Atom | サーバにリモート接続してフォルダ・ファイルをダウンロードする方法

前回の記事ではATOM | さくらインターネットサーバへの接続設定方法 (.ftpconfig)を書きました。
接続するためのサーバ情報の設定が済んだら、サーバからフォルダ&ファイルをダウンロードしましょう。
Atomでサーバにリモート接続する

サーバにつながるかどうか試してみましょう。
Projectのルートディレクトリフォルダ(一番大きいフォルダ)をアクティブにした状態(今回の場合は「web」フォルダ)で
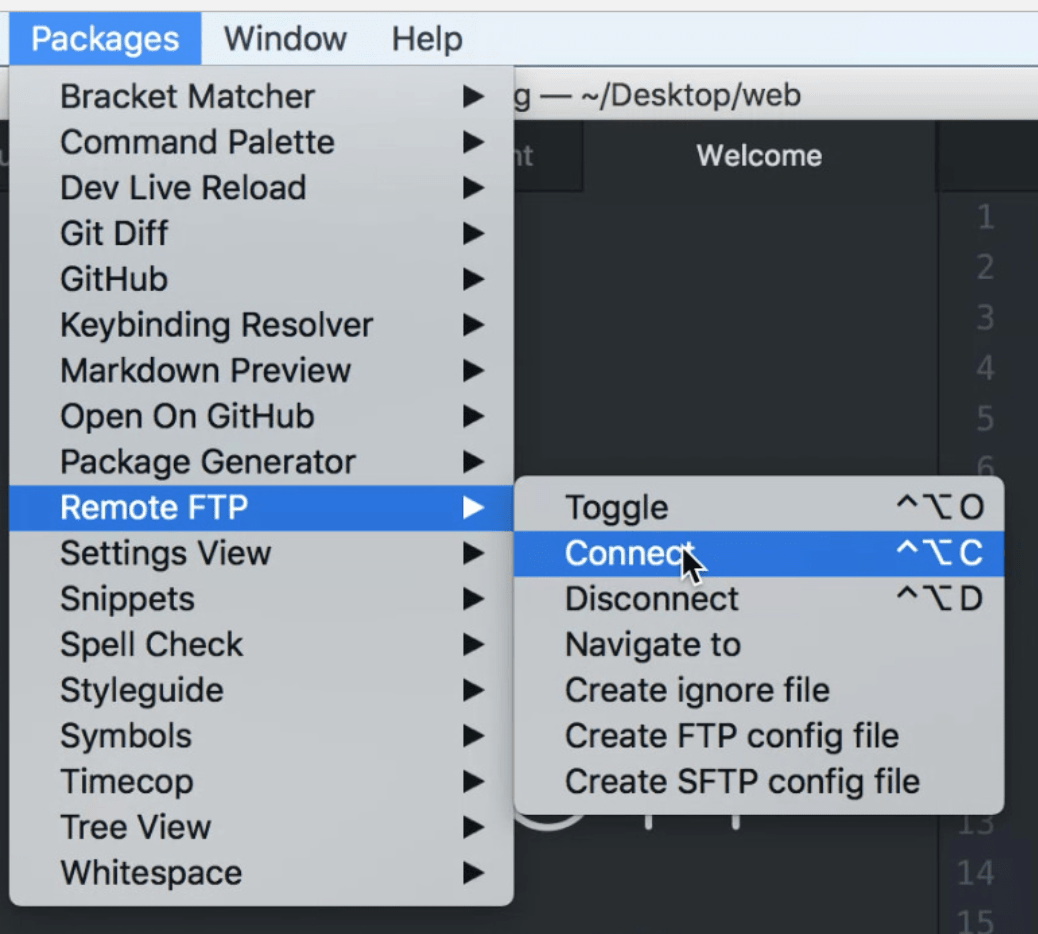
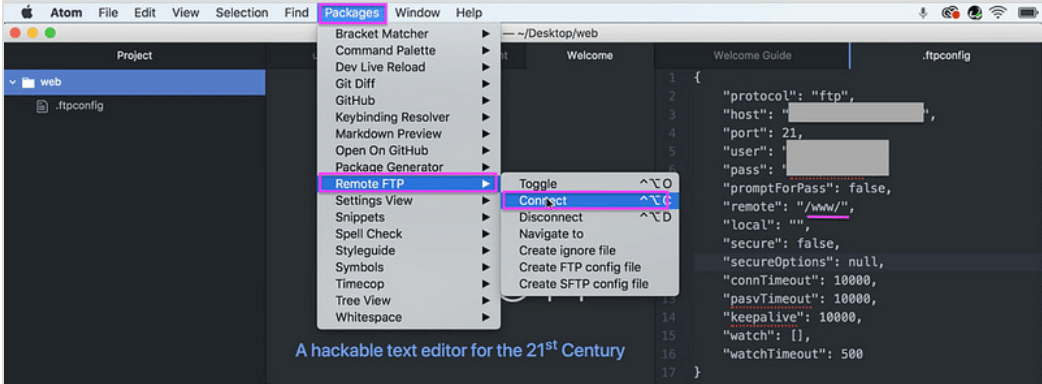
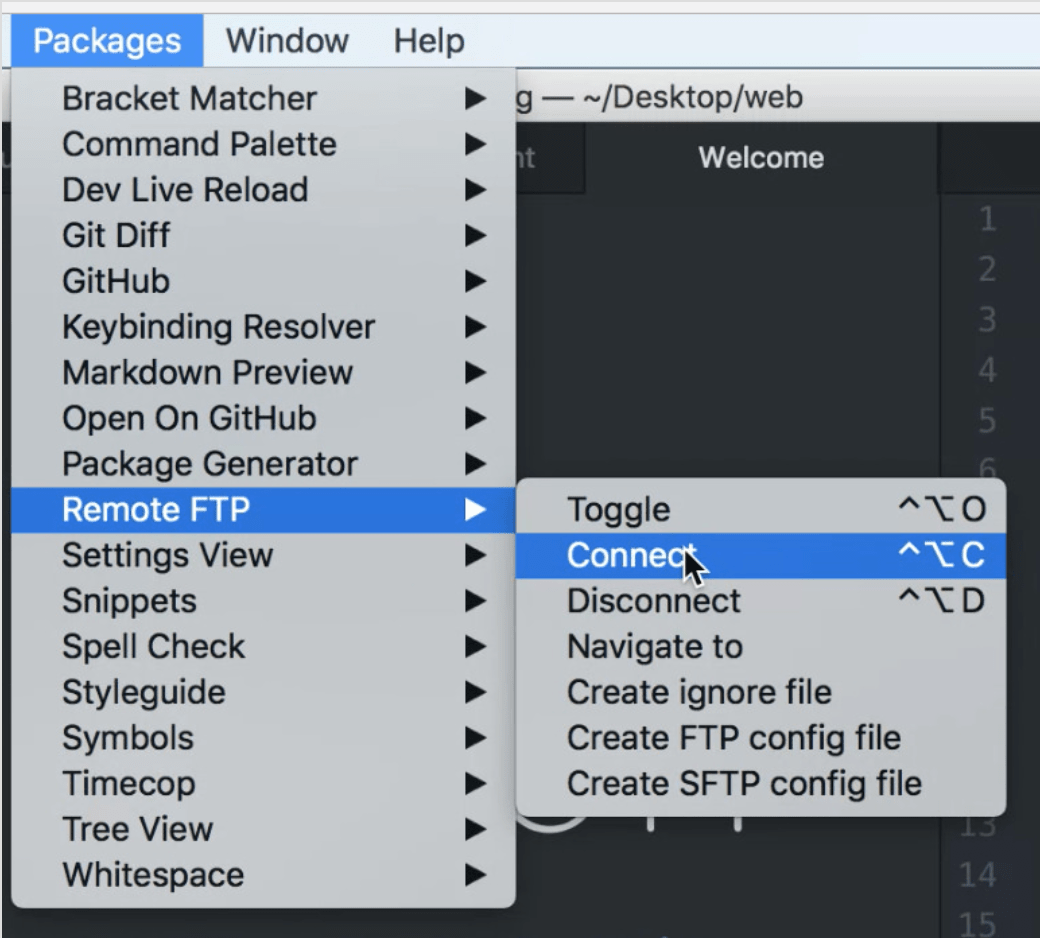
「Packeges」→「Remote FTP」→【Connect】をクリック。

