イメージに合う配色の組み合わせが一目でわかる!デザインに便利な配色大辞典!

デザインには色のバランスが大切。
色相・彩度・明度・・・ほんの少し違っただけでガラリとイメージが変わってしまうデザインの世界。
配色に困った時に助けてくれる「配色大辞典」をご紹介します。
配色大辞典とは
背景色とテキストカラーの組み合わせをWeb上で確認したり、使いたい色に合う配色パターンを1クリックで調べることができます。
背景色とテキストカラーの組み合わせ
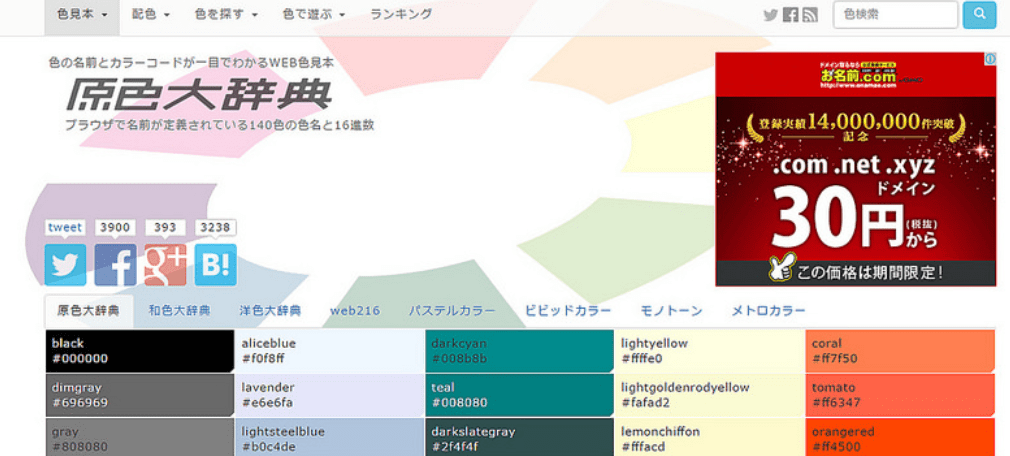
原色大辞典にアクセスします。

