WordPressのプラグイン「wp-flickr-press」で写真のサイズも容量も気にせず簡単アップロードする方法!

WordPressのプラグイン「wp-flickr-press」が便利!
Flickr(フリッカー)は、アメリカのYahoo!が運営するオンラインの写真共有サービスです。
1TB(テラバイト)まで無料で利用できます。
また、大きいサイズ・高解像度の写真を保存できるのも嬉しい特徴の1つ。
「wp-flickr-press」というプラグインを使って、WordPress内にメディアファイルをアップロードすることなく、Flickrにアップロードした画像をブログに表示させる方法をご紹介します。
WordPressにwp-flickr-pressをインストールしよう

WordPressの管理画面を開きます。
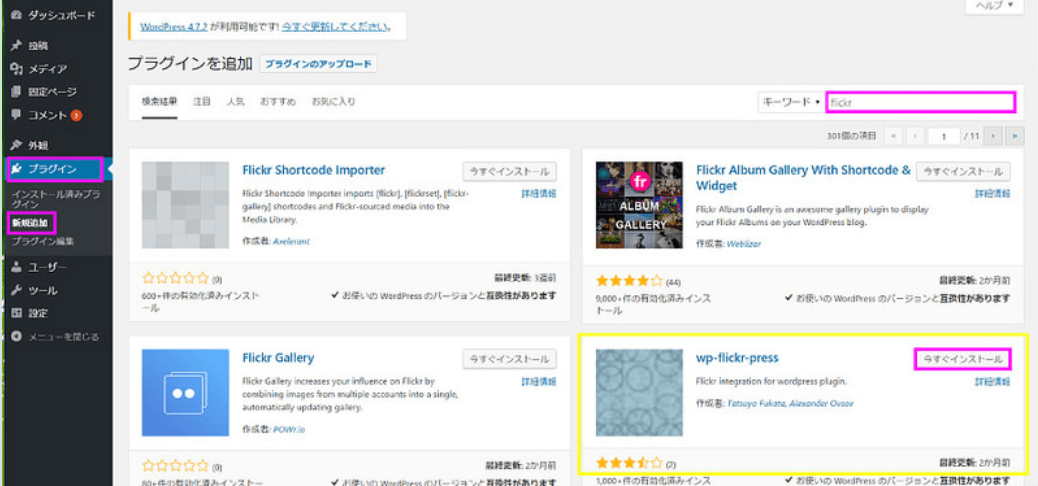
「プラグイン」→「新規追加」をクリック。
キーワード検索バーに「flickr」と入力します。
flickr関係のプラグインがいろいろ出てきます。
「wp-flickr-press」の「今すぐインストール」をクリック。

インストールしています。

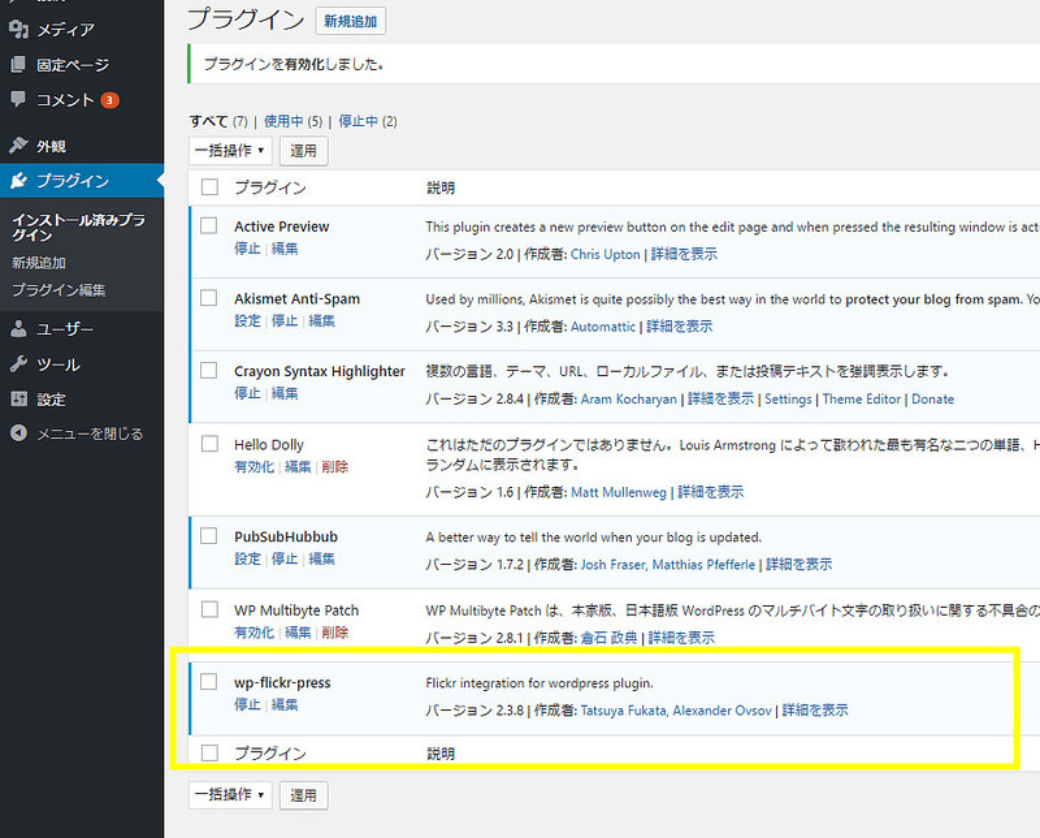
インストールが完了したら「有効化」をクリック。

wp-flickr-pressがアクティブになりました。
背景色が水色になっていればOKです。

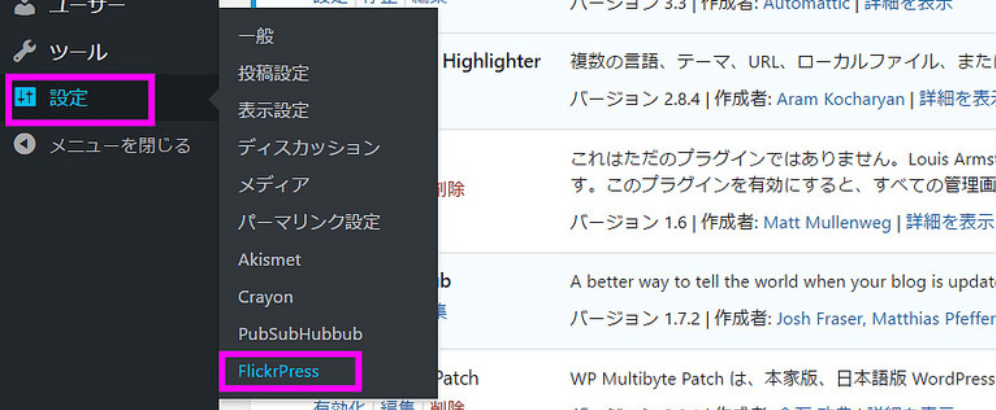
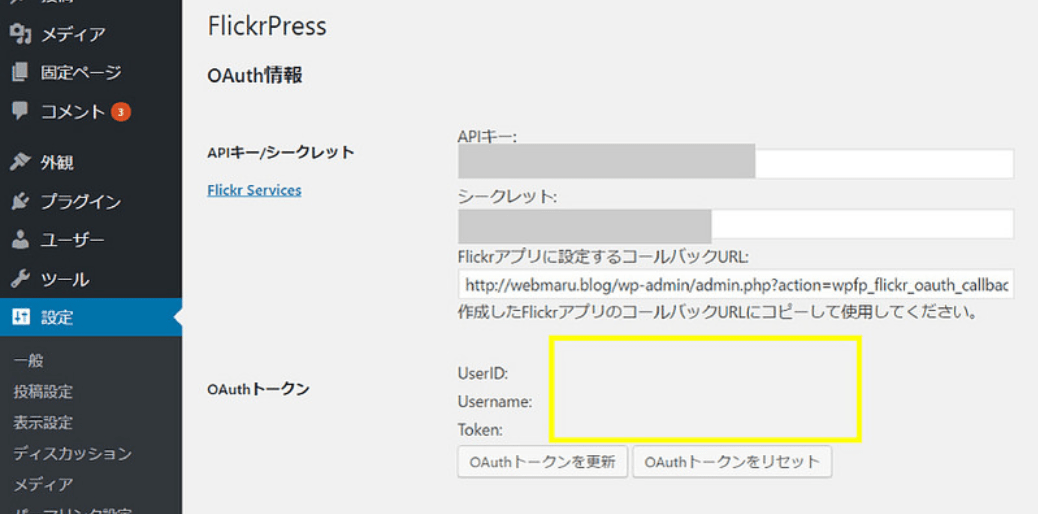
「設定」→「FlickrPress」をクリック。