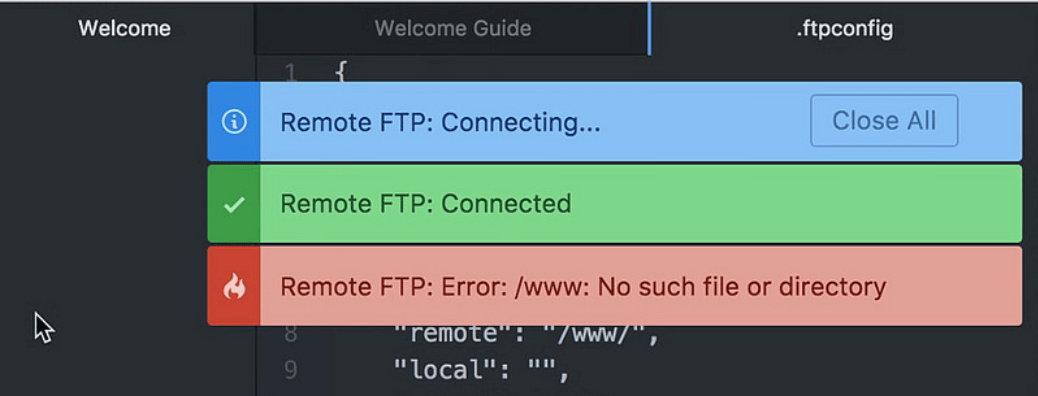
このように、赤いエラーが出たら、どこかが間違えています。
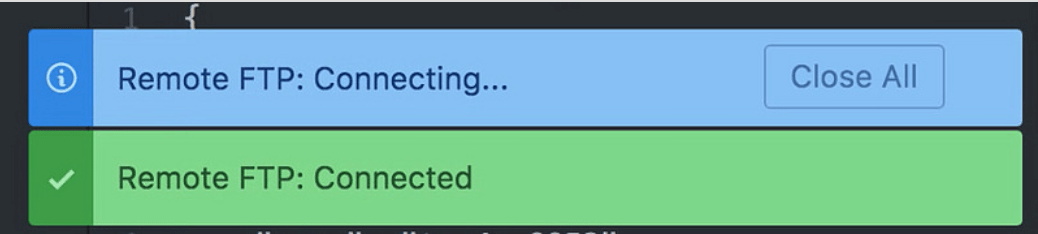
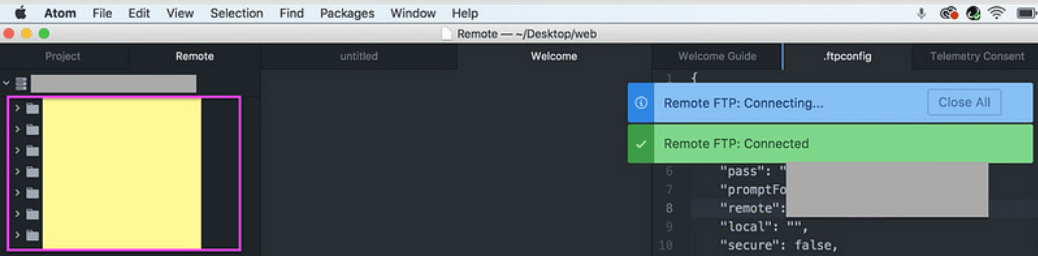
一番上の青は「Remote FTP:Connecting…」 FTPで接続していますという意味です。
真ん中の緑は「Remote FTP:Connected」FTPで接続しましたという意味。
そして一番下の赤でファイヤーなマークのものがエラーです。
この場合、「Remote FTP:Error:www:No such file or directory」・・・wwwのところにはファイルもディレクトリもありませんけどーと言われてしまいました。

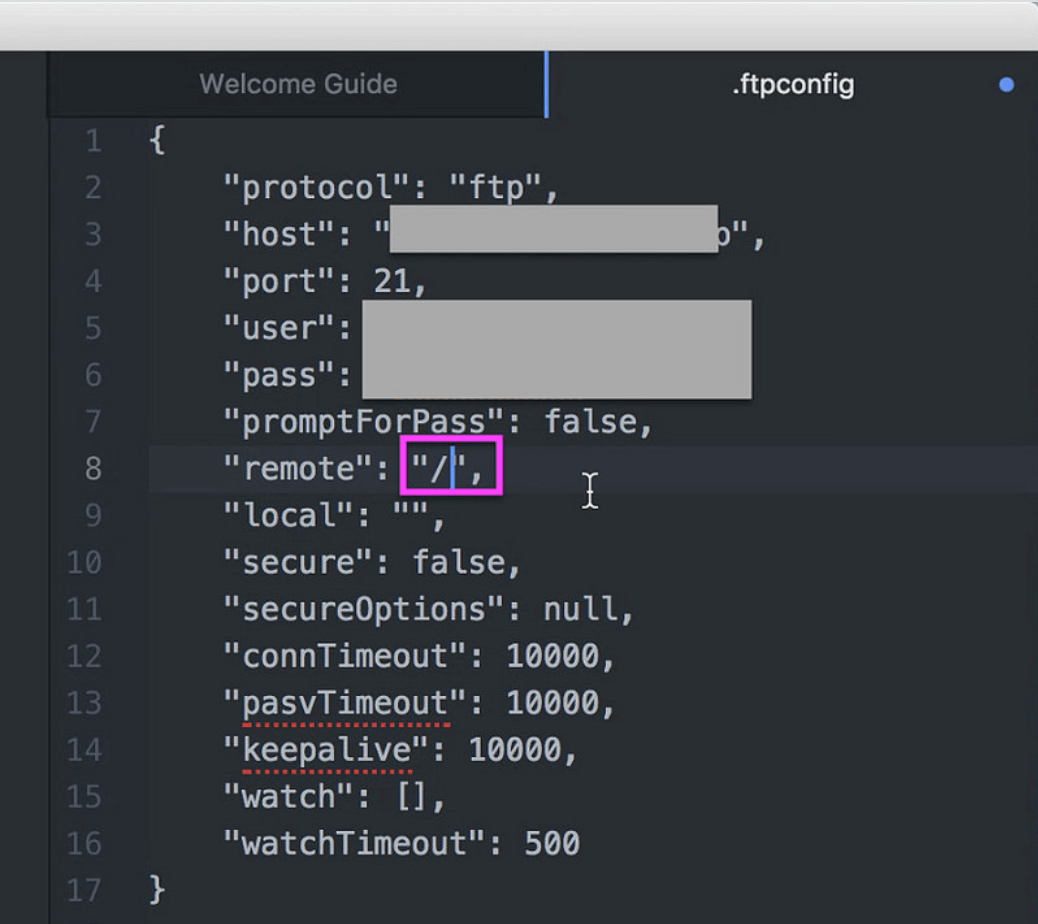
サーバの接続情報のところにwwwって書いてあったのにーと思いつつ、「”remote”: “/”」に戻します。
この【/】1つだけというのは、ルートディレクトリ(一番大きなフォルダ)を指します。
そこにアクセスすると、必要ないファイルまでたくさん出てきてしまいますが、仕方がありません。

再度、サーバにつながるかどうか試してみましょう。
「Packeges」→「Remote FTP」→【Connect】をクリック。

つながりました!
エラーが出ていないので大丈夫です。

一旦Atomを終了させましょう。
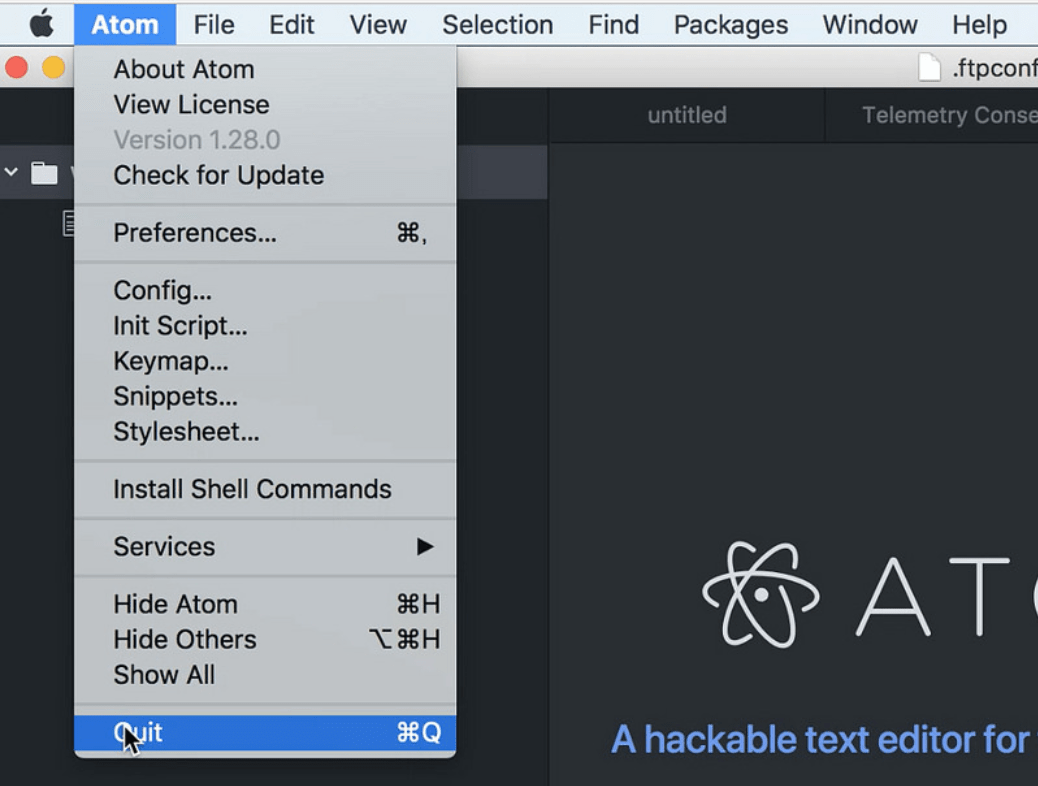
左上の「Atom」→【Quit】をクリック。
サーバからフォルダとファイルをダウンロードする