原色大辞典のサイトが開きます。

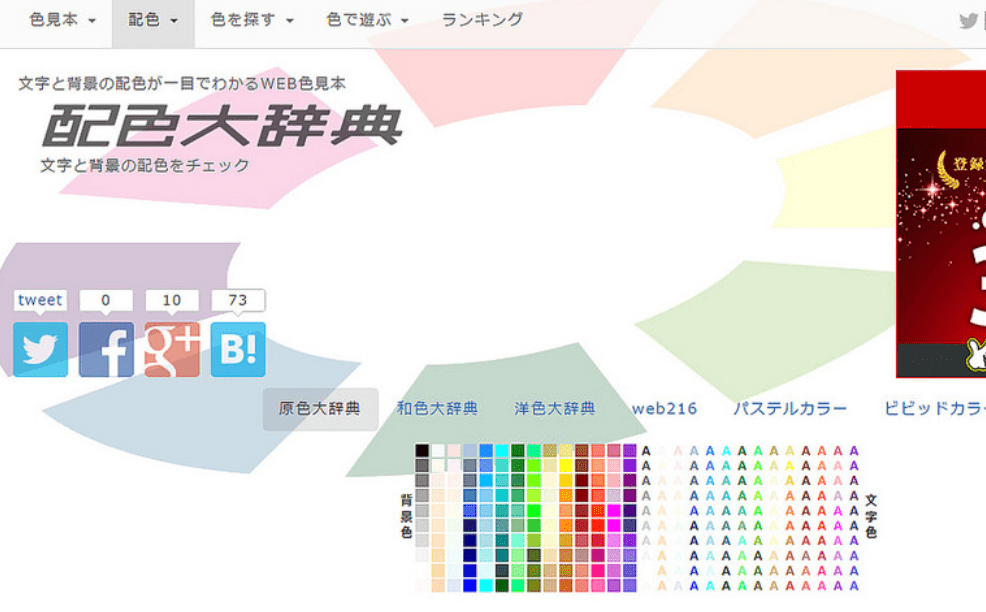
「配色」→「配色大辞典」をクリック。

文字と背景の配色の組み合わせを確認することができる、配色大辞典が表示されます。
最初は背景が白になっていますね。
実際に試してみましょう。

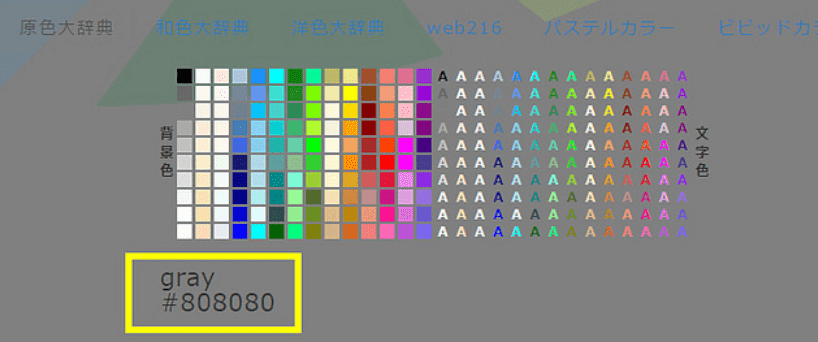
四角の塗りつぶしが背景色、Aとテキスト表示されているのが文字色のサンプルです。

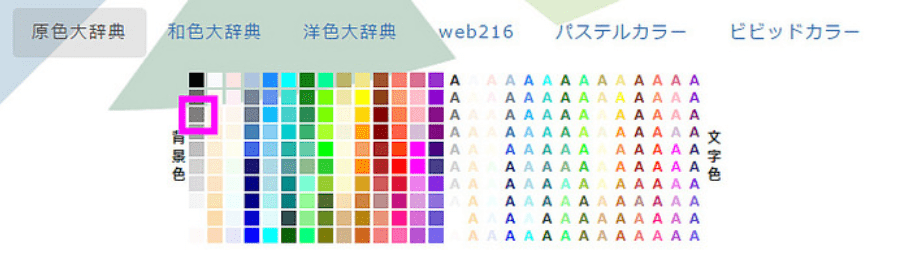
左から1列目、上から3行目の背景色をクリックしてみましょう。

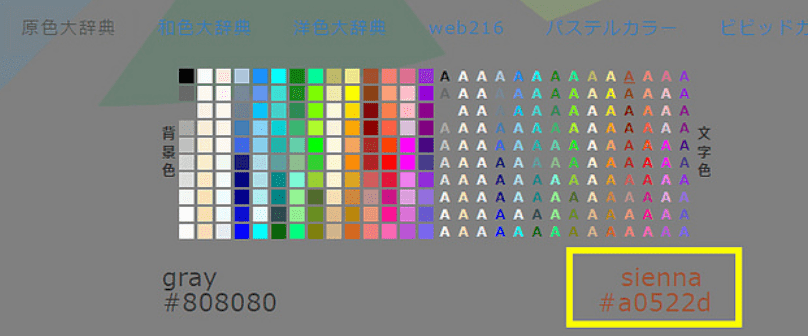
背景がグレーに変わりました。
そして、この背景色の16進数のカラーコードが表示されました。
この背景色はgrayの#808080です。
こうして見ると、この背景色に対して視認性の良い文字色がどれなのか、一目で確認できます。

文字色は白に近い明るい色が良いですね。
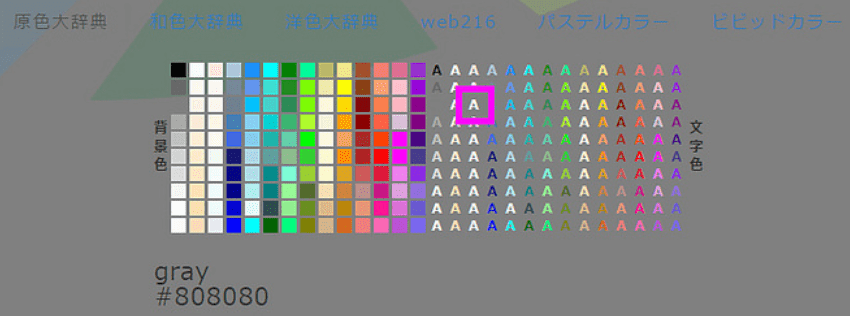
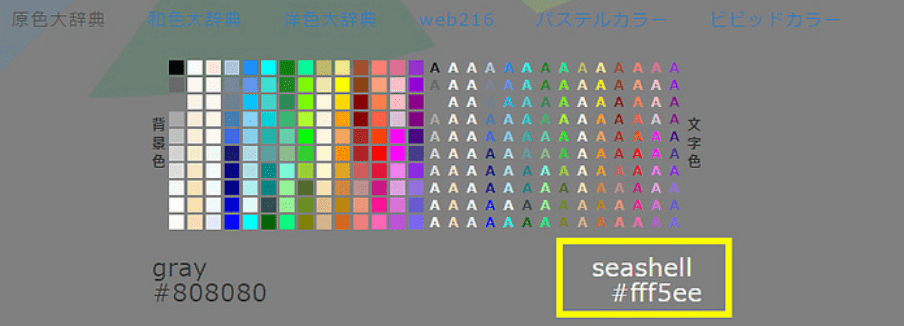
左から3列目、上から3行目の文字色をクリックします。