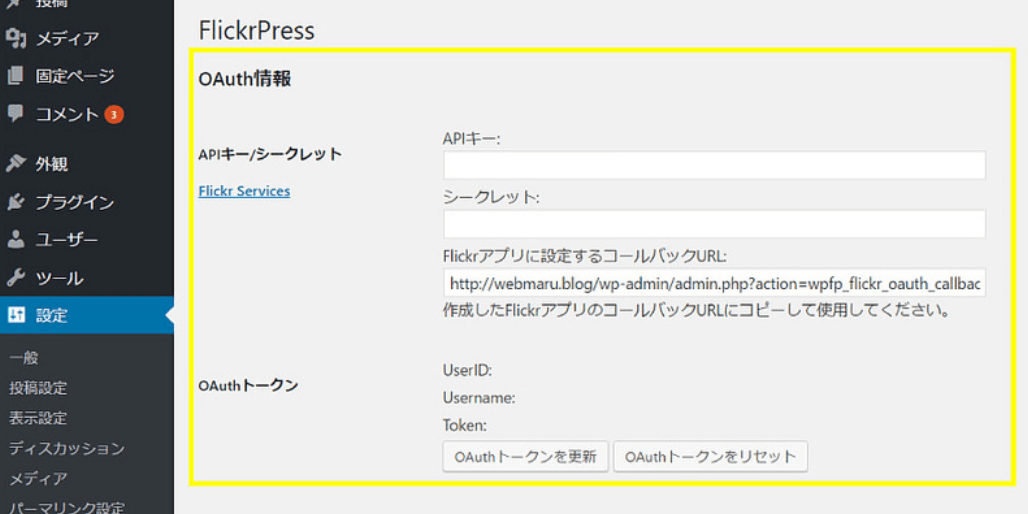
OAuth情報を入力しなければなりません。
Flickrを開いてAPIキーとシークレットキーを取得しましょう。
この画面はこのまま開いておいてください。
FlickrのAPI Keyを取得しよう

ブラウザの新しいタブを開いて、
flickrの「You」の画面を開きます。

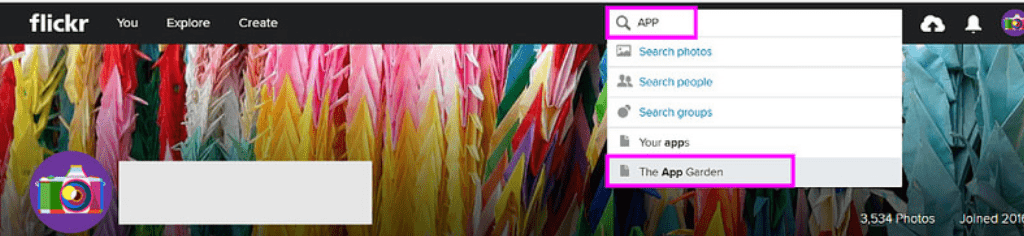
右上の検索バーに「APP」と入力して、「The APP Garden」をクリック。

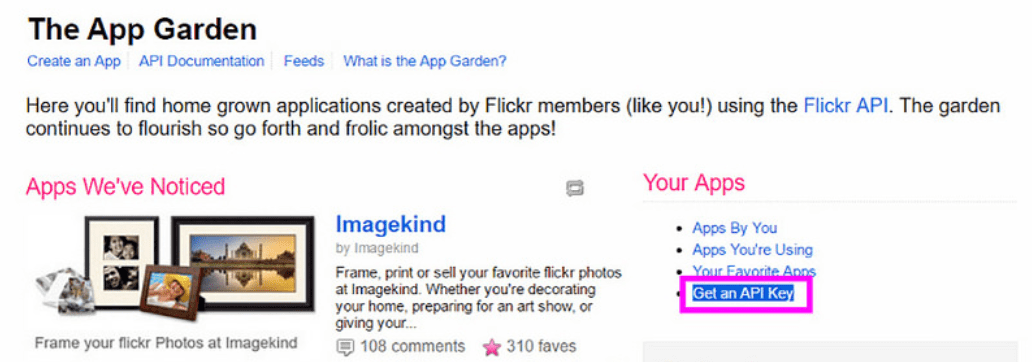
「Get an API Key」をクリック。

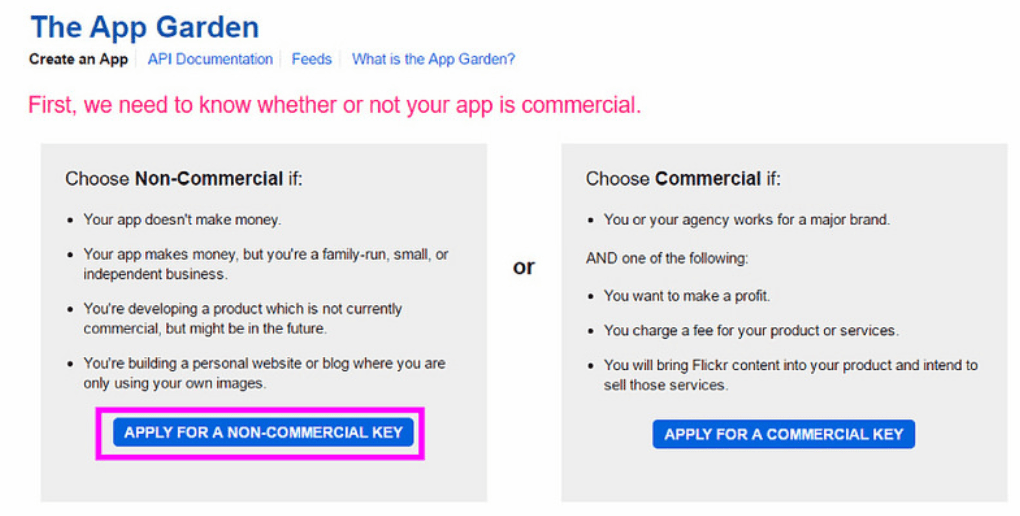
個人サイトか営利サイトかを選択する画面が表示されます。
個人サイトなら左の[APPLY FOR A NON-COMMERCIAL KEY]をクリック。
営利サイトの場合は、右のボタンをクリックしてください。

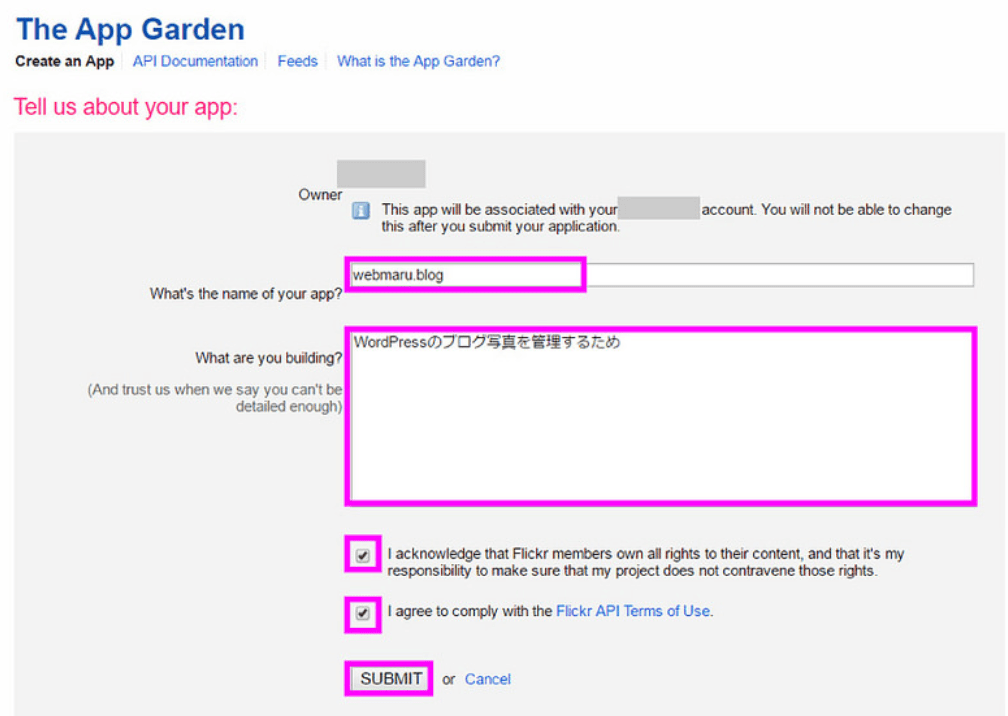
一番上にアプリ名を入力。
大きい欄に何に使うのかを入力。
その下の2つのチェックボックスにチェックを入れます。これらは利用規約で、翻訳するとこのような意味になります。
I acknowledge that Flickr members own all rights to their content, and that it’s my responsibility to make sure that my project does not contravene those rights.
私は、Flickrメンバーがコンテンツに対するすべての権利を所有していることを認め、私のプロジェクトがこれらの権利に反しないことを確認することは私の責任です。
I agree to comply with the Flickr API Terms of Use.
私は、FlickrのAPI利用規約に従うことに同意します。
「SUBMIT」をクリック。