画面下のDocからAtomを再度起動させます。
(Windowsの場合はデスクトップのAtomのアイコンをダブルクリックして起動させてください)

Atomが開きます。
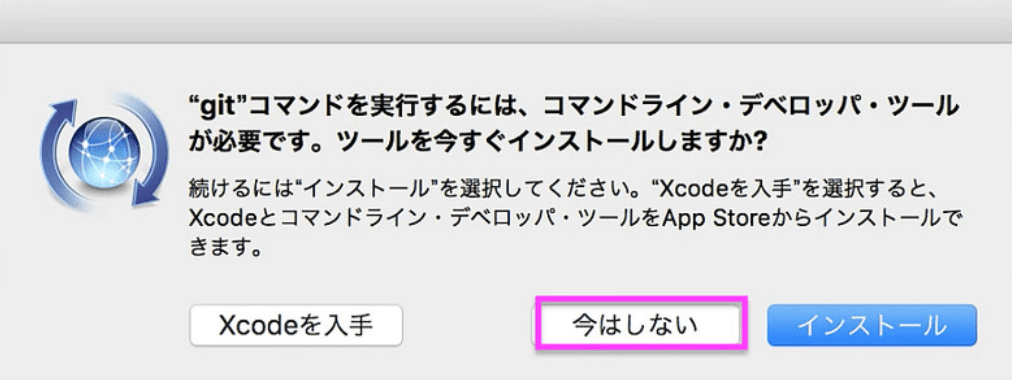
「”git”コマンドを実行するには、コマンドライン・デベロッパ・ツールが必要です。ツールを今すぐインストールしますか?」という画面が表示されるので、【今はしない】をクリック。

それでは、いよいよさくらインターネットのサーバにアクセスして必要なフォルダ&ファイルをダウンロードしていきましょう。

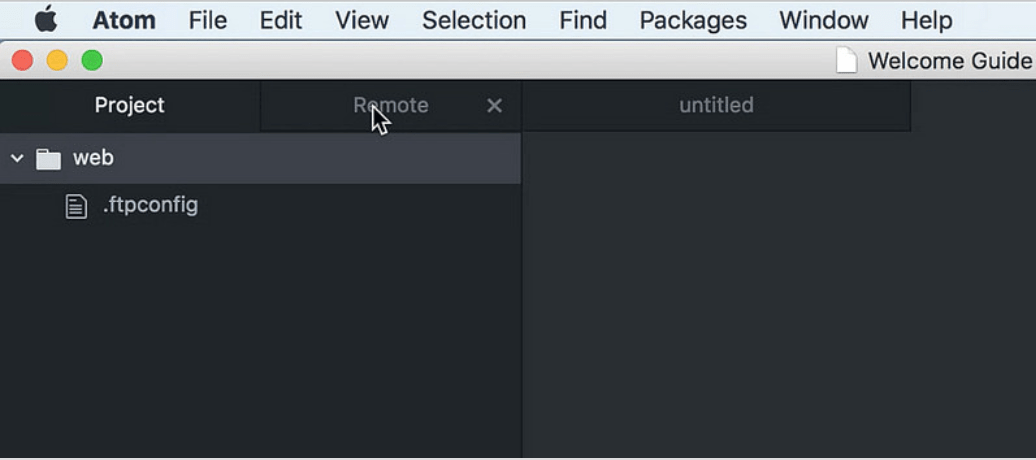
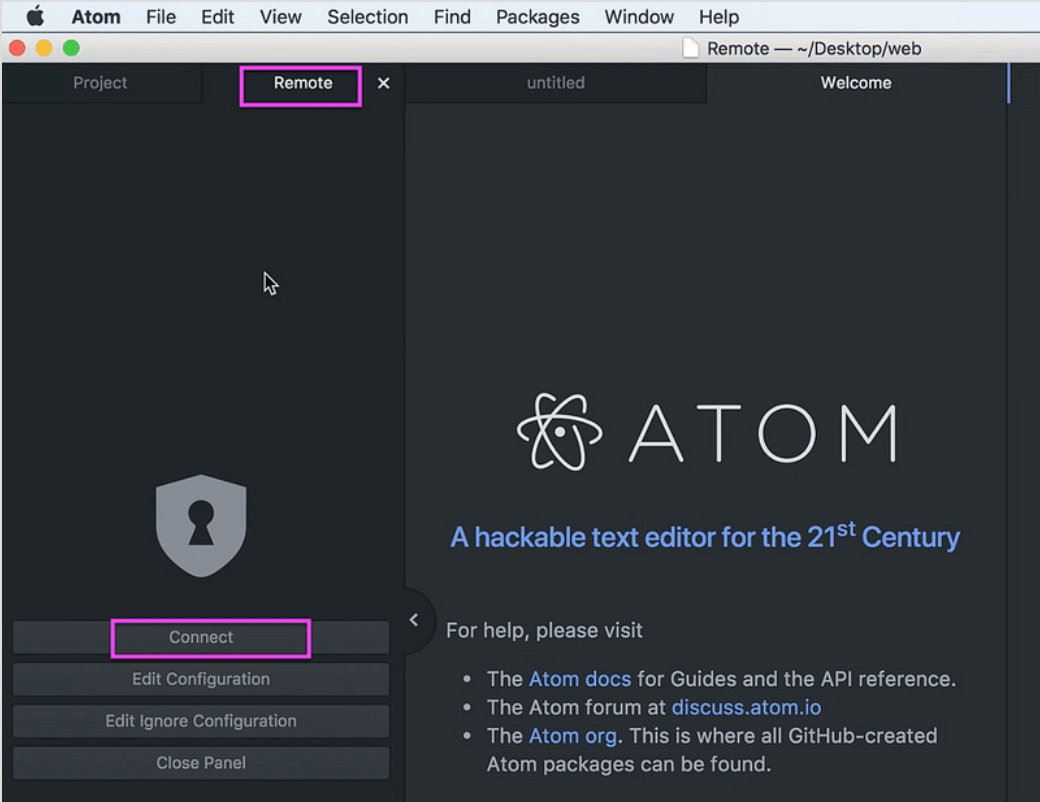
今、左側にプロジェクト(PC内のフォルダ&ファイル)が表示されている状態ですが、その隣の【Remote】をクリックします。
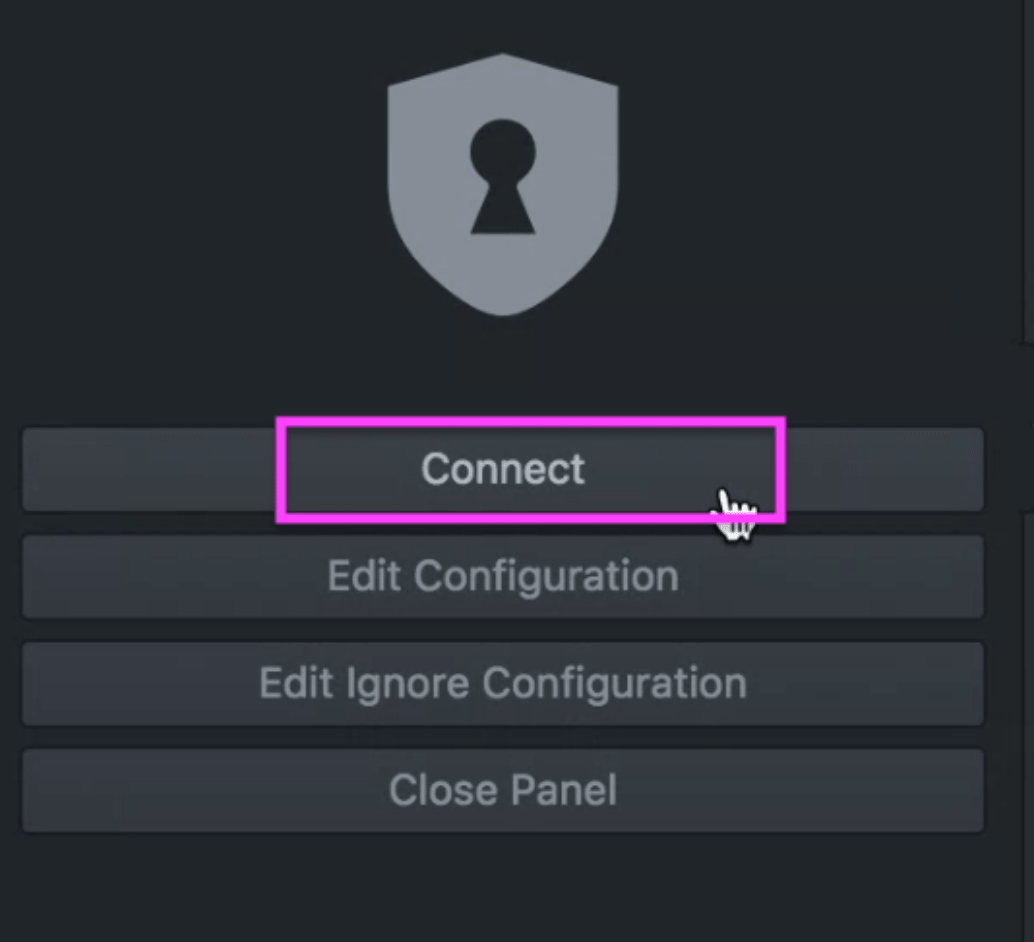
【Connect】をクリック。

