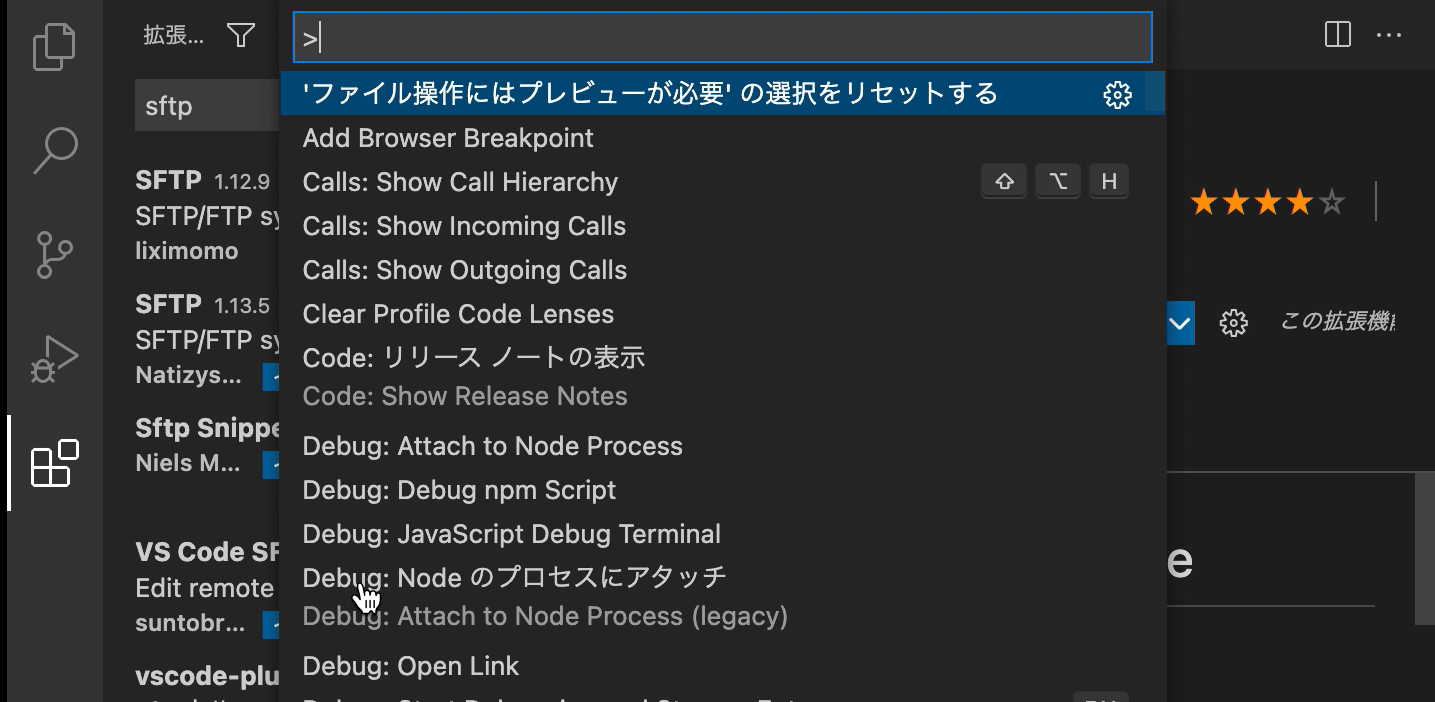
【コマンドパレット】を選択します。

すると、上の方に入力欄が表示されます。
「>」記号は消さないでください。

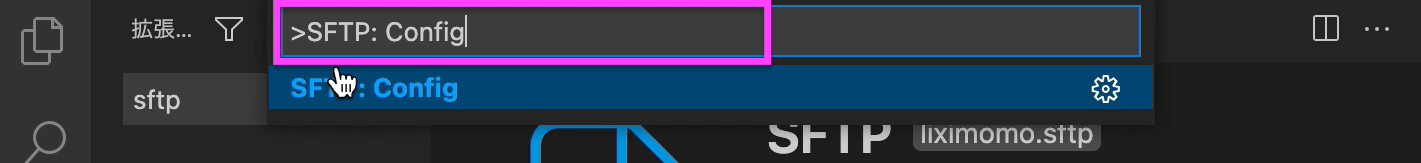
>記号の後にそのまま続けて「SFTP:Config」と入力してEnterキーを押します。

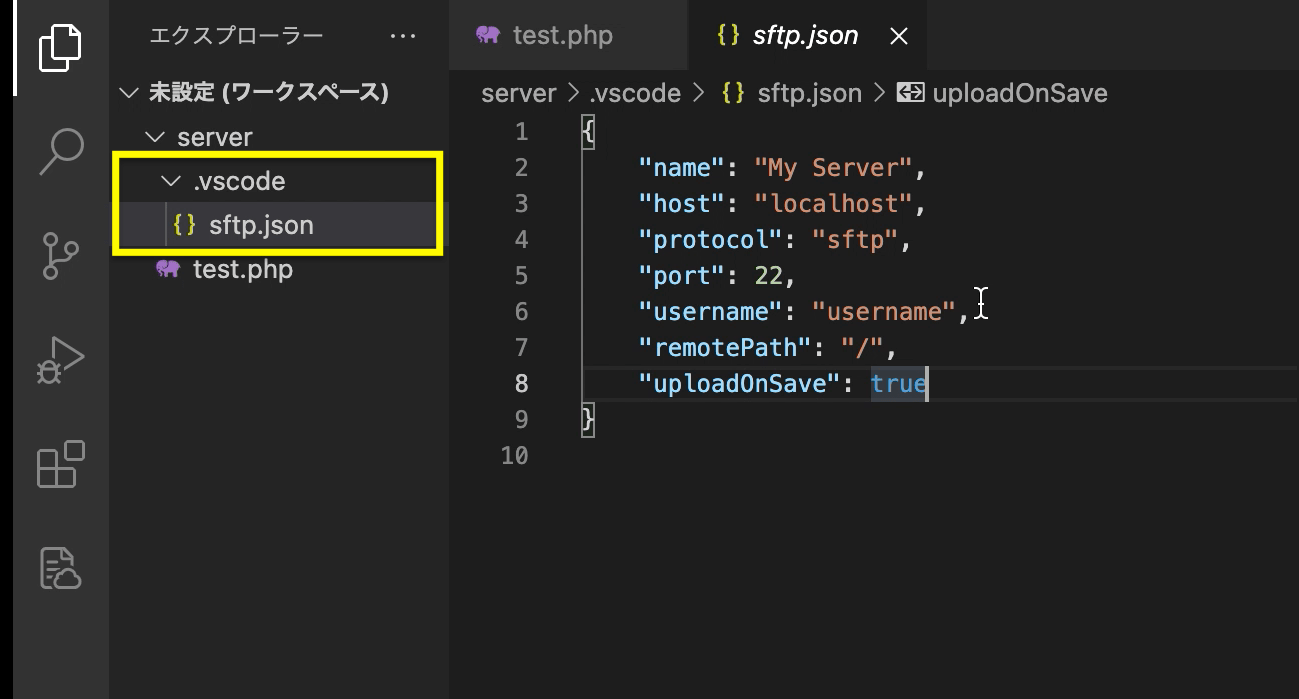
すると、このようなsftp.jsonファイルができます。