文字色の右下に16進数のカラーコードが表示されました。
この文字色は、seashellの#fff5eeです。
とても視認性がいいですね。

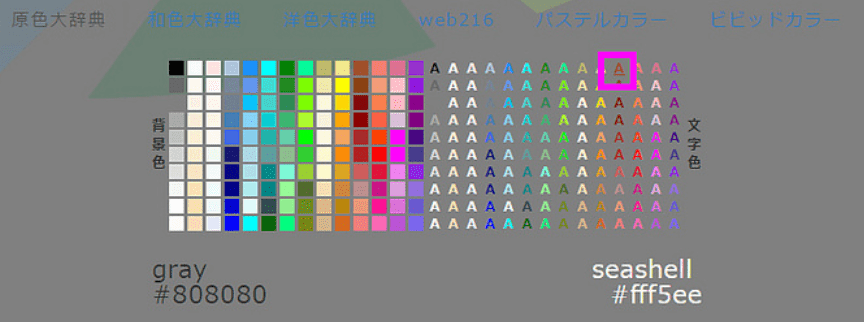
では、あえて視認性の悪そうな文字色を選んでみましょう。
一番上の右から4列目の文字色をクリックします。

右下のカラー名とカラーコードが sienna #a0522d に変わりました。
なんて見づらいんだ・・・。( ;∀;)
この組み合わせは絶対ダメでしょうね。
他にも、原色・和色・洋色・Webセーフカラー・パステルカラー・ビビッドカラーなど、同じ色相の組み合わせをこの画面で確認することができます。
原色大辞典

ブラウザで色の名前が定義されている原色。
和色大辞典

日本の伝統的な和風な色。
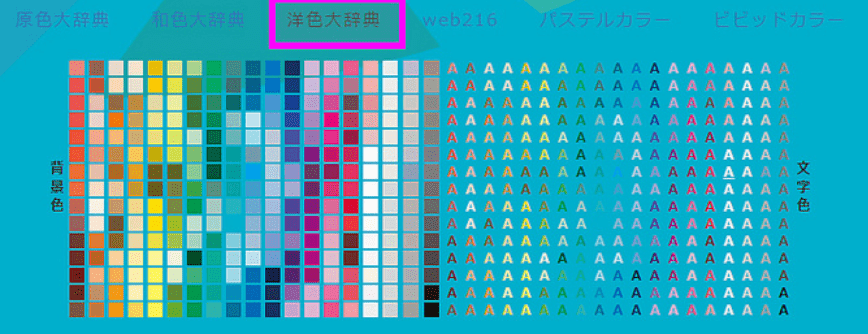
洋色大辞典

日本ではカタカナで表記される慣用色。
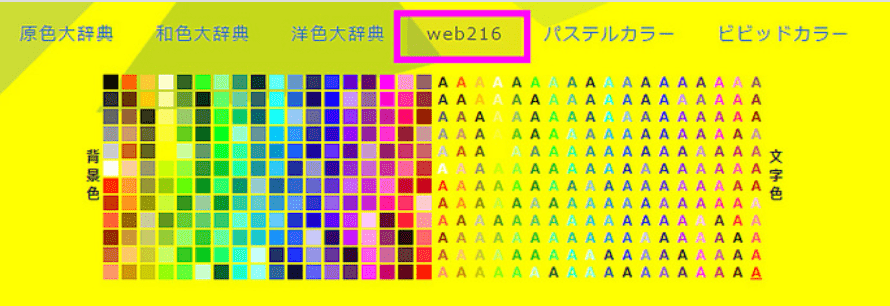
web216(Webセーフカラー)