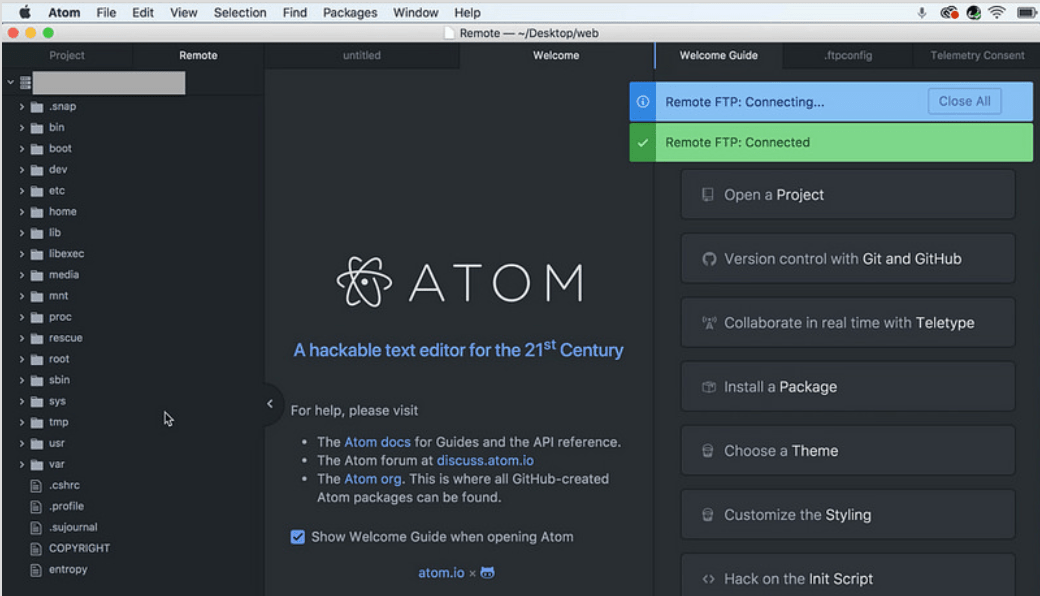
すると、サーバの中にあるあらゆるデータが表示されます。

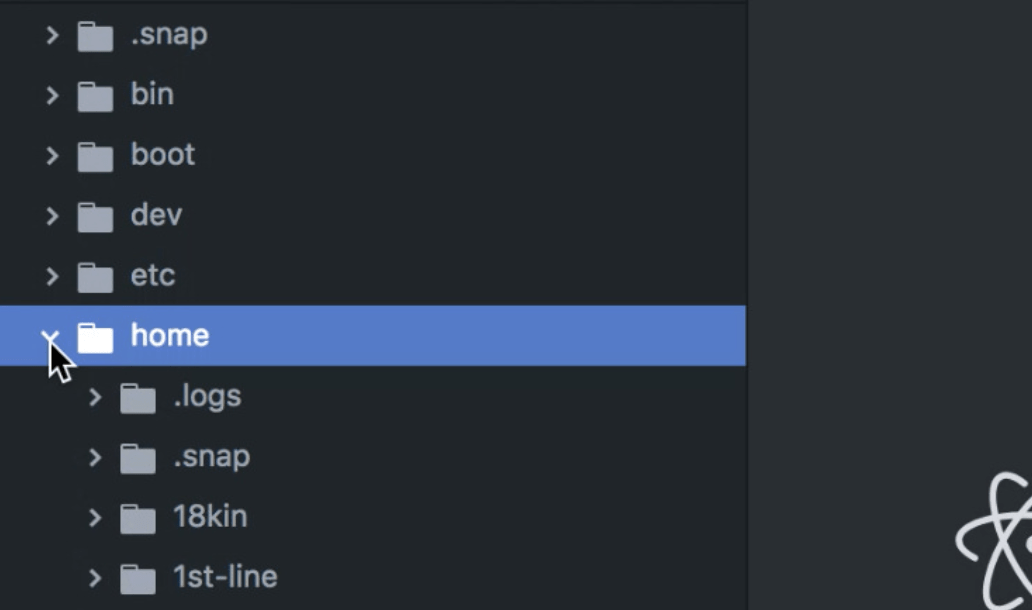
【home】を開きます。

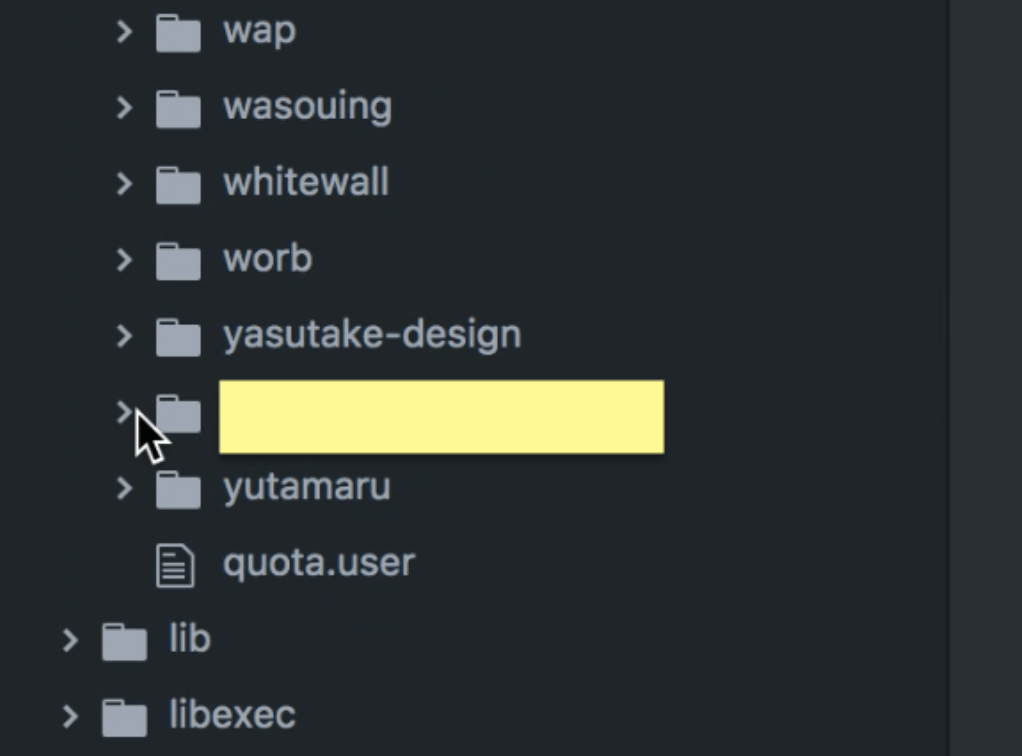
さくらインターネットのサーバ情報の中に書かれてある【FTPアカウント】名のフォルダを開きます。

