フロントエンドとバックエンドって何?Webの言語が複雑すぎる!

普通、プログラミングは 1種類の言語でひょいひょいっと構築できるのに、Webに関するプログラミングといったら・・・。
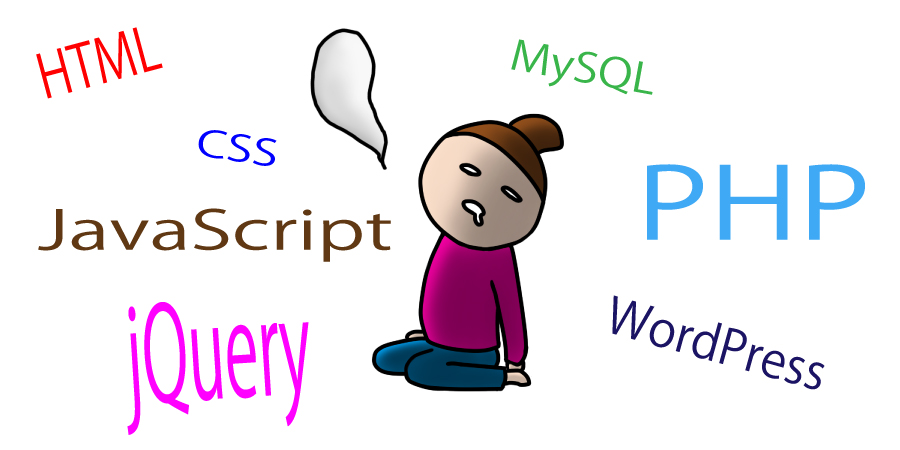
HTML、CSS、JavaScript、PHP、MySQL、WordPress・・・・・。

なぜ? なんでなのよ? なんでこんなにたくさん覚えなきゃいけないのよーーーっ!

もうムリ。何が何だか・・・。
と思って挫折する人も多いでしょう。
でも大丈夫。全部覚えなくても、自分に必要なものがわかっていればいいんです。
どの言語が何のために使われるのか、ひも解いていきましょう。
フロントエンドとバックエンド
Webのプログラミング言語は、大きく分けるとフロンドエンドとバックエンドに分けられます。
フロントエンドとはブラウザに働きかけるもので、簡単に言うと「見せる」モノ。
バックエンドとはサーバ内で動く仕組みなどのことで、私たちの目には見えないところで働いています。

フロントエンドの言語
- HTML
- ホームページなどの内容をブラウザや検索エンジンに伝えるための言語。難しく言うと、論理構造のこと。
- CSS
- HTMLで書かれた内容をデザインしてレイアウトするための言語。色、形、位置など、見た目を作る。
- JavaScript
- 見た目に動きをつけたりできる言語。ブラウザ上で動かしたり、ダイアログボックスを表示させたり。他にもできることはたくさんある。「Java」というプログラミング言語とは全くの別物。
- jQuery
- JavaScriptをとっても簡単に使えてしまう便利なライブラリ。たった数行の記述で動きをつけることができる。例えば、「上に戻る」ボタンをクリックすると、ひゅーっとページの上まで戻ったり、写真が次々に切り替わったり。
バックエンドの言語
- PHP
- サーバ内でデータベースとのやり取りをしたり、htmlのコードを簡単に書いたり、フォームの情報をやり取りすることができる言語。WordPressを使うなら必要。
- MySQL
- データベースを管理するシステム。
- WordPress
- 無料のブログソフト。ただのブログではなく、CMSといって、サイト&ブログの管理が一緒にできる。ブログを更新するとサイトも一緒に更新されるのが嬉しい。
初心者なら、まずはHTMlとCSSでホームページを作る。それでじゅうぶんです!
もう1歩進むなら、JavaScriptとjQueryの勉強をしましょう。
プロを目指すなら、バックエンドの知識が必要です。

プログラミング、時々グロッキー。w
時には頭がぐるんぐるんしちゃうこともありますが、ちっちゃいことから少しずつ。ですね。
初心者のみなさん、一緒にがんばりましょう♪