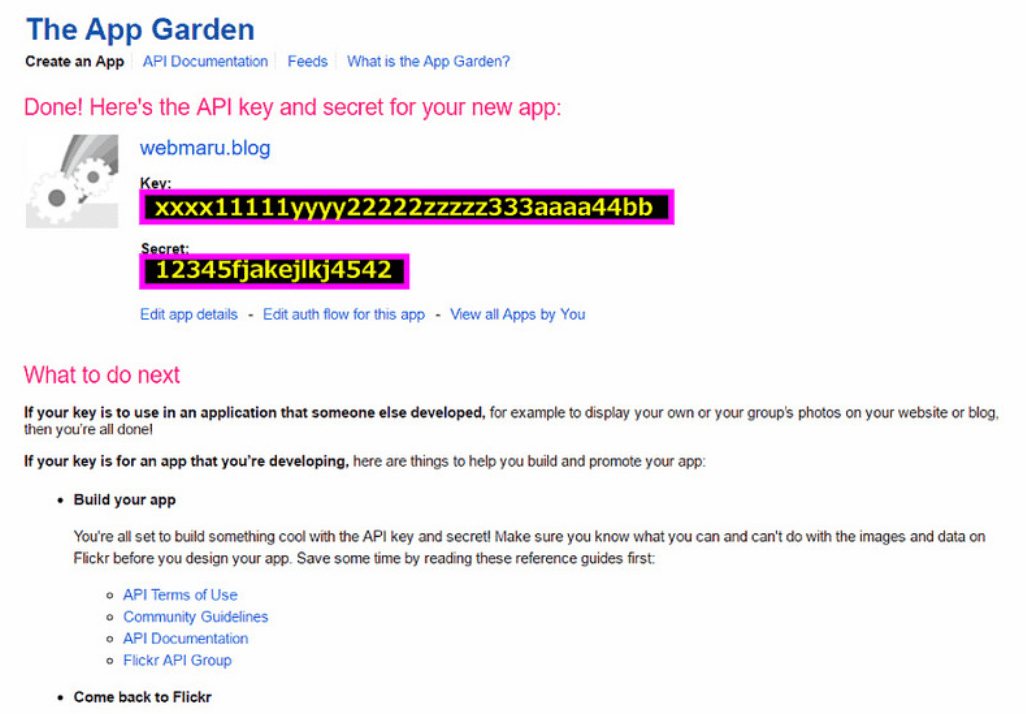
APIキーとシークレットキーが付与されました。
これらをコピーして、開いてあるWordPressの設定画面に戻り、OAuth情報欄に貼り付けましょう。
WordPressの設定

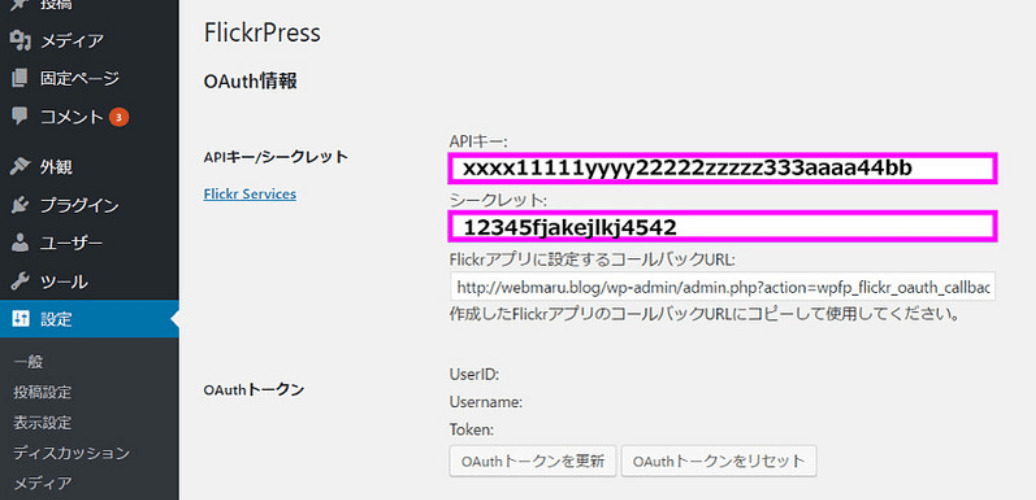
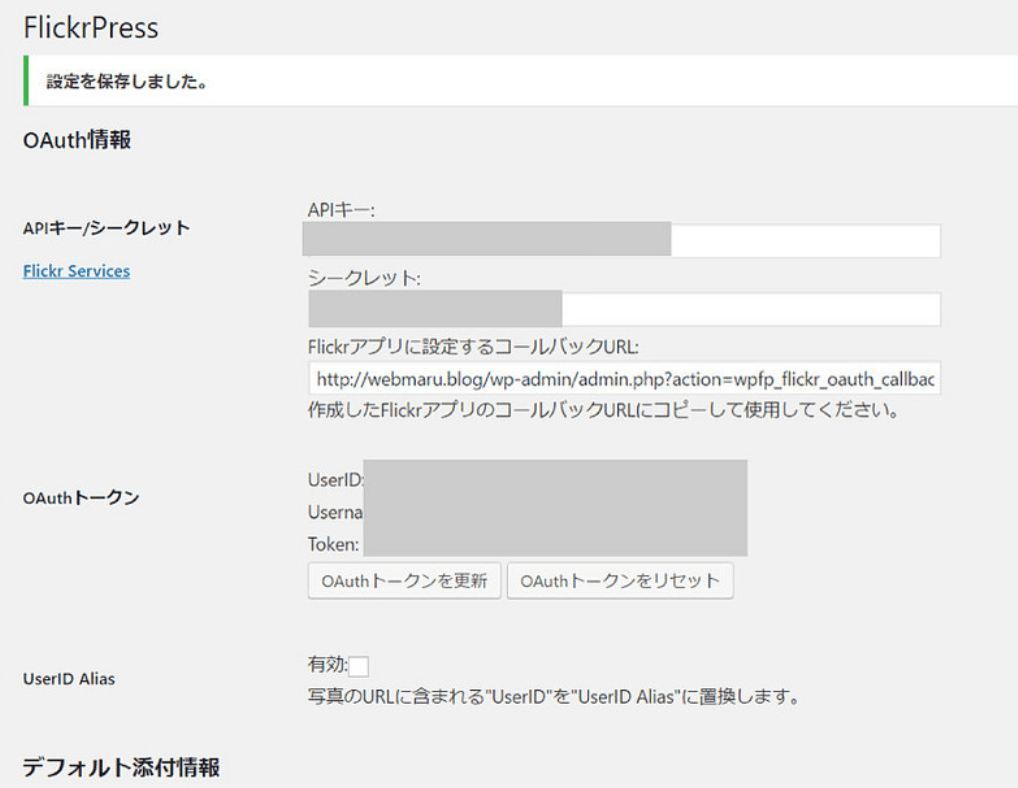
WordPressの「設定」→「FlickrPress」のOAuth情報の「APIキー:」と「シークレット:」の欄に付与されたキーをそれぞれコピペします。