これが【FTPアカウント】です。
※さくらインターネットのサーバ情報を見る方法はATOM | さくらインターネットサーバへの接続設定方法 (.ftpconfig)を参照してください。

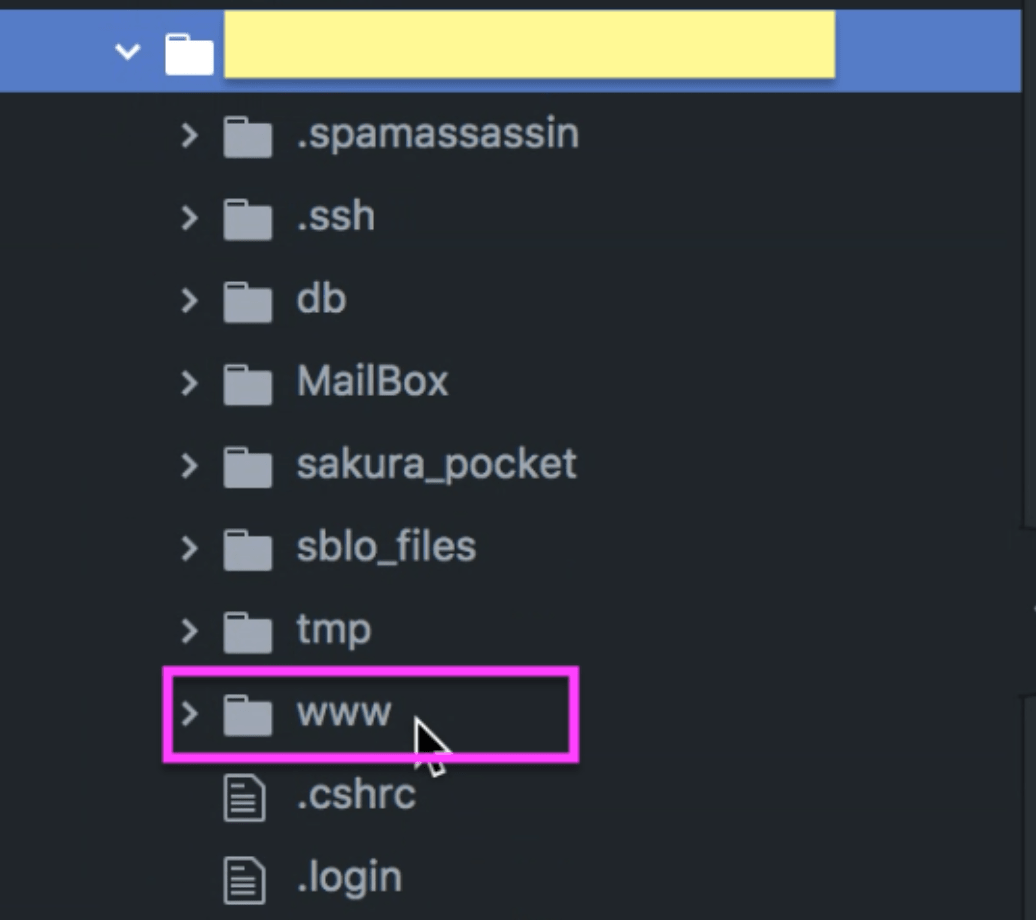
今度はさくらインターネットのサーバ情報の中に書かれてある【初期フォルダ】名のフォルダを開きます。
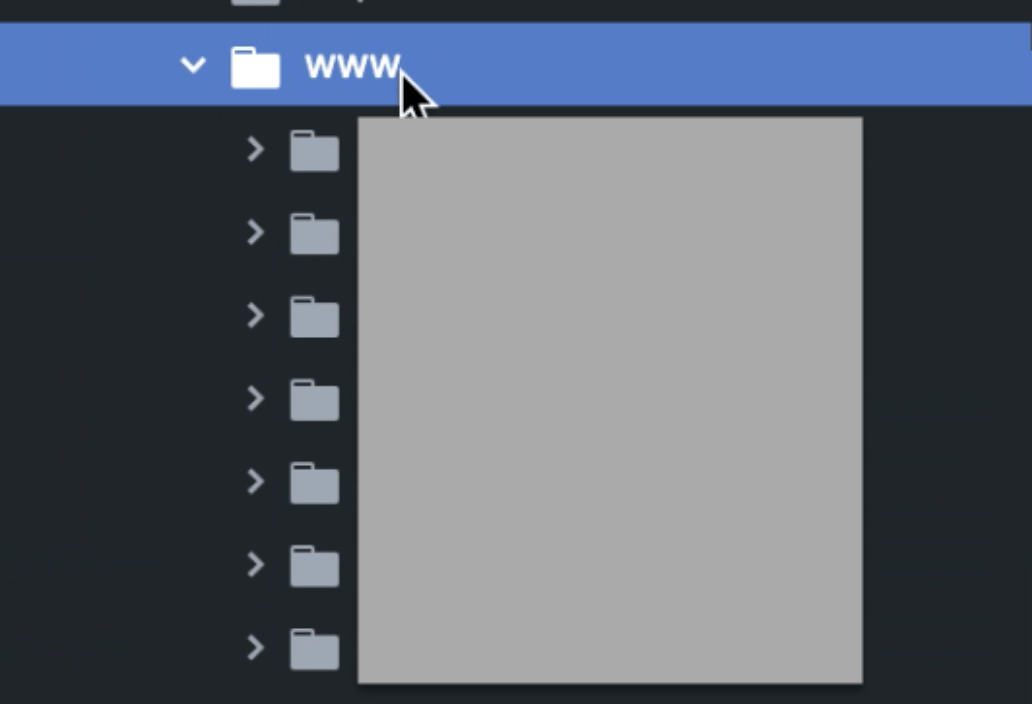
【www】フォルダをクリック。

作ったサイトのフォルダが全て出てくるはずです。
これらをデスクトップに作ったWebフォルダにダウンロードすれば、いつでもエディタでアップロード・ダウンロードができるようになります。
ただ、これらを全てダウンロードしてローカルに入れておく必要はないので、必要なフォルダ&ファイルだけをダウンロードしましょう。
では、まずはサイトのフォルダを1つダウンロードしてみましょう。

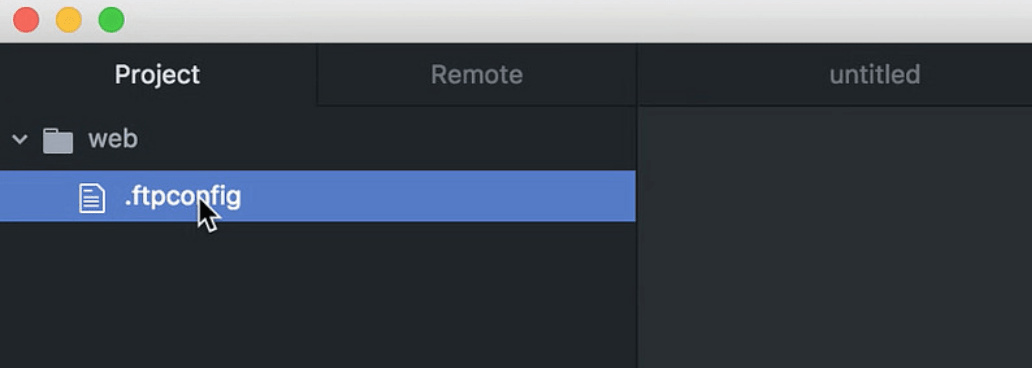
もう一度【Project】に戻します。
サイトのフォルダを格納するwebフォルダの中に【.ftpconfig】というリモートするためのファイルがあるので、それをクリック。