このファイルの中に接続情報を入力していきましょう。
Visual Studioのftp.jsonファイルにXFREEサーバーの接続情報を入力する

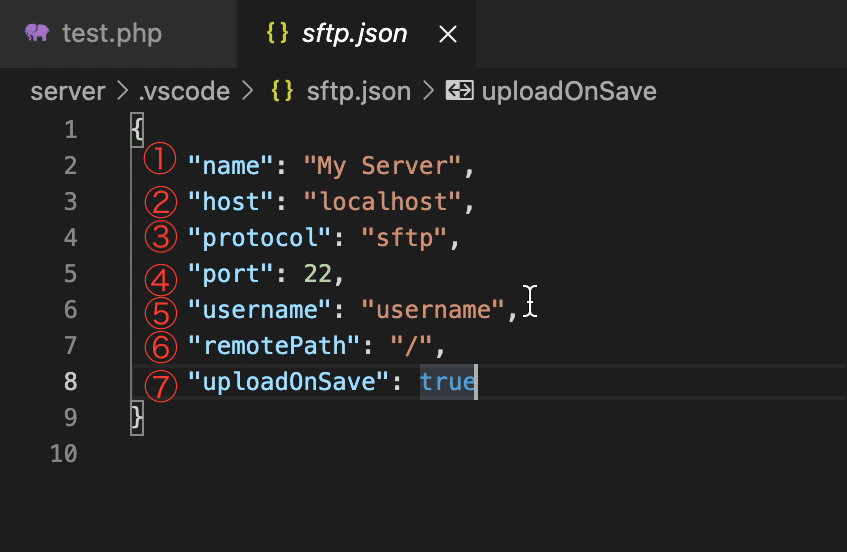
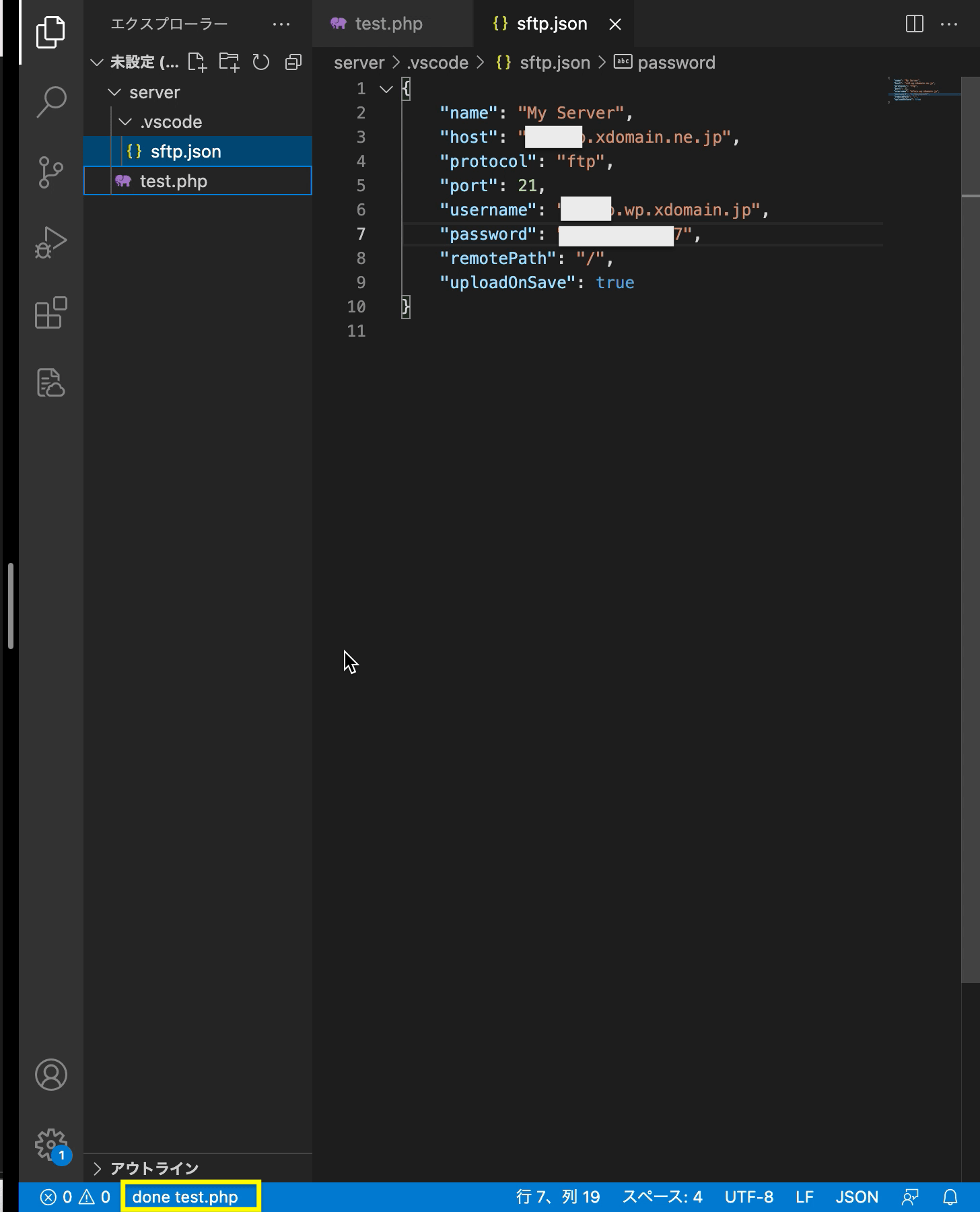
ftp.jsonファイルには7つの項目があります。
① 「”name”」 これは任意で自分がつけたい名前にしてください。このまま変更しなくても接続できます。
