HTML,CSS,JSの練習・学習に便利なWeb Maker(ウェブメーカー)

HTML、CSS、Java Scriptなどのフロントエンドの制作の確認に、無料で使えるWebツールのWeb Maker(ウェブメーカー)がおすすめです。
Webデザインの制作・練習・学習に最適。
わざわざエディタでコーディングしてからブラウザで確認するという作業をしなくても、一画面で全てが確認できます。
Web Maker(ウェブメーカー)の使い方
それでは、早速 Web Maker にアクセスしてみましょう。

こんな風に、1画面にHTMLもCSSもJava Scriptも記述できて、右側の画面で確認できるんです。
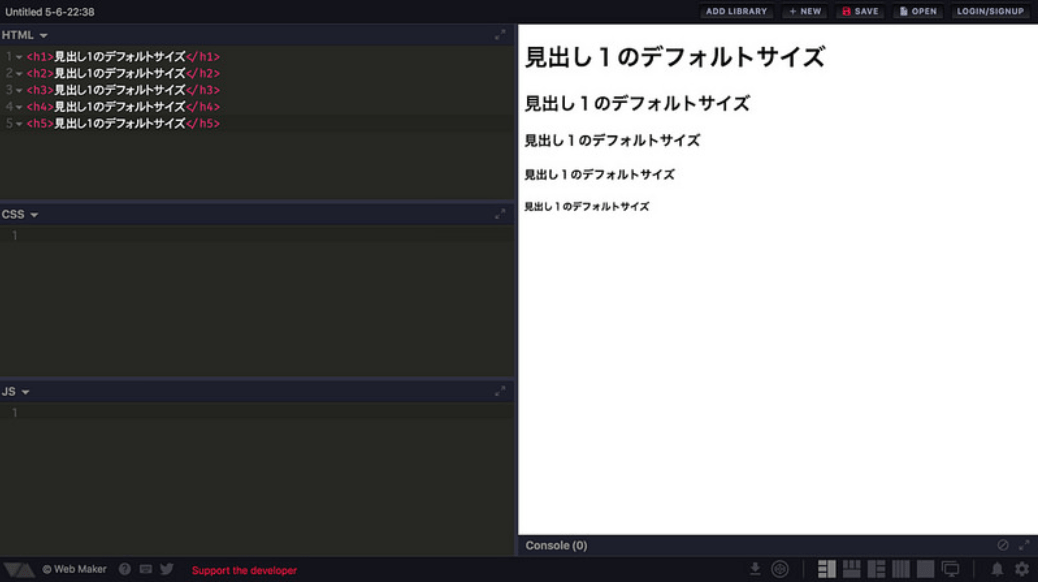
では、HTMLを書いてみましょう。

見出しのタグを書いてみました。
右側にデフォルトの状態で表示されていますね。
そして、このWeb Maker、なんと・・・

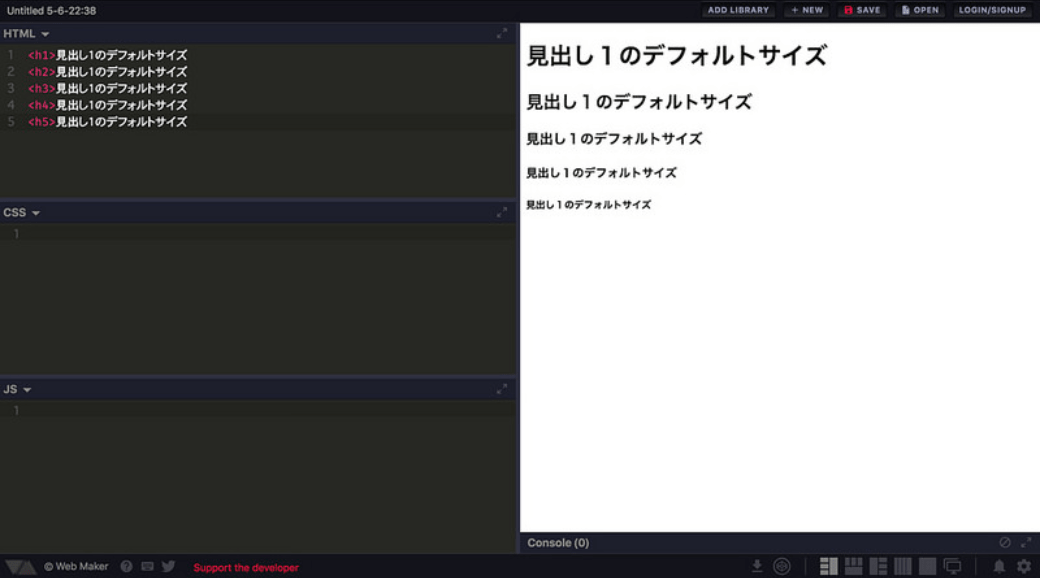
閉じタグを書かなくても大丈夫なんです。
開始タグだけでしっかりと表示されています。
コードを書く面倒くささが半減ですね!
ありがたい!!!
・・・と思うでしょ?
HTMLはちゃんと表示されますが、この状態でCSSを書いても反映されないのでご注意を。
バグりますよ、そりゃ。
閉じタグはちゃんと書きましょうね。笑