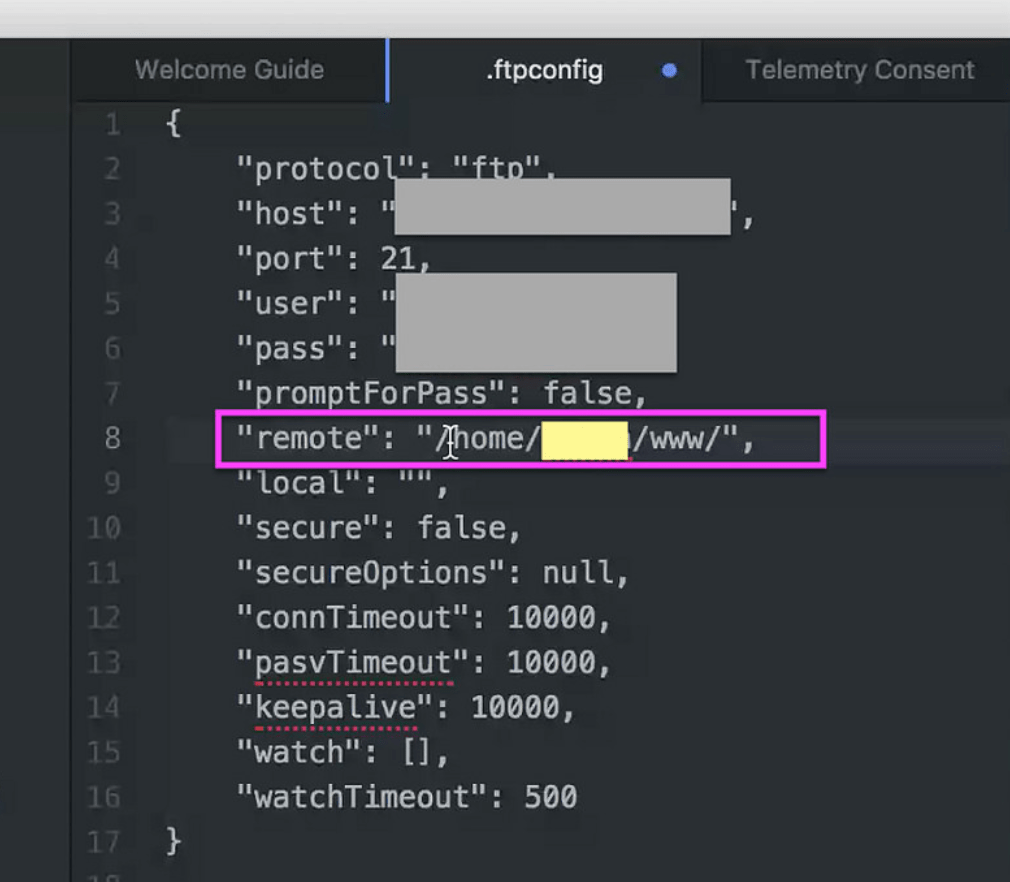
エディタの右側に.ftpconfigファイルが表示されます。
「”remote”: “/”」の【/】ところに、さっきフォルダを開けていった順番にパスを記述しましょう。
【/home/FTPアカウント名/初期フォルダ名/】となります。
一旦保存します。(Mac→Command+S、Windows→Ctrl+S)

さっきのリモートがまだつながっている状態なので、リモートし直します。
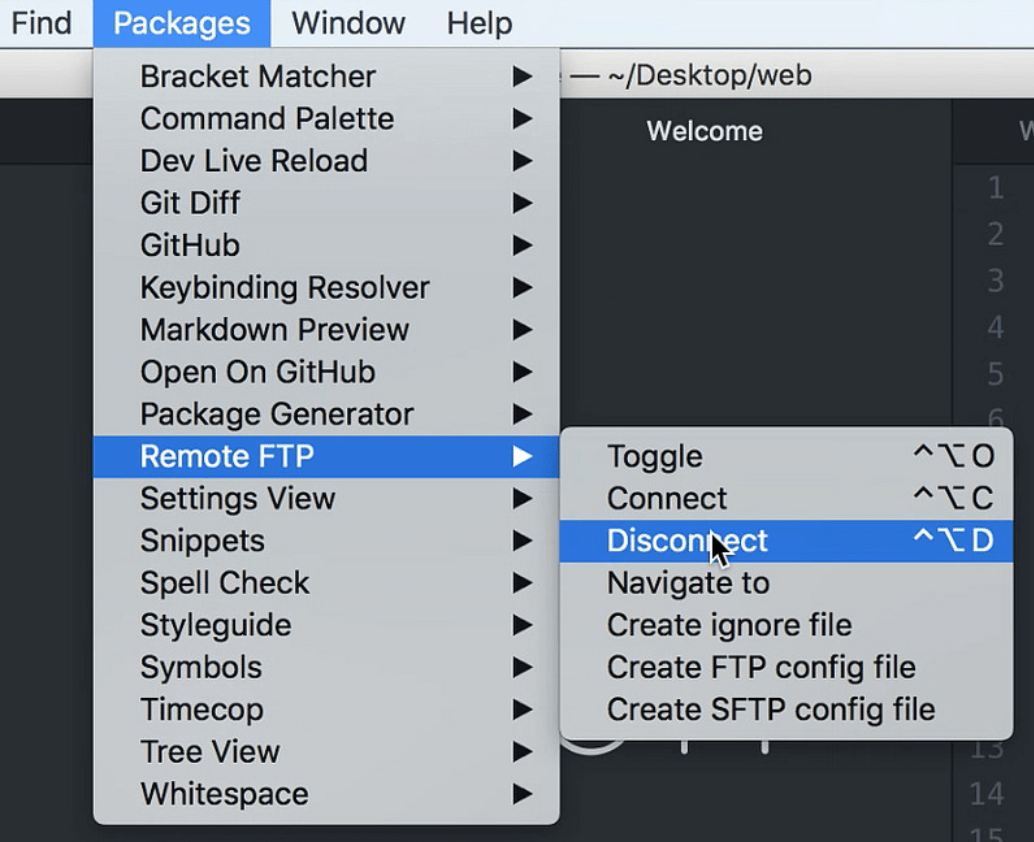
「Packeges」→「Remote FTP」までは同じですが、今度は【Disconnect】をクリック。

【Connect】をクリック。

すると、自分が管理するサイトのフォルダだけが表示されました。
リモートする時は、【/】だと一番大きなディレクトリが表示され、【/home/FTPアカウント名/初期フォルダ名/】のようにパスでフォルダを指定すると、必要なフォルダ&ファイルだけが表示されるということを覚えておきましょう。
では、WordPressとサイトのファイルをごっそりダウンロードしましょう。

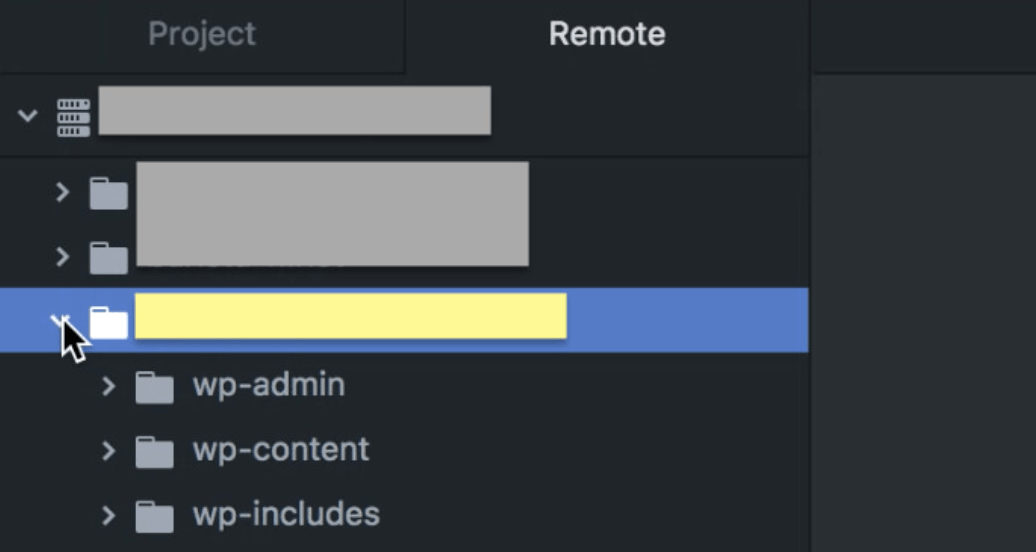
【Remote】の中の、ダウンロードしたいサイトのフォルダを開きます。
WordPressのオリジナルテーマを使っているので、WordPressのフォルダを少しずつ開いていきましょう。