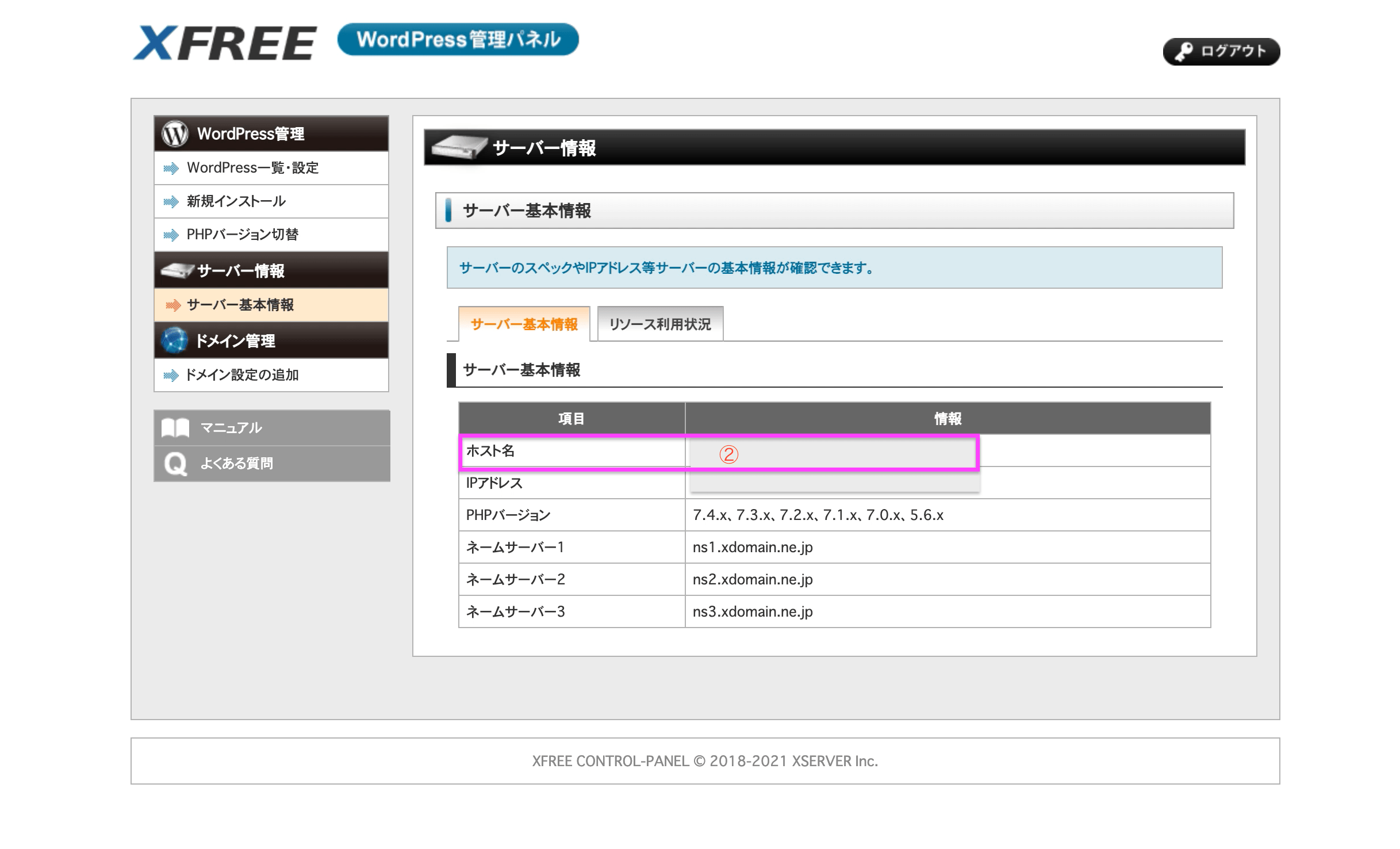
② 「”host”」 ここには、XFREEサーバーの【ホスト名】を書きます。

XFREEサーバーにログインして、WordPress管理パネルを開き、【サーバー基本情報】の中にある【ホスト名】をそのままコピペしてください。
お分かりと思いますが、「localhost」の部分を消して、その上に上書きします。
ダブルクォーテーションは消してはいけません。
③ 「”protocol”」 ここは「”sftp”」となっていますが、【”ftp“】に変更しましょう。