どのブラウザでも同じ色で表示される色。
パステルカラー

やわらかくて温かみのある、かわいらしい色。
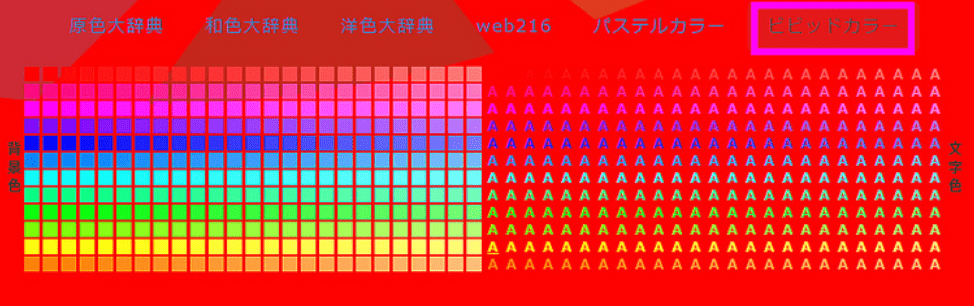
ビビッドカラー

大胆で元気なイメージカラー。
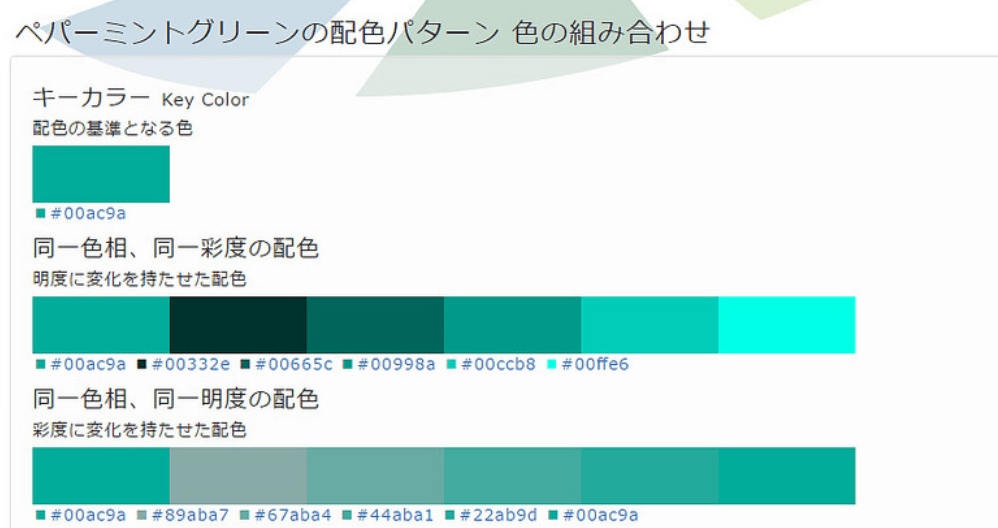
配色パターン
選択したカラーを配色の基準色として、色相・明度・彩度に変化を持たせた配色や、色相環による配色など、様々な組み合わせのサンプルが表示されます。
カラーコーディネートするのにとても便利です。
サンプルカラーの下には16進数のカラーコードが表示されています。