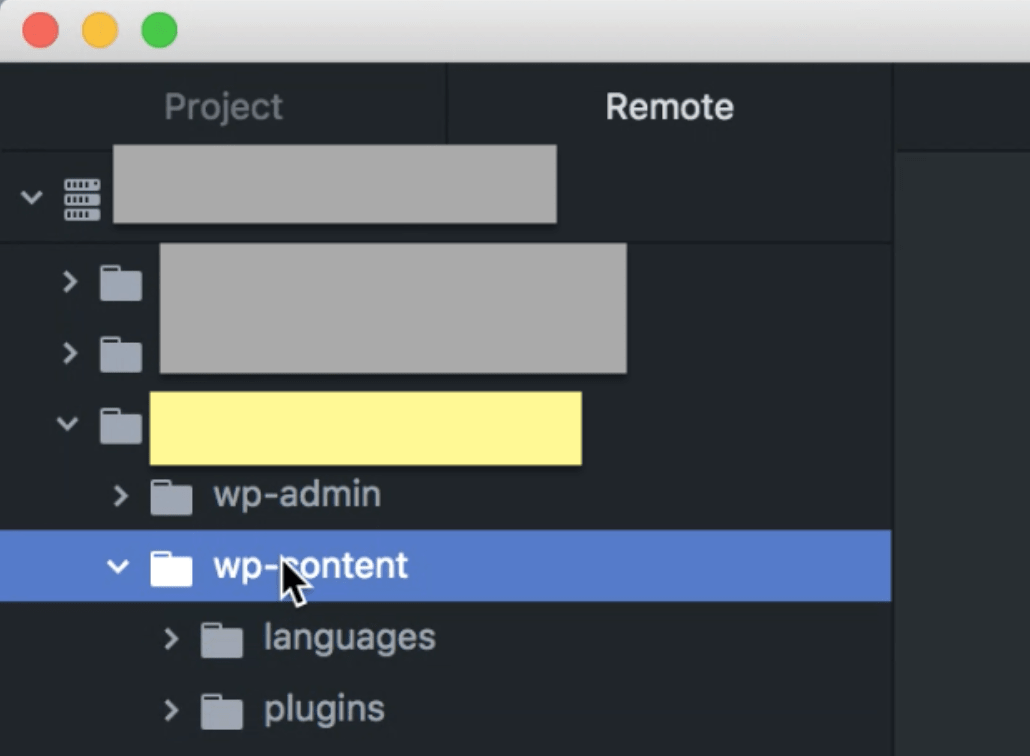
サイトフォルダの中の【wp-content】をクリック。

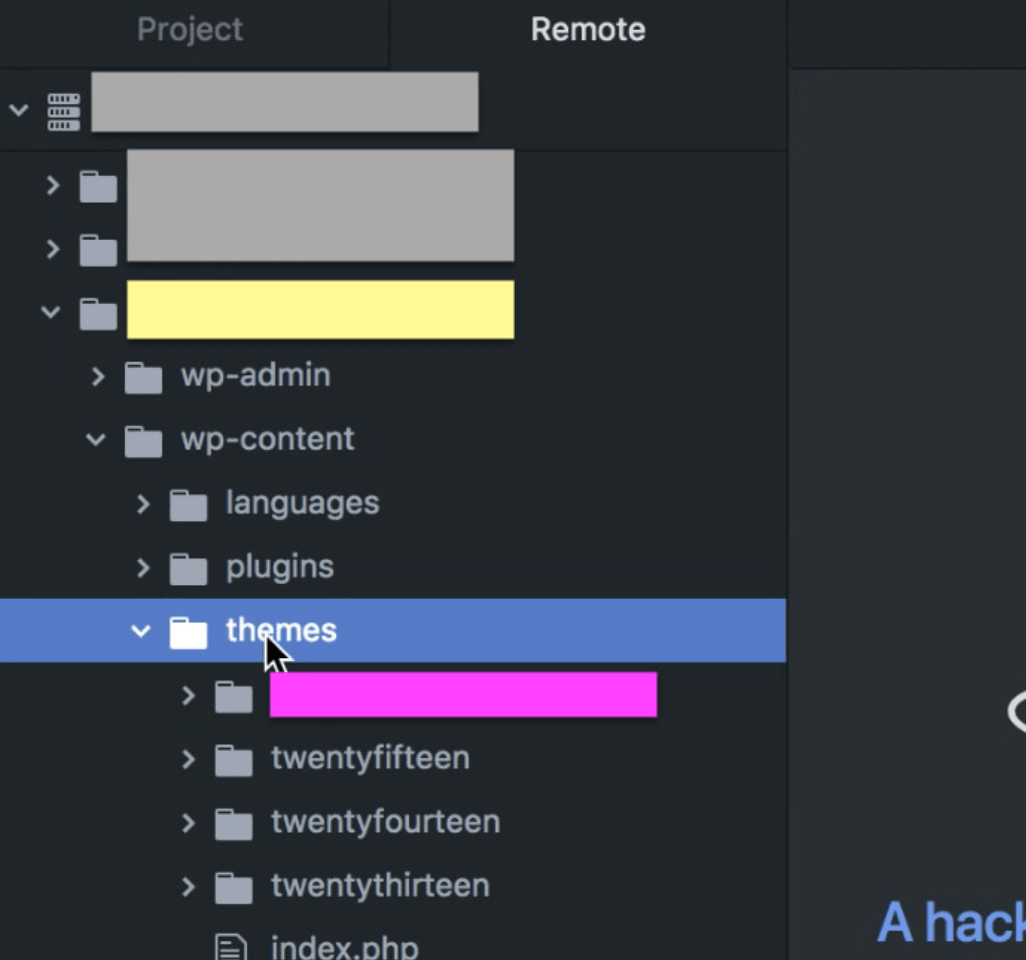
「themes」→【オリジナルテーマが入っているフォルダ】の順にクリックします。

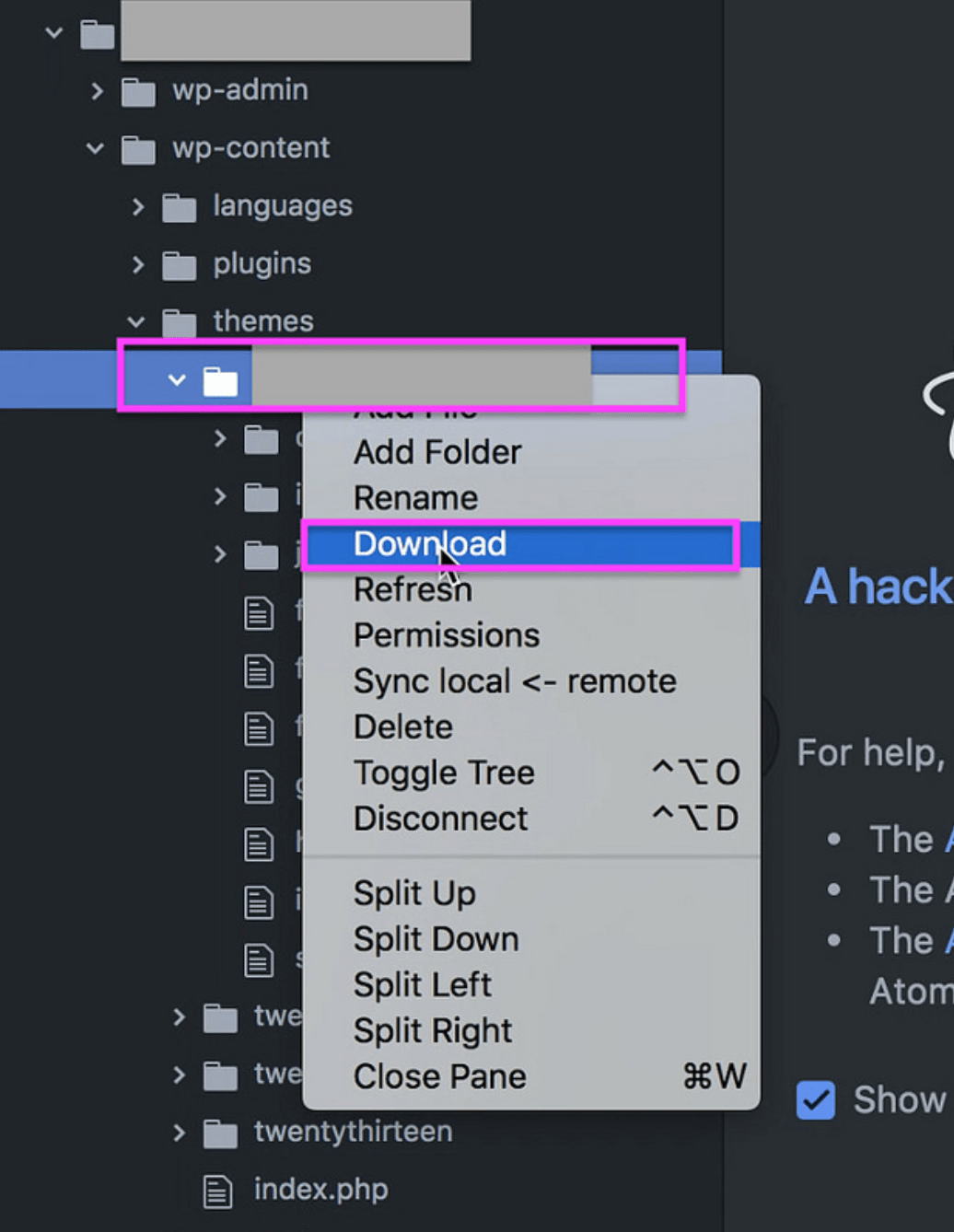
オリジナルテーマのフォルダの上で右クリック(2本指でタップ)→【Download】をクリック。