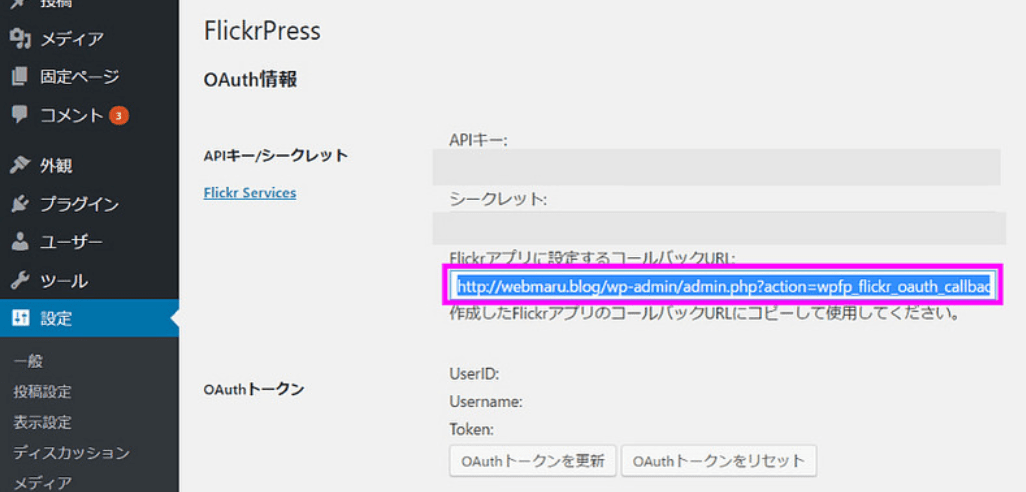
「Flickrアプリに設定するコールバックURL:」欄のURLをコピーします。

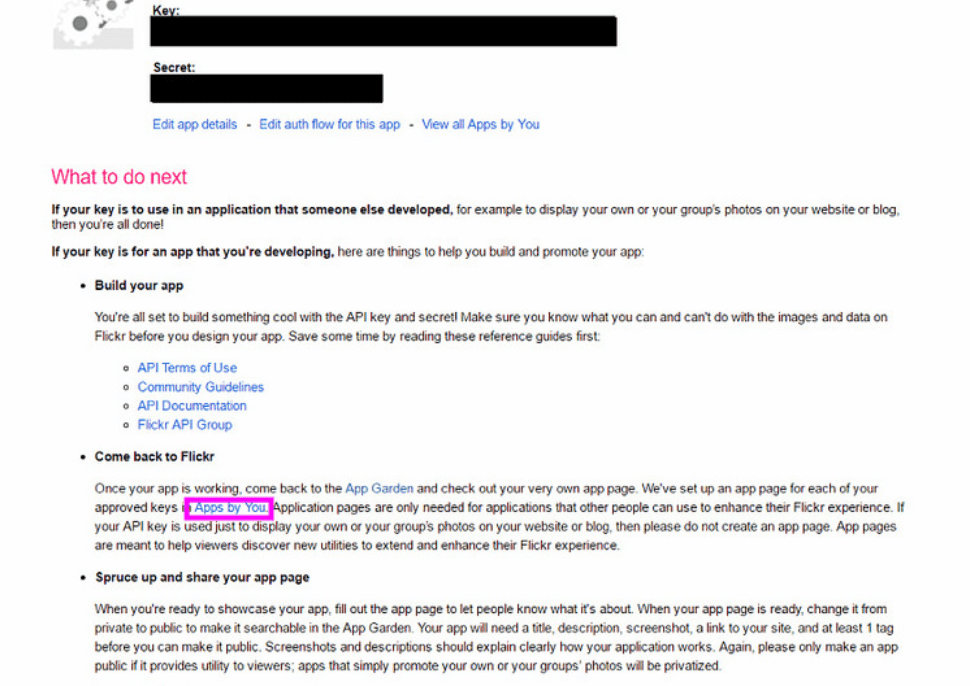
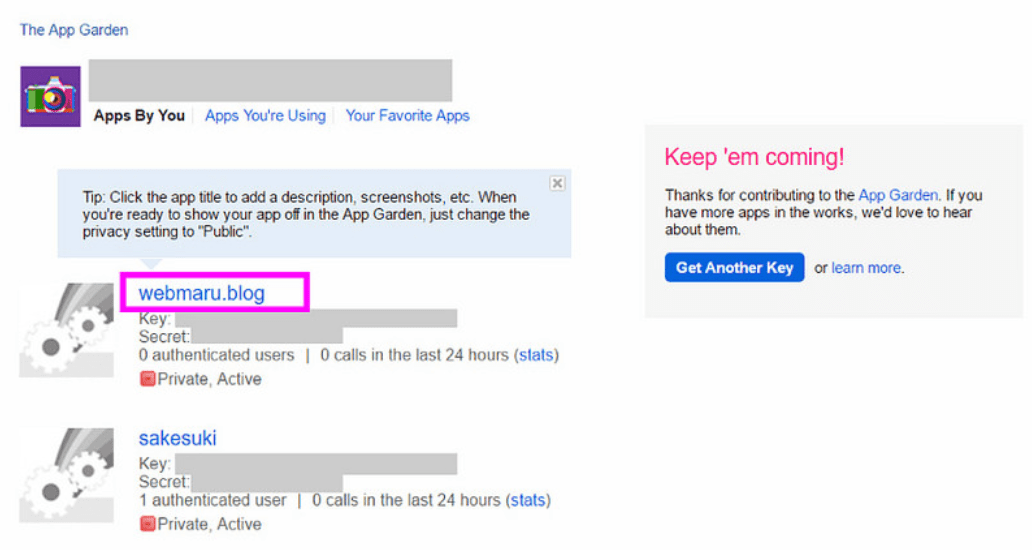
Flickrの画面に戻って「Apps by You」をクリック。

さきほど登録したアプリ名をクリック。

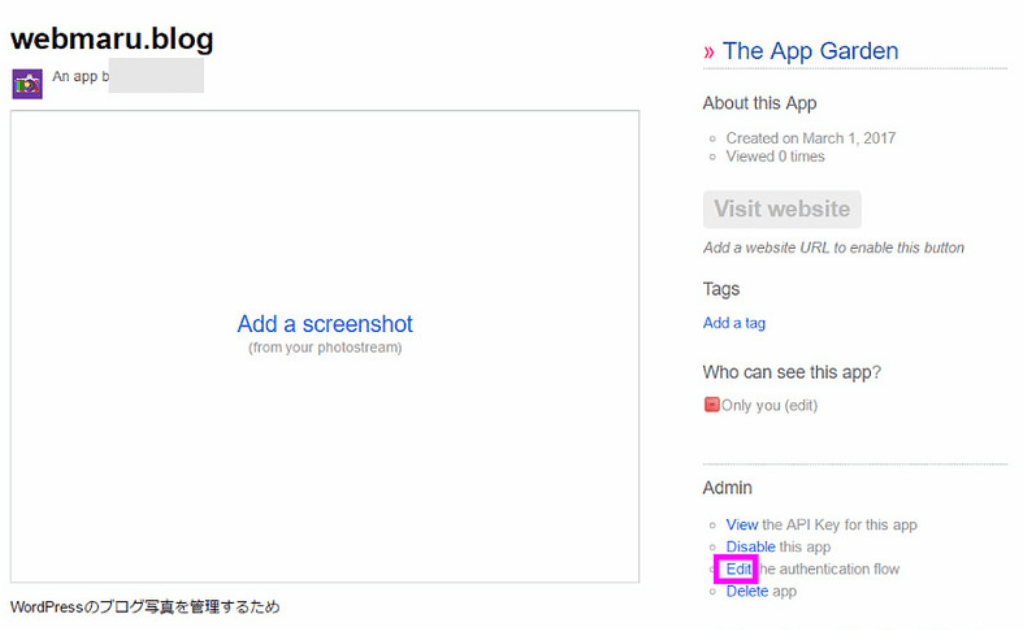
Adminの「Edit」をクリック。

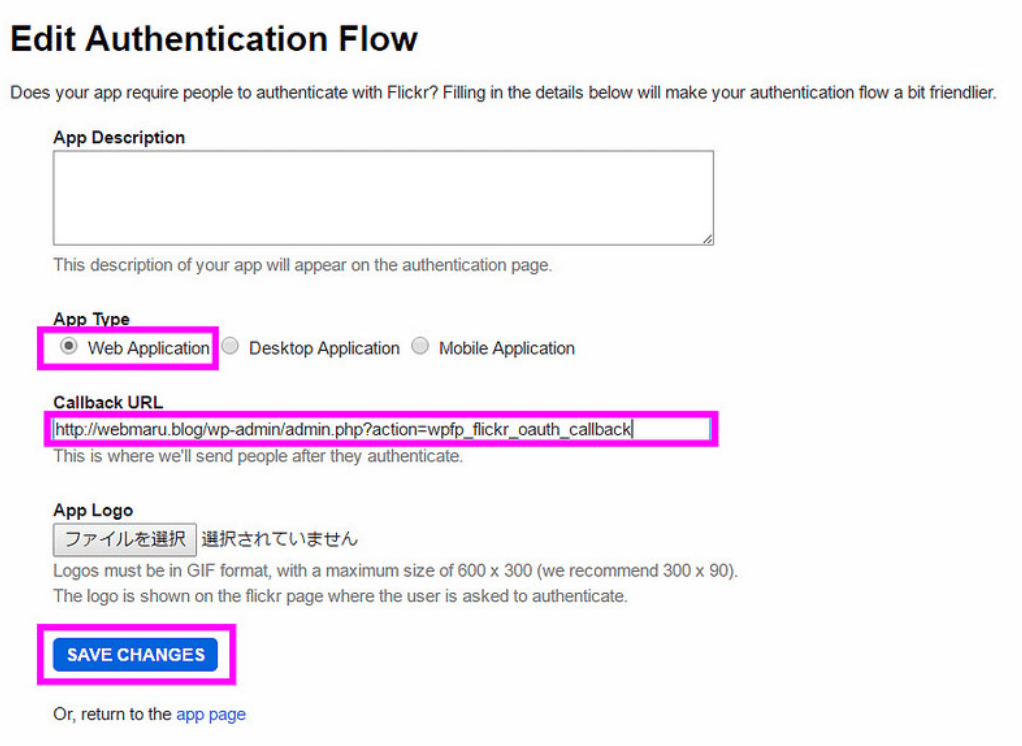
App Typeは「Web Application」を選択します。
WPの設定画面でコピーしたURLをCallback URL欄にコピペして、「SAVE CHANGES」ボタンをクリック。

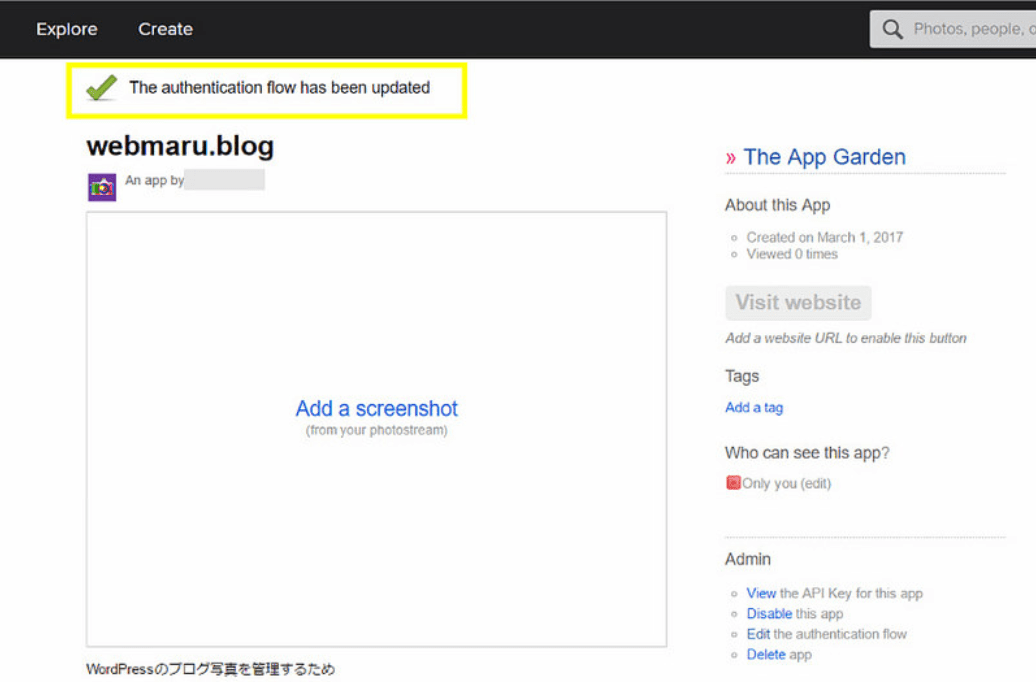
画面左上に「✔The authentication flow has been updated(認証フローが更新されました)」と表示されます。