④「”port”」 ここは「22」となっていますが、22はsftpのport番号です。ftpのport番号の【21】に変更しましょう。
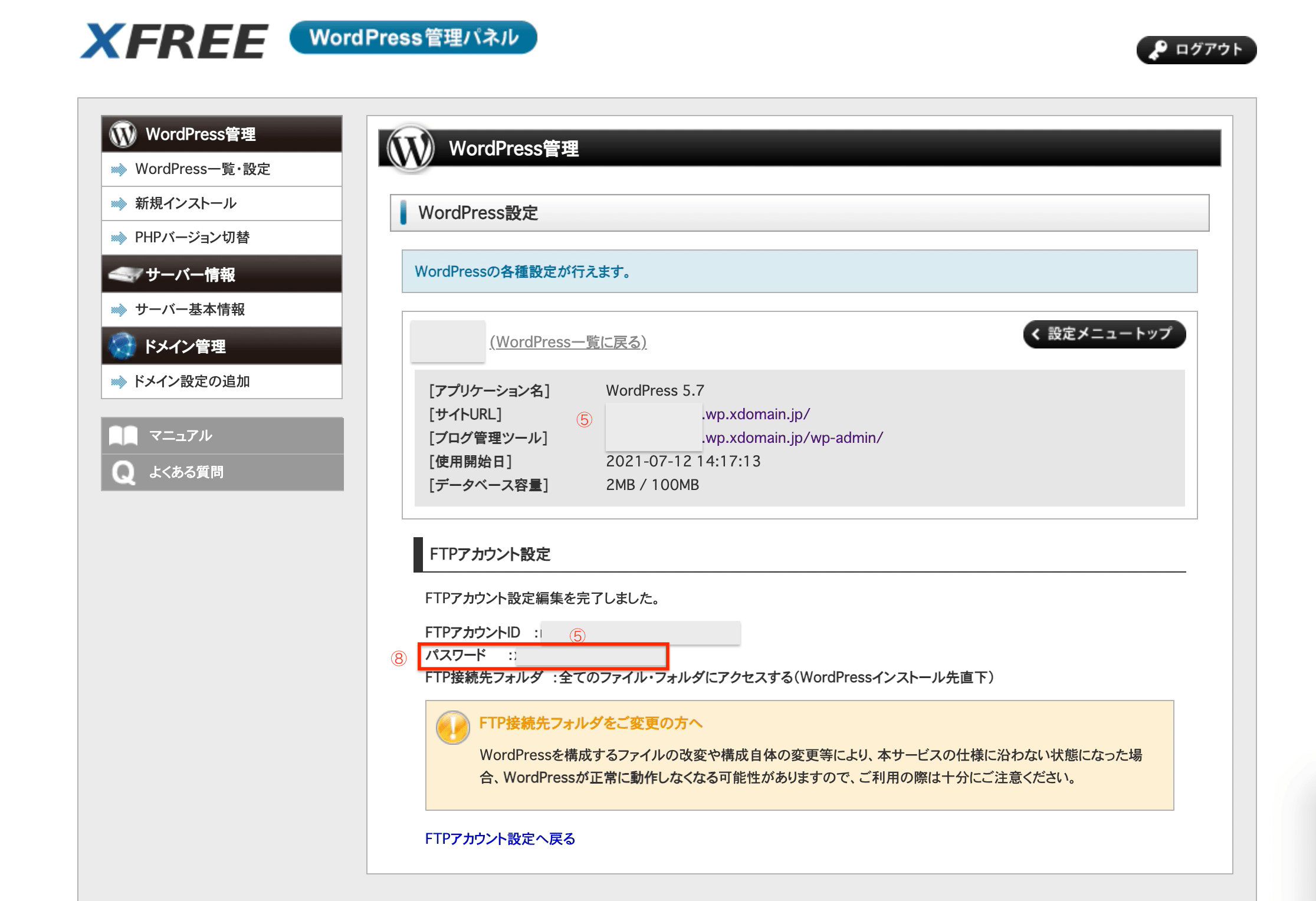
⑤「”username”」 ここにはサイトのアドレスをそのまま入力します。
またの名をドメイン、FTPアカウントIDとも言います。
名称を統一していないので紛らわしいですが、サーバー情報に書いてあるサイトのURLのことです。
⑥「”remotePath”」 これは変更せず「”/”」そのままでOK。
⑦「”uploadOnSave”」も変更せず「true」のままでOKです。
ここまで7つの接続情報を入力しました。・・・が!!!!!
これだけではサーバーと接続することができません。
この中に、接続するためのパスワードが入っていないからです。
FTPアカウント設定で発行されたパスワードを入力する
なぜVSコードのjsonファイルに最初からパスワードの入力情報が入っていないのか謎ですが、とにかくなぜかないのです。
jsonファイルにもう1つパスワードの入力欄を追加しましょう。
8つ目にして最も大事な情報です。

書き方はこうです。
【”password”: “発行されたパスワード“,】
この発行されたパスワードは前回の記事で書いたFTPアカウント設定の際に自動的に付与されたパスワードのことです。
必ずスクショとっておくかメモしてくださいと書いた、アレです。
どうやら初回しか表示されないようなので、もう一度パスワードの画面を開こうと思ってももう見ることができません。

何はともあれ、これで準備オッケー。
さあ、いよいよ接続しましょう!