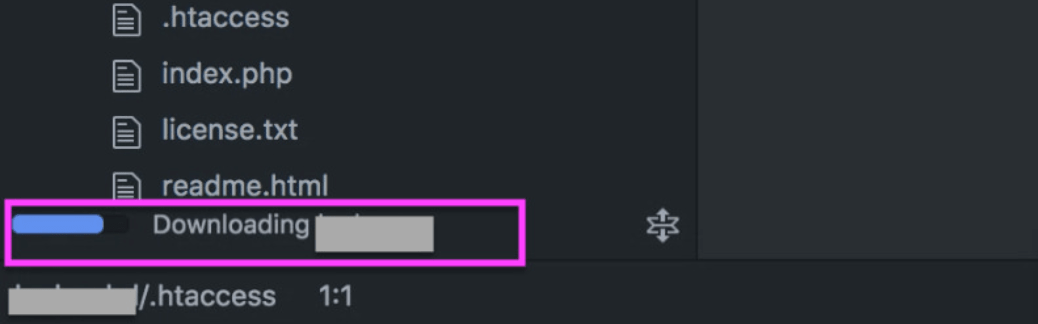
エディタの左下に、インジケーターとDownloading ほにゃらら(ファイル名)と表示されます。
インジケーターの表示が消えたらダウンロード完了です!
ダウンロードしたフォルダとファイルをローカルフォルダで確認する
デスクトップのwebフォルダを開いて確認してみましょう。

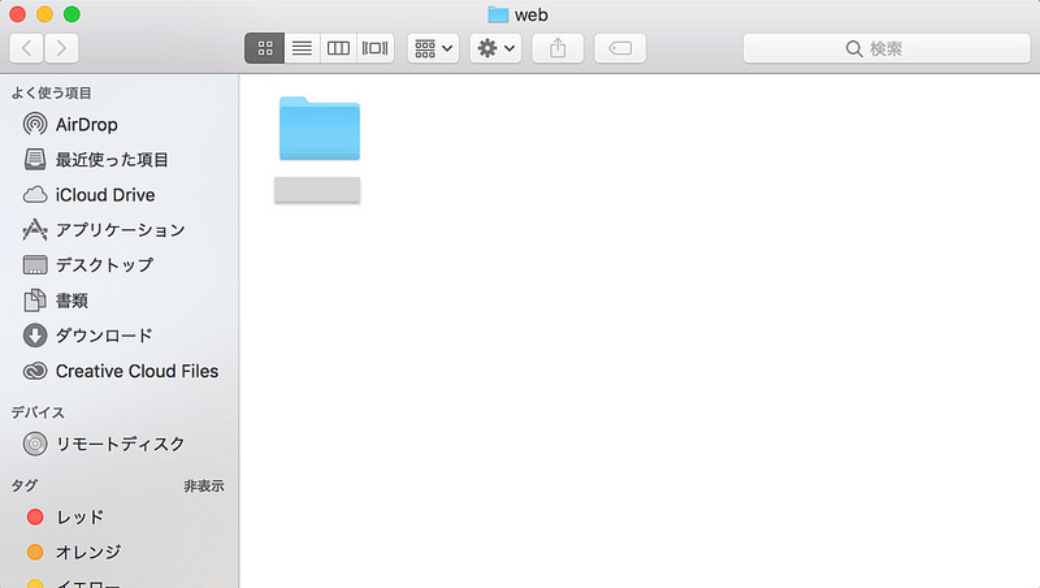
デスクトップのwebフォルダを開きます。

ダウンロードしたサイト名のフォルダが入っているはずです。
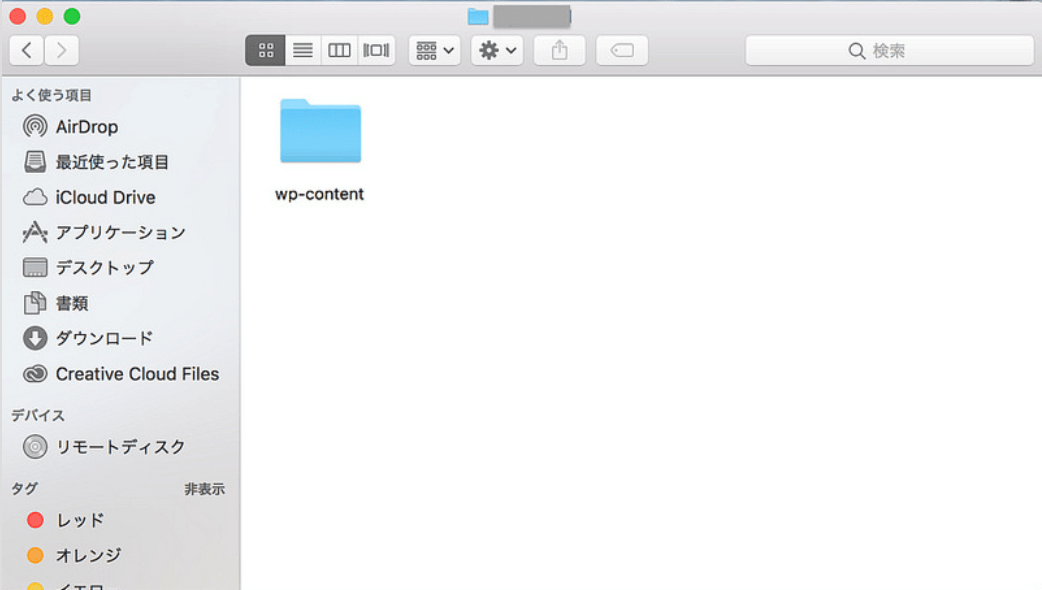
さらに開きます。

WordPressのwp-contentフォルダが入っています。
さらに開きます。

themes(テーマ)フォルダが入っています。
さらに開きます。

オリジナルテーマのフォルダが入っています。
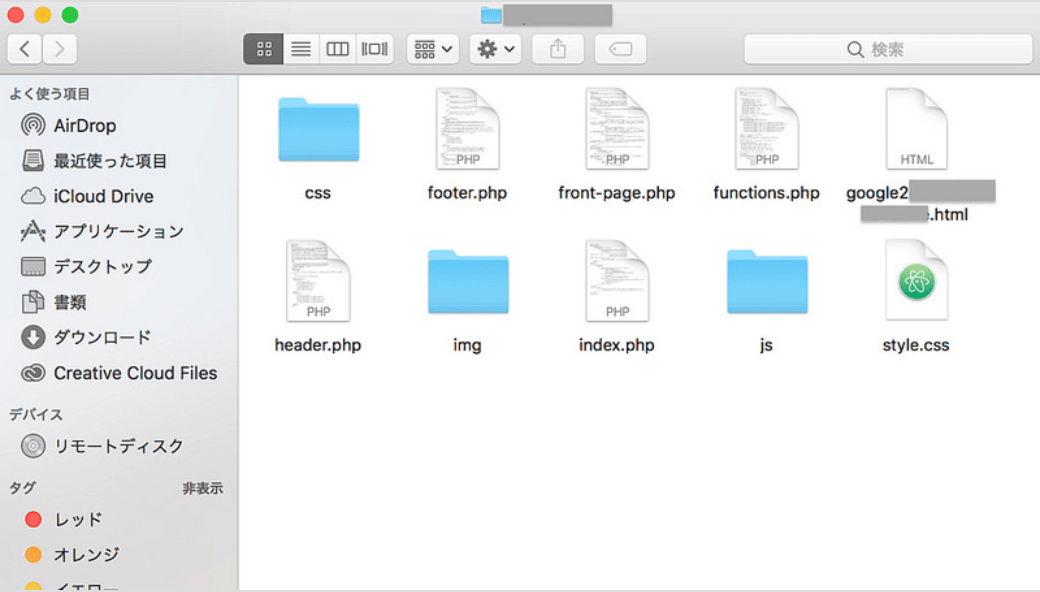
さらに開きます。

サイトを構成する各フォルダとファイルが全て入っていることが確認できました。
これでサーバからのダウンロードは完了です。
他にも必要なサイトのファイルは全てダウンロードしましょう。
テキストエディタでftp接続する時の注意点
ちなみに、他のPCでもテキストエディタでftp接続しているなら注意が必要です。
片方を最新にアップロードした後に古い方でアップロードすると、古い情報に書き換えられてしまいます。
間違えないためにも古い方はデータを削除することをおすすめします。