OAuthトークン欄がまだ何も表示されていない状態で一旦WPを更新しなければなりません。そのままにしておいてください。
他の欄を設定しながら画面下に進みます。

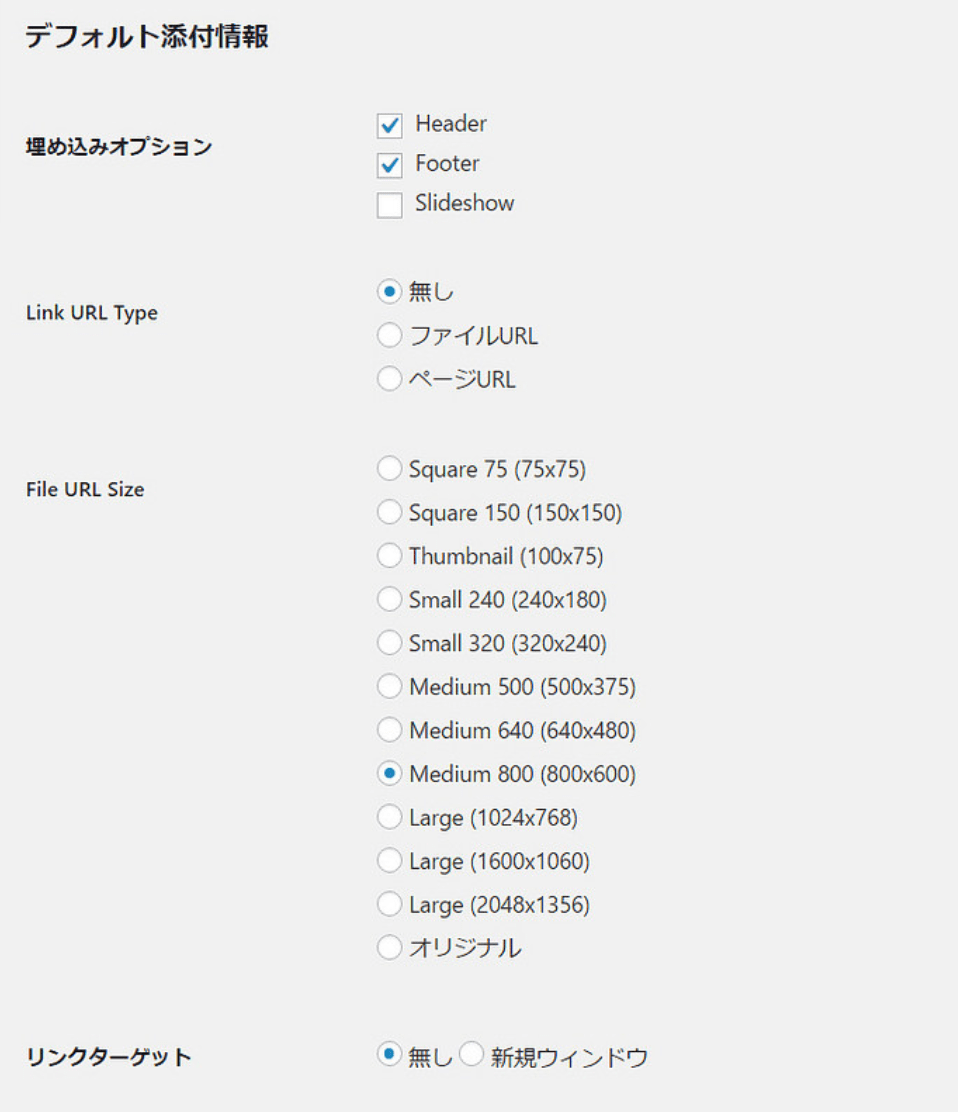
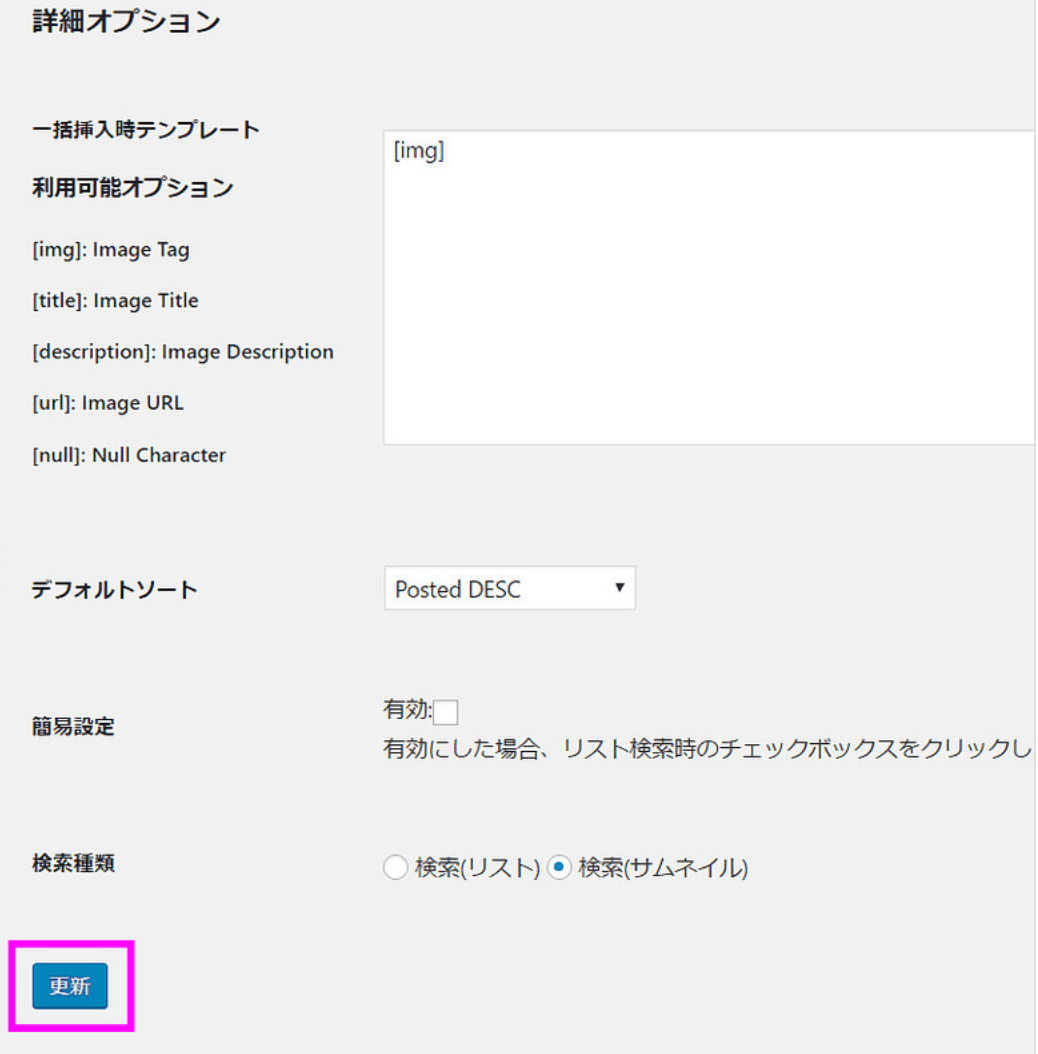
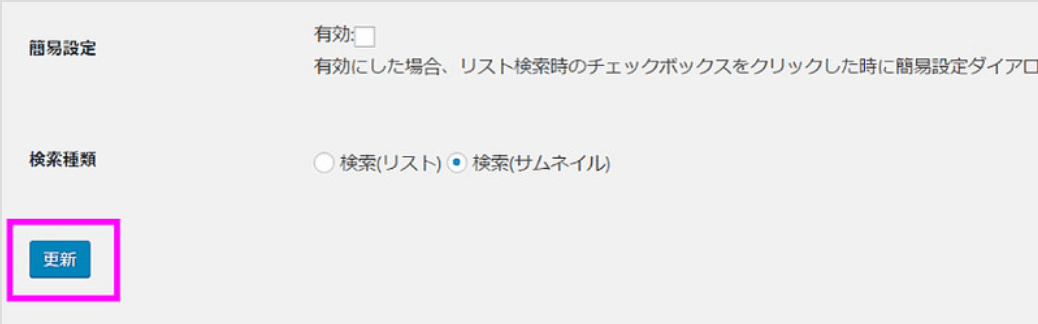
埋め込みオプション、Link URL Type、 File URL Size、リンクターゲットを設定します。