「配色」→「配色パターン」をクリックします。

選択した色に合う配色を確認することができます。

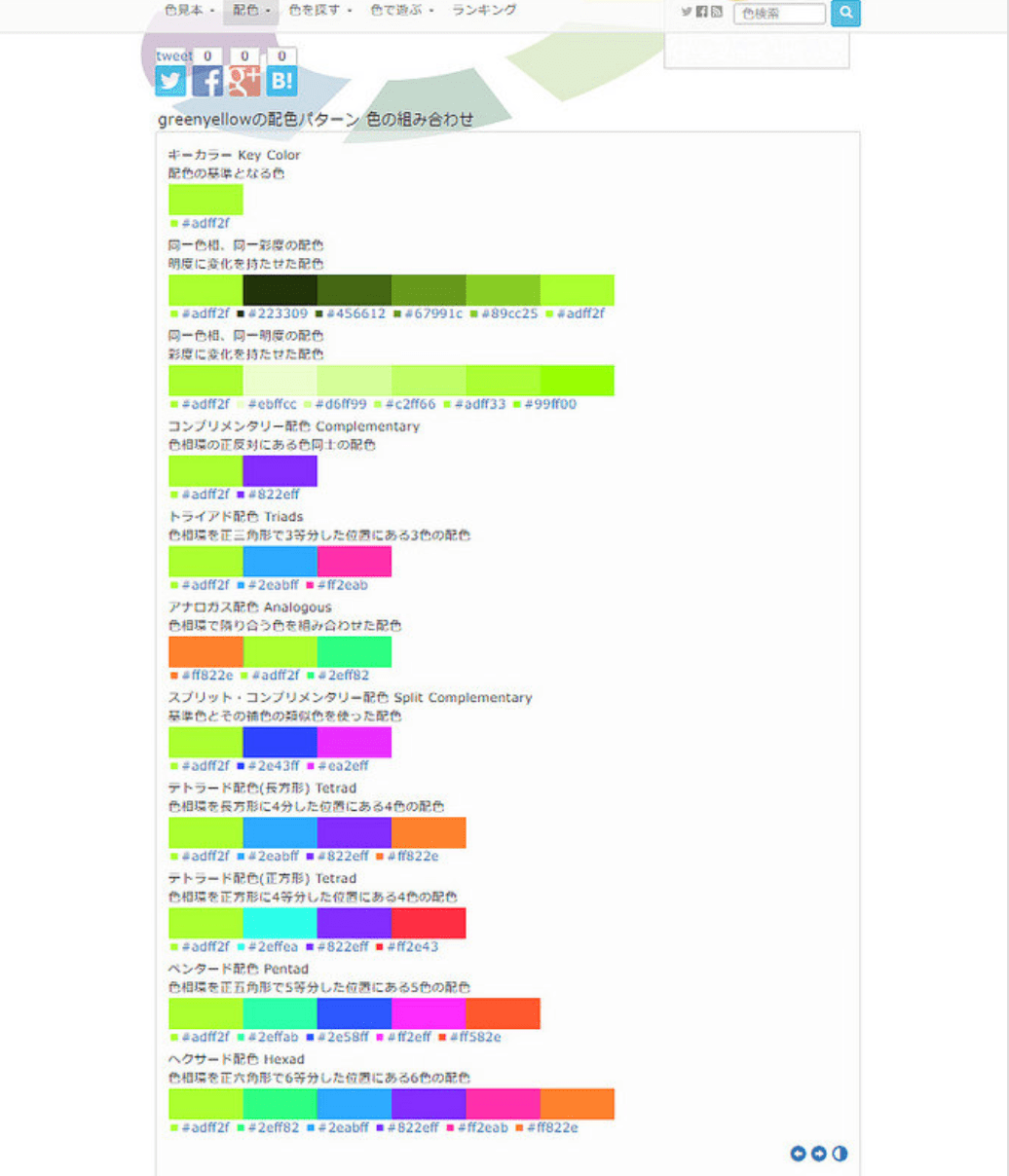
例として「greenyellow」をクリックしてみましょう。

greenyellow の配色パターンと 色の組み合わせを実際の色で確認することができます。
他にも、実際に色を見ながら、または色の名前から、様々な色の組み合わせのサンプルを1クリックで確認することができます。
原色大辞典 140色の配色パターン 色の組み合わせ