FTP接続してサーバーと同期させる

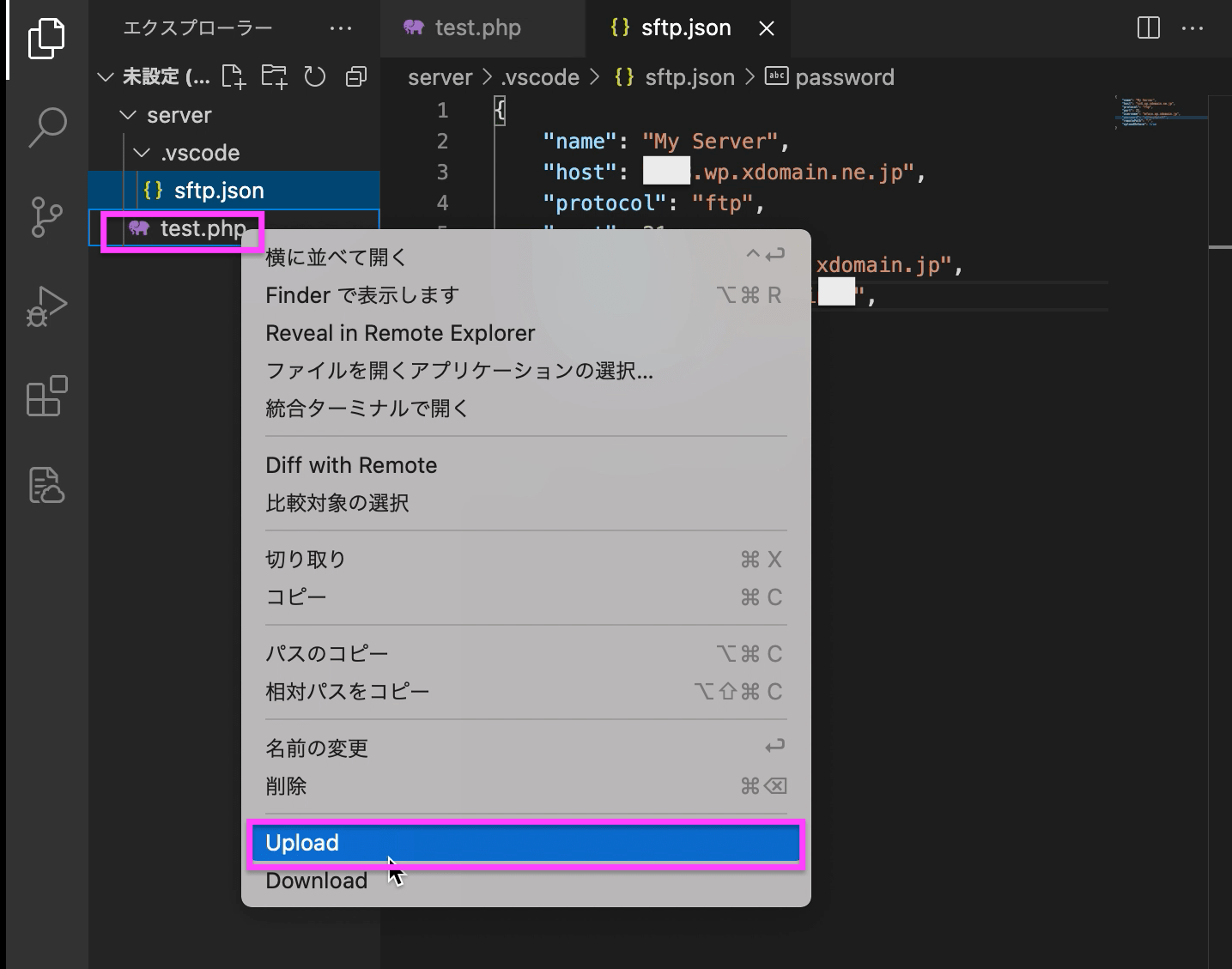
あらかじめ作っておいた「test.php」ファイルを右クリックして【Upload】をクリックします。

一番下の青い帯の部分に「done test.php」と表示されましたね。
これで接続できました!
もしも、右下に「Login incorrect.」と表示されたら、接続エラーです。

jsonファイルの項目のどこかが間違っているはずです。
よく見て直してくださいね。
test.phpに何か書いてアップロードしてみてください。
ブラウザを開き、URLに「ドメイン/test.php/」と入力して確認しましょう。
ちゃんと表示されるはずです。
今後はVSコードが主流になるのではないかと言われています。
VSコードを使ってXFREEサーバーに接続する方法、ぜひ試してみてくださいね。