位置、サイズ、リンクのrel属性とclass属性を設定します。

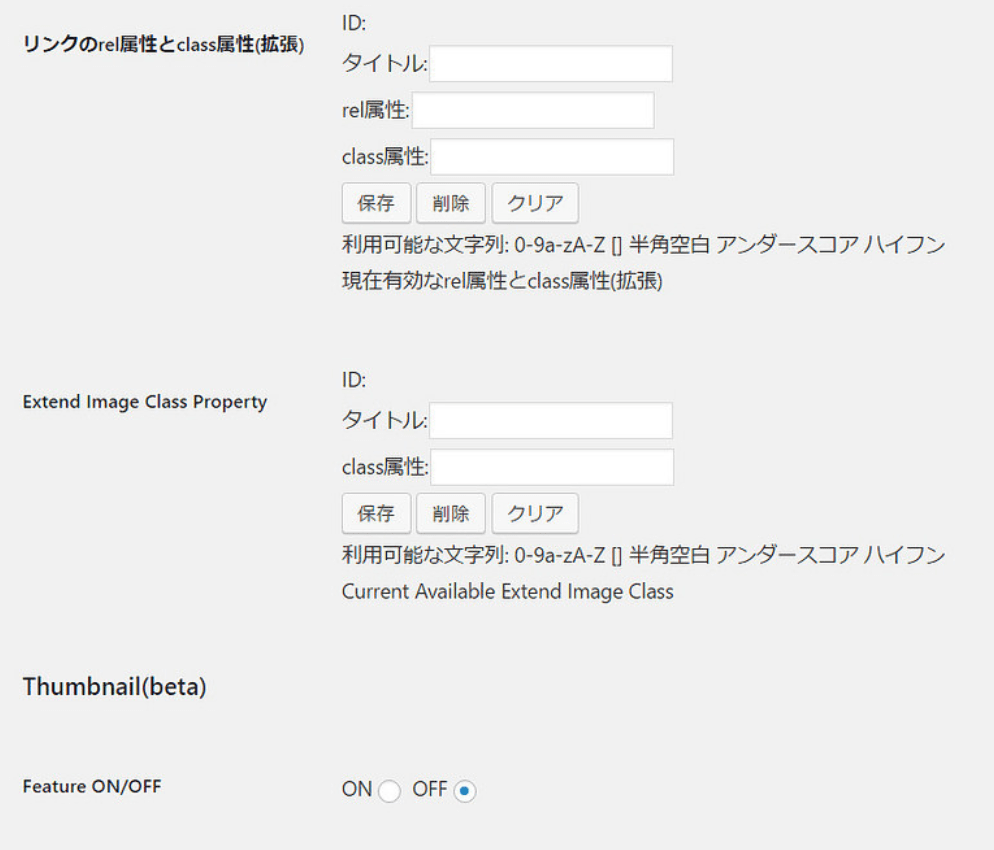
リンクのrel属性とclass属性(拡張)、Extend Image Class Property、サムネイルを必要に応じて設定します。

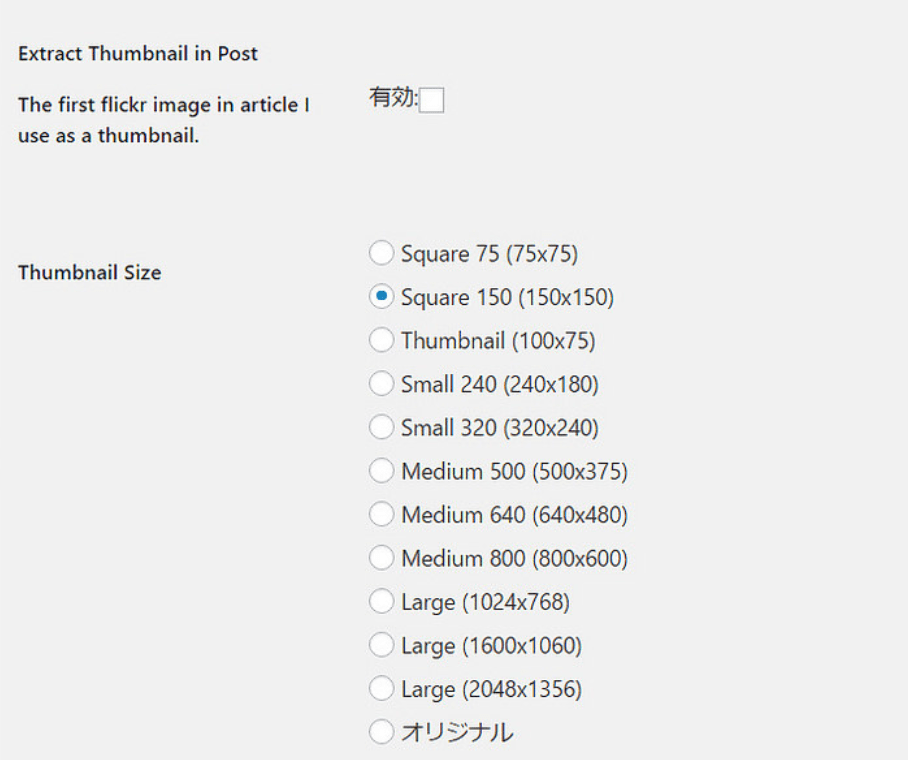
サムネイルのサイズを設定します。

一番下の「更新」をクリック。

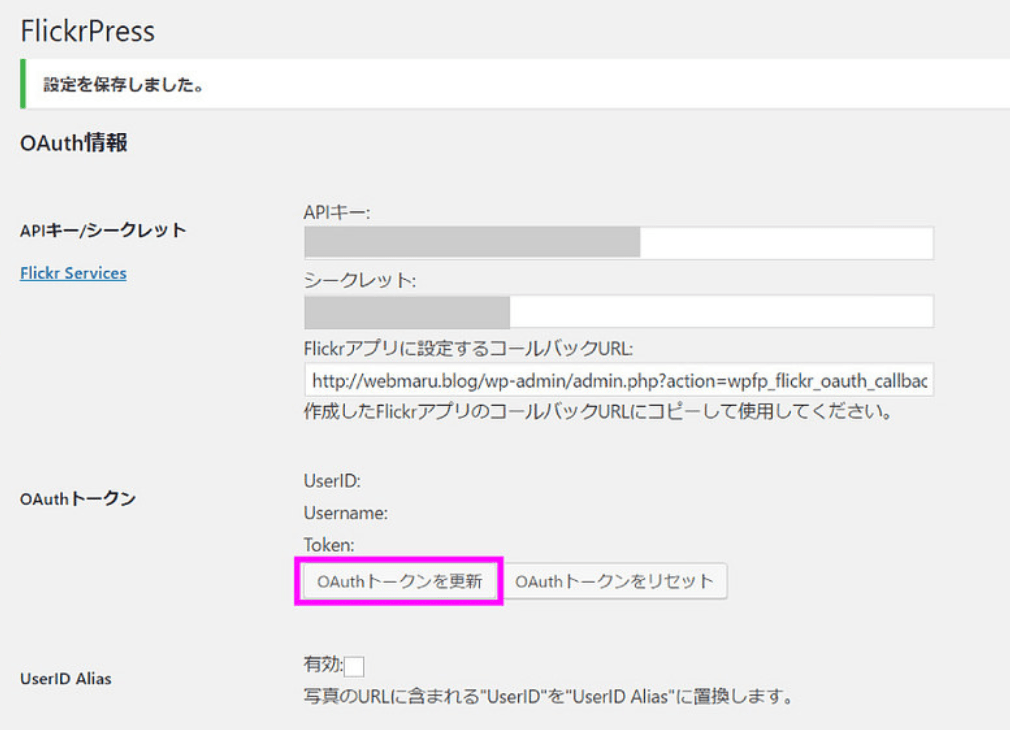
設定が保存されたら、OAuth情報の OAuthトークンの「OAuthトークンを更新」をクリック。

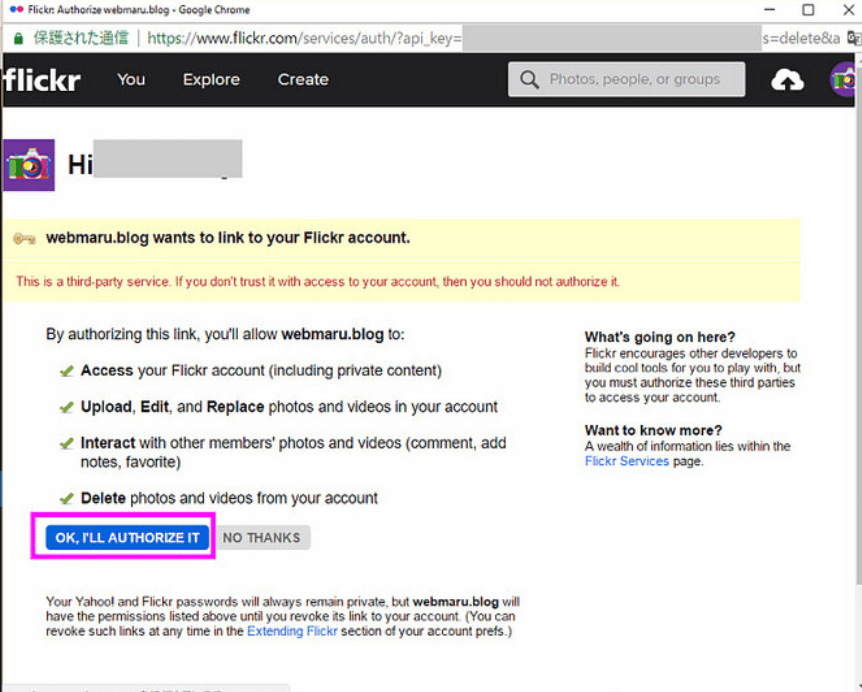
flickrのポップアップが表示されます。
「OK,I’LL AUTHORIZE IT」をクリック。