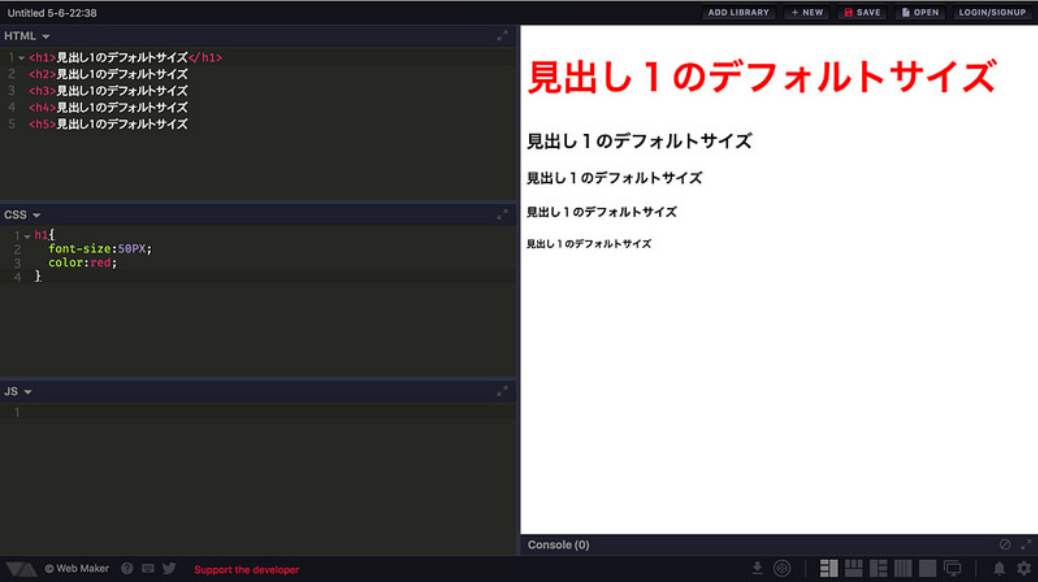
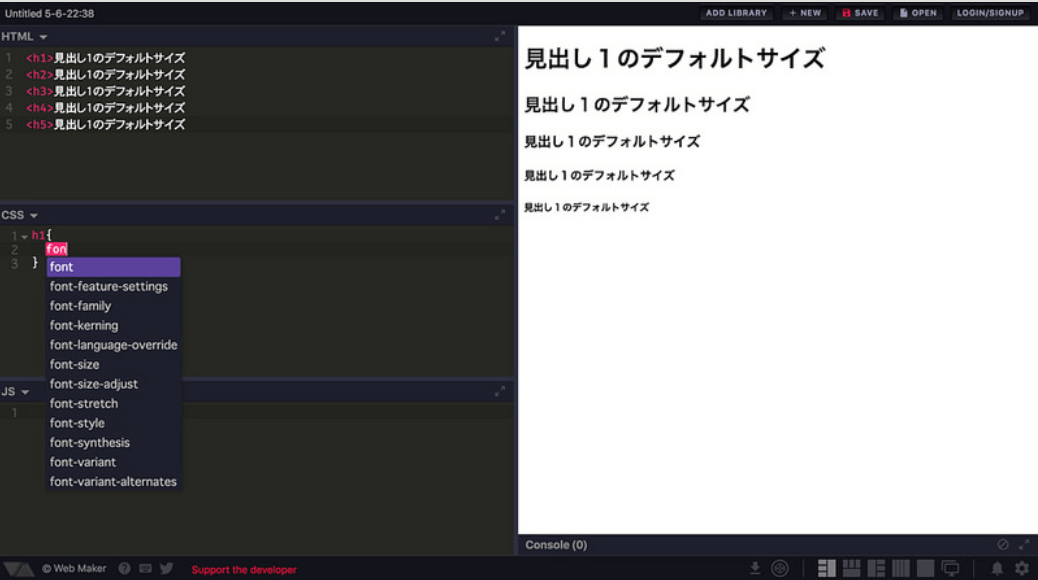
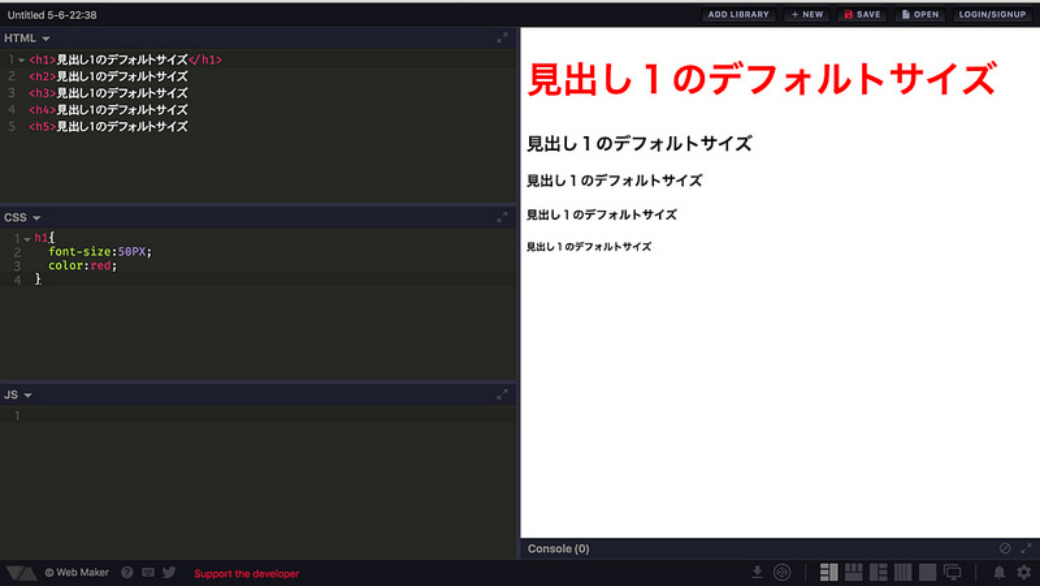
CSSも書いてみます。
予測で候補を出してくれるのが嬉しいですね。