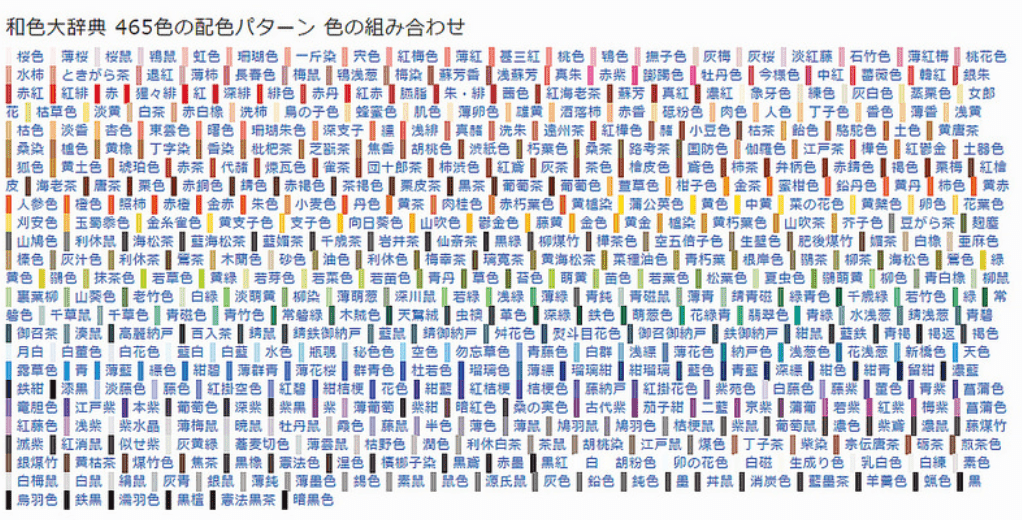
和色大辞典 465色の配色パターン 色の組み合わせ

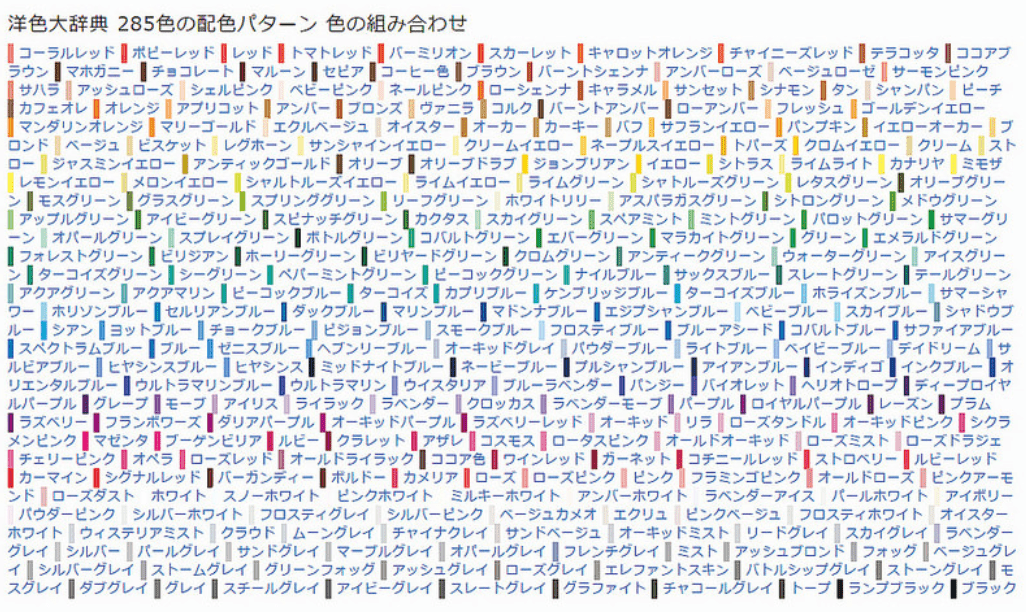
洋色大辞典 285色の配色パターン 色の組み合わせ

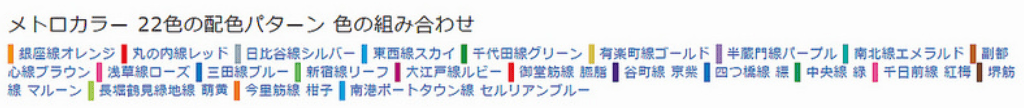
メトロカラー 22色の配色パターン 色の組み合わせ

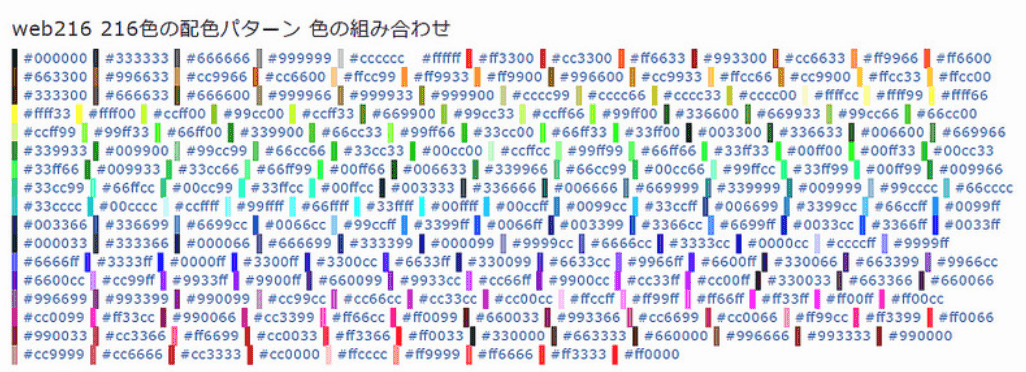
web216 216色の配色パターン 色の組み合わせ

パステルカラー 300色の配色パターン 色の組み合わせ

ビビッドカラー 300色の配色パターン 色の組み合わせ

関連記事
→ 色指定に16進数のカラーコードを見て探す原色大辞典!Webデザインに便利!
→ イメージと色みを選ぶだけ!デザインの色決めにカラーを一発検索!