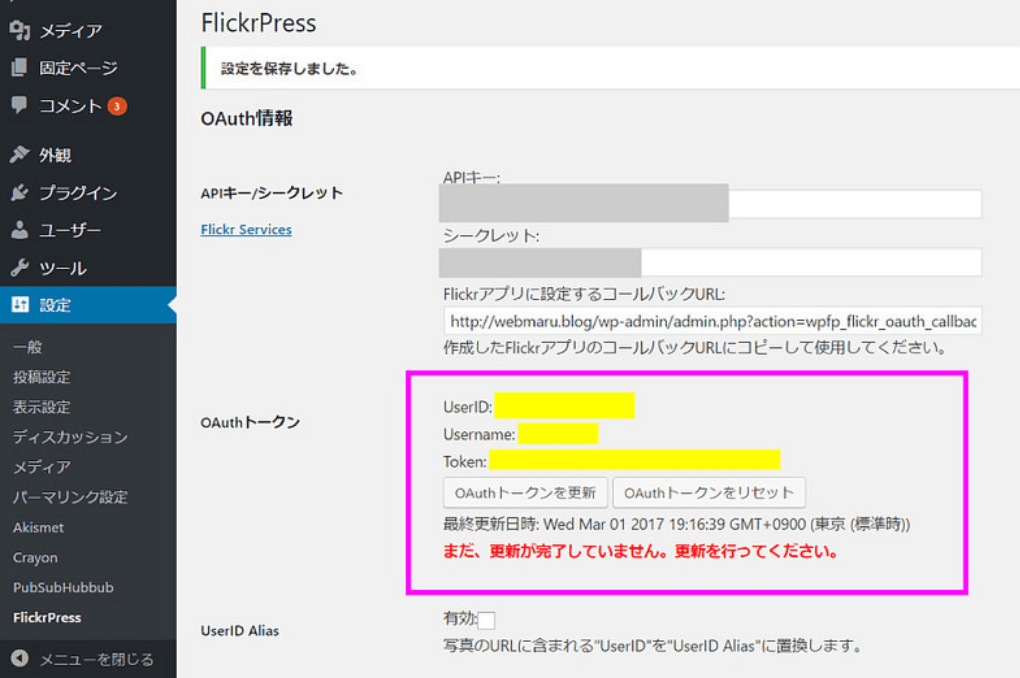
OAuthトークン欄が埋まりました。
UserID、Username、Tokenナンバーが表示されています。
そして下の方に赤字で「まだ、更新が完了していません。更新を行ってください。」と注意が出ています。

再度「更新」をクリック。

赤字の注意メッセージが消えました。
これで全ての設定が完了しました!
投稿画面にFlickrの写真を表示させる方法

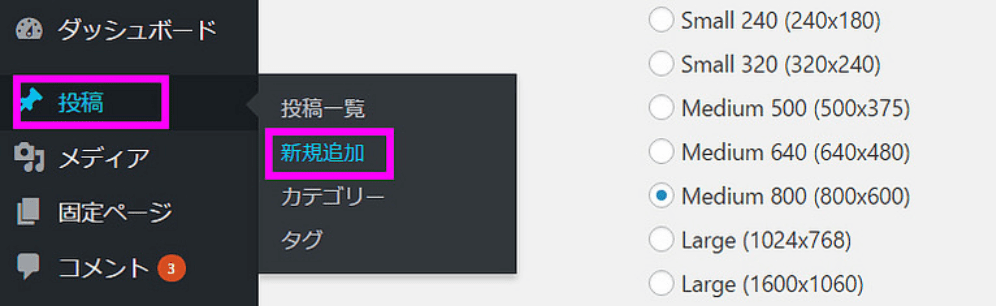
WPの「投稿」→「新規追加」をクリック。

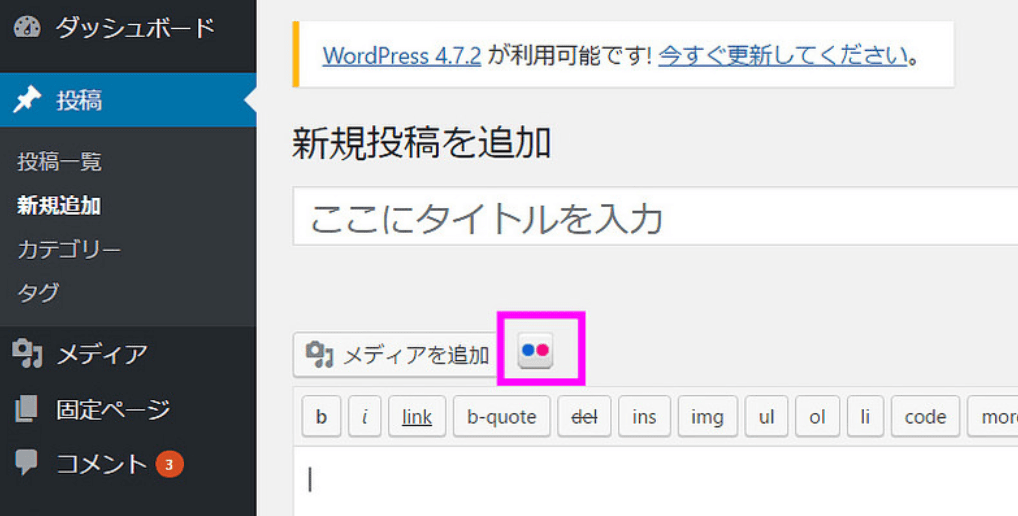
新規投稿画面の「メディアを追加」ボタンの右隣にFlickrのアイコンが表示されました。
ちゃんと表示されるか試してみましょう。
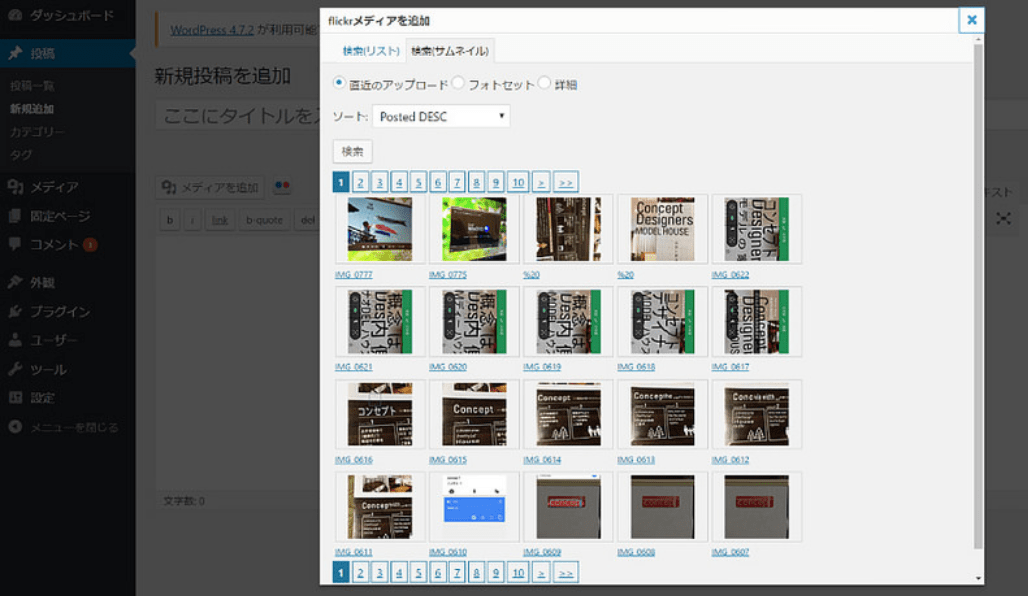
Flickrのアイコンをクリックしてください。