注意点としては、コロン(:)とセミコロン(;)は自分で入力しないといけないので気をつけてくださいね!

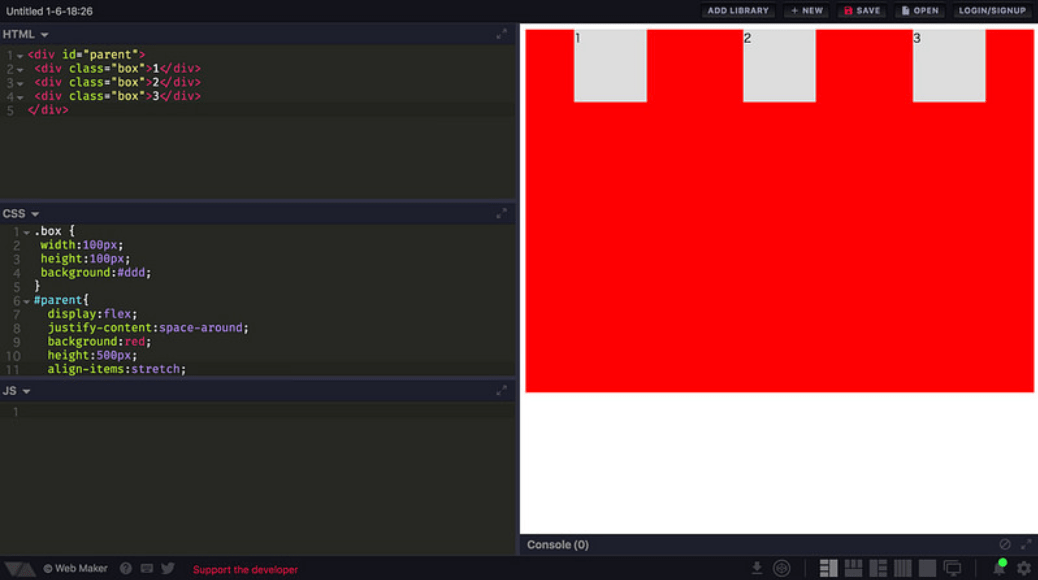
特にボックスなどのデザインはこのWeb Makerを使って表示を試してみてください。
とっても便利ですよ♫