Flickrのにアップロードした画像が新しい順に表示されます。

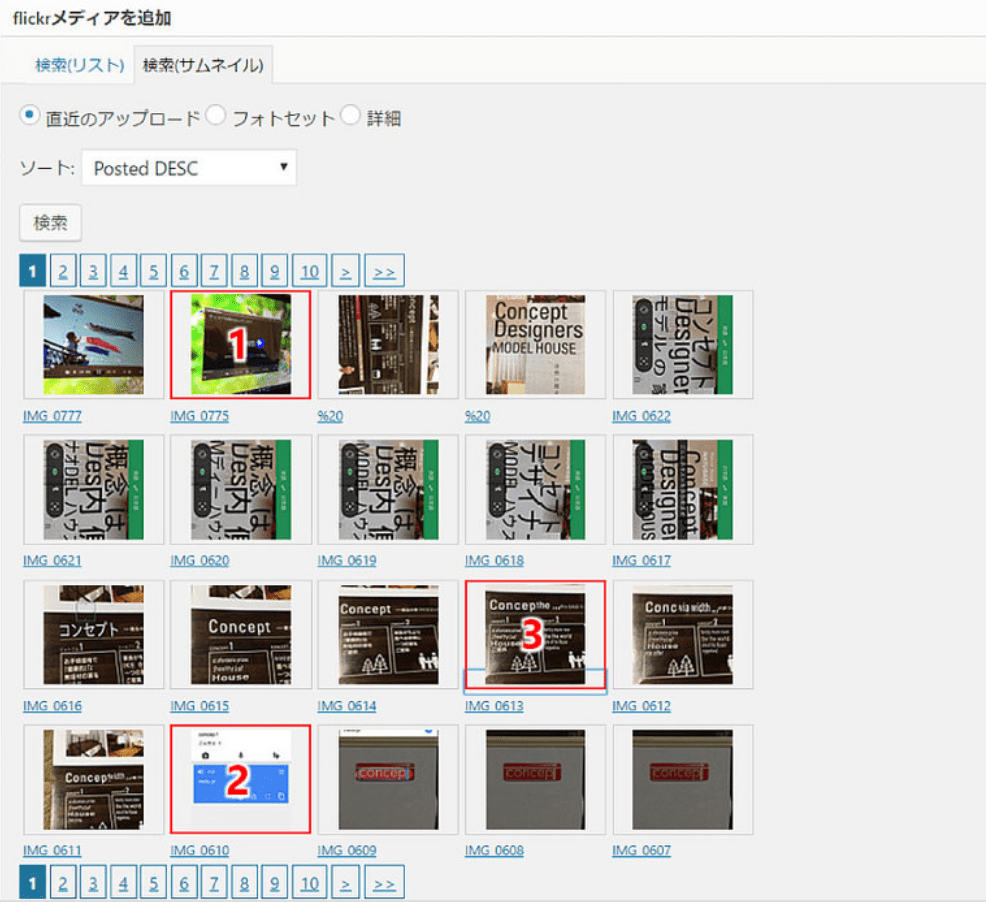
画像をクリックしていきます。
画像は複数枚一気に挿入することができます。
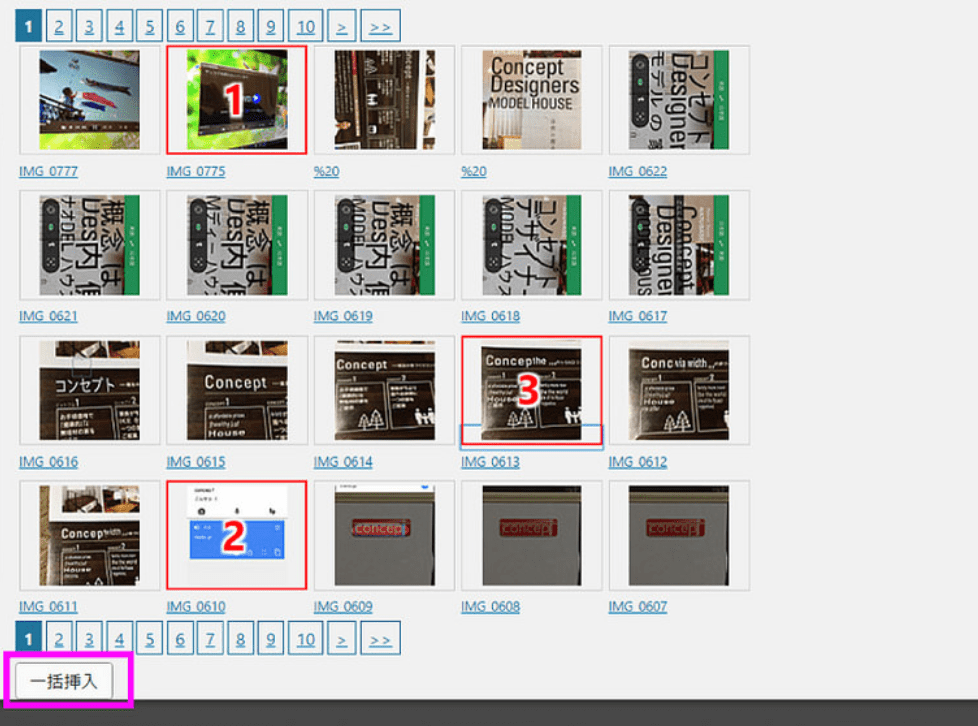
クリックする順に赤い枠で囲われて1,2,3・・・と番号がふられていきます。
この番号の順に投稿することができます。
なんて便利なんだ!

「一括挿入」をクリック。

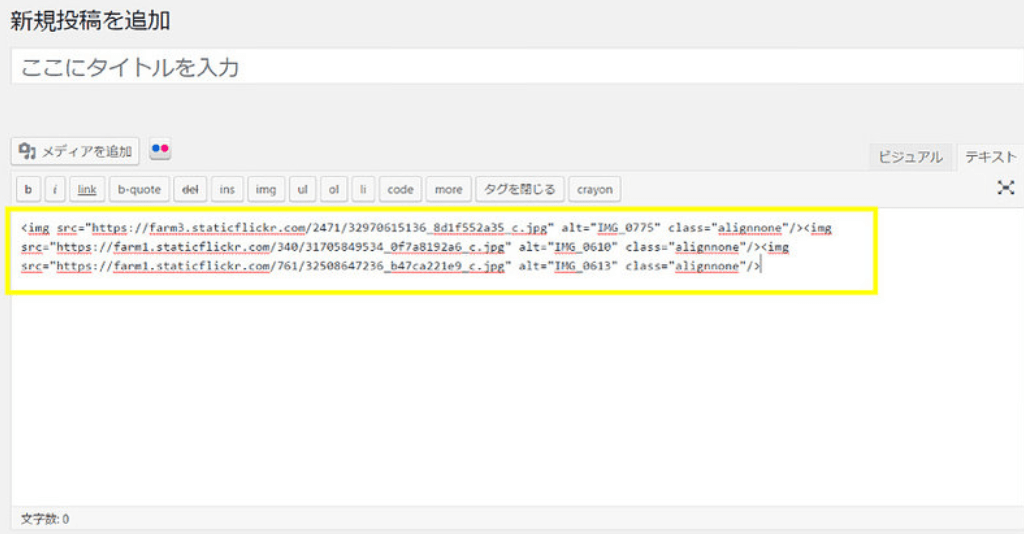
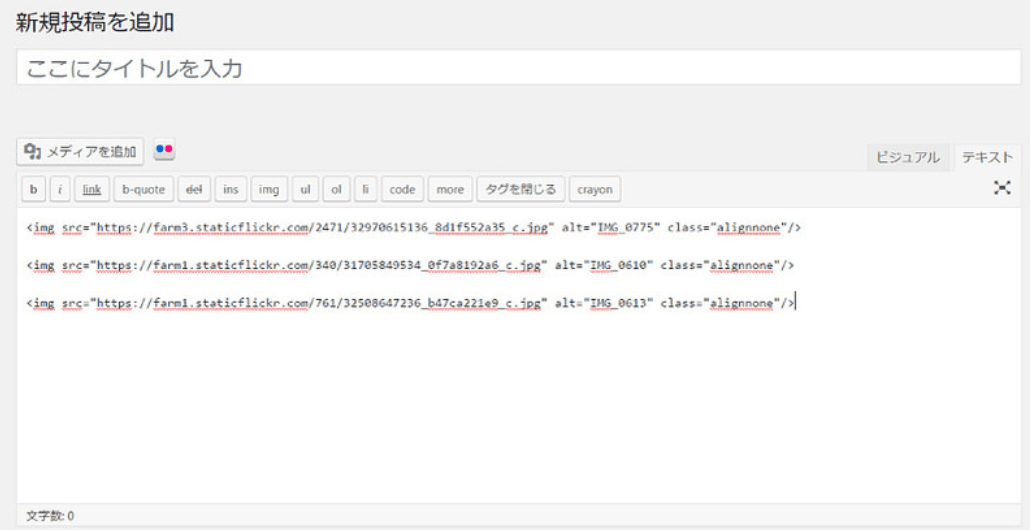
画像が3枚挿入されました。
スペースも改行もなく、タグがつながった形になっています。

プレビューしてみると、ちゃんと選んだ順番に表示されていることが確認できました。

わかりやすくするために改行しました。
あとはいつも通りにブログを書いて公開してください。
Flickrから画像を読み込むと、WPの中に画像を挿入するよりはほんの少しだけ表示が遅くなりますが、たいした差はありません。
むしろサイト自体が重くならずに済むし、メディアを追加する作業がなくなり、ひと手間省くことができます。
Flickrは解像度の制限がなく、容量は1TBまで無料で使用できます。
1TB(テラバイト)・・・一生分入るでしょうね。
容量が足りなくなるなんて心配はまずなさそうです。
Flickrで写真の管理バッチリ!
ついでにブログもサクサク書ける!
面倒な作業が減るとブログを書くのがますます楽しくなりますね。
ぜひ活用してみてください。
関連記事
→ 一生分の写真を無料で保管できる!Flickrの新規アカウント